포토샵을 활용하여 케이크 토퍼 만들기 과정 2편입니다.
아주 간단하고 심플하게 만드는 방법이니 많이들 따라서 활용해주시면 아주 뿌듯할 것 같습니다.
1편을 안 보고 오신 분들이 계실 수도 있으니..
1편을 보시려면 아래 링크를 클릭하시면 됩니다.
포토샵으로 토퍼 만들기-1
저번 주에 파워포인트를 활용하여 케이크 토퍼 만들기 글을 올렸었습니다. 참조하실 분들은 아래의 URL을 클릭하시길 바랍니다. https://beeelog.tistory.com/4 파워포인트로 토퍼 만들기-1 많이들 토퍼
beeelog.tistory.com
이전 1편에서는 아래 사진처럼 글자를 두껍게 해 놓은 상태에서 끝났었습니다.
저는 토퍼를 만들어 직접 잘랐었는데, 신경 써서 잘라야 할 것이 많아지면 자르는 데 굉장히 스트레스를 받으면서 하기 싫어지더라고요,,
그래서 자르는 것까지 생각해서 최대한 심플하고, 신경 써야 할 문제들을 줄이기 위해 노력합니다.
제 글 중에 '파워포인트로 토퍼 만들기' 글을 보신 분이 계셨는지 모르겠지만..
저는 글자들을 따닥따닥 붙여서 그 선 따라 자르는 게 편해서 최대한 글자들을 서로 붙여버립니다.

그래서 이제부터 글자들 사이사이의 간격을 줄이는 일을 해보겠습니다.
우선 아래 사진과 같이 글자들을 전부 긁어주시면 됩니다. 긁다는 표현이 맞나요..?
아무튼 전부 드래그해서 선택해주시면 됩니다.
혹시 "드래그가 안되는데?!" 하시는 분들이 계시다면, 좌측의 다양한 메뉴들 중에 T로 되어있는 아이콘이 클릭되어 있는지 확인해주시기 바랍니다.

이제 저희는 '문자'라는 창에서 문자의 간격들을 설정해줄 것입니다.
문자들의 크기, 글꼴, 가로 세로 간격 등을 설정할 수 있는 창입니다. -> 이걸 1편에 넣었어야 했는데 빼먹었습니다,,
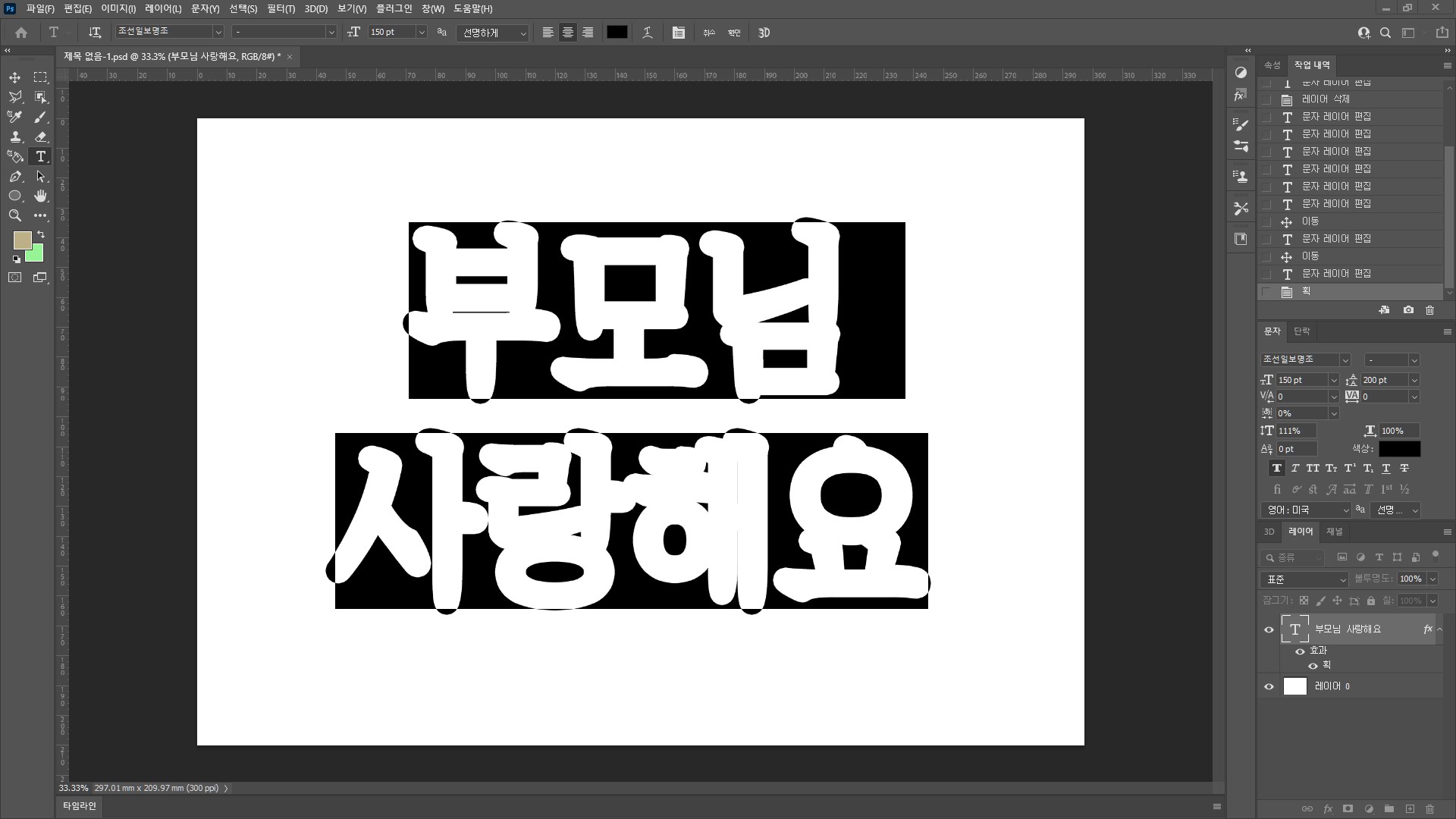
우선 제일 상단의 '창' 메뉴를 클릭하시면 아래 사진과 같이 다양한 창 종류들이 나옵니다.
그러면 저희는 중간에 있는 '문자'창을 열어줄 것입니다.
제 포토샵에는 '문자' 창이 열려있기 때문에 옆에 체크 표시가 되어있습니다.
'문자'를 클릭해주시면~~~~

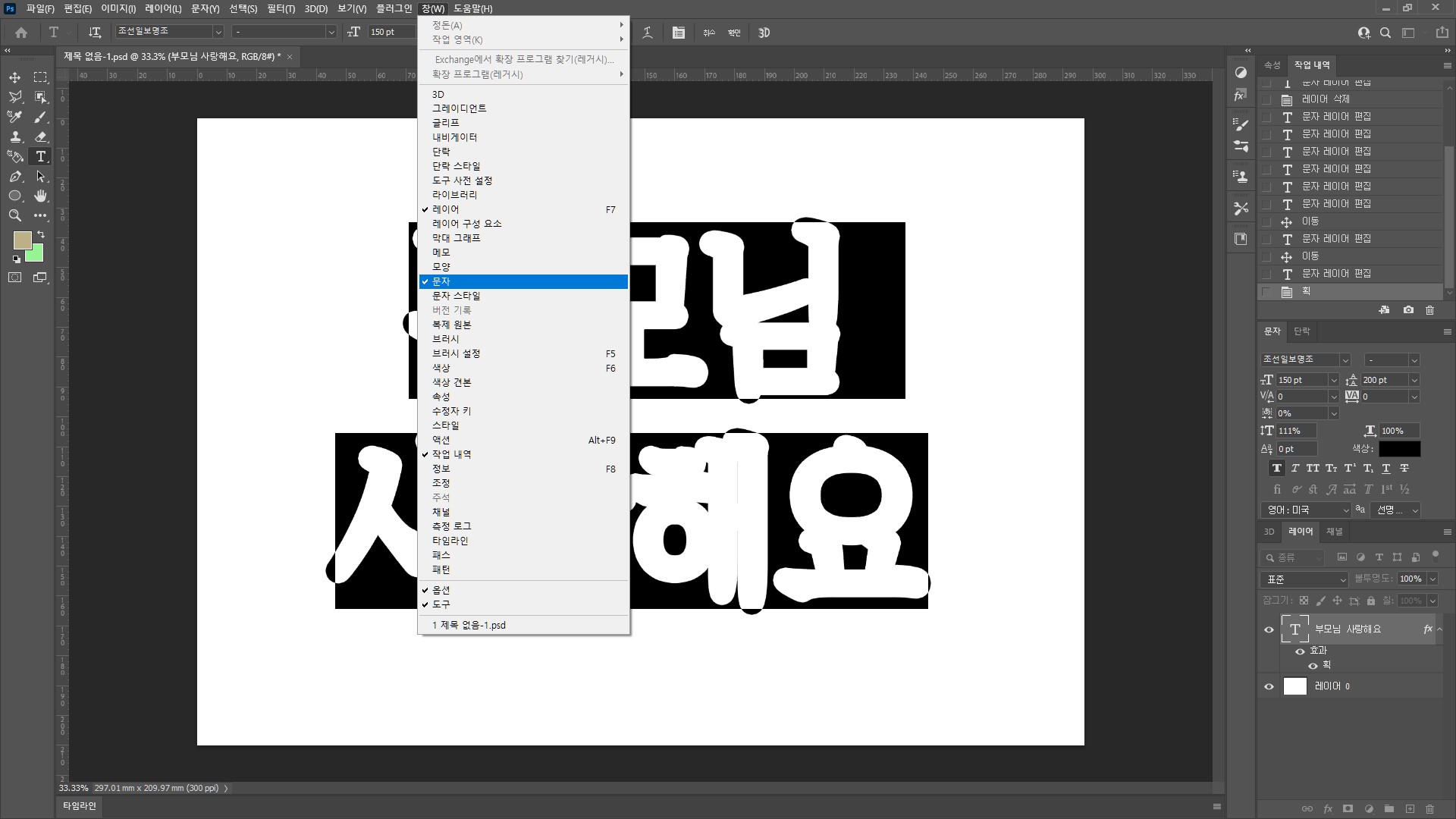
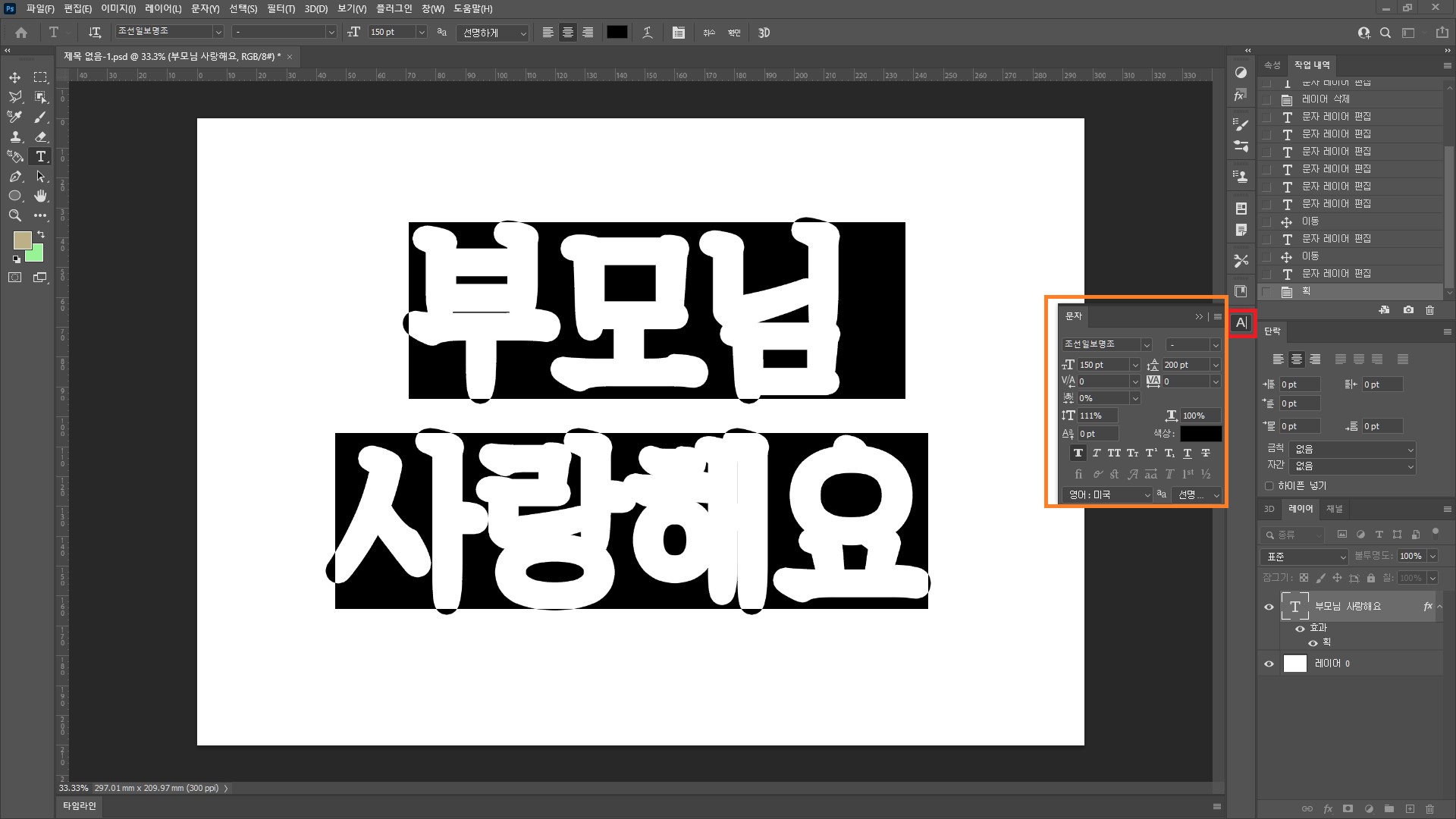
하단의 사진에서 포토샵 우측의 빨강 박스 안에 '문자' 창이 생긴 것이 보이시나요??
보이신다면!!!!!! 그것은 거짓말입니다... ?!
아래 사진에서 주황 상자들을 보시면 맨 위에서부터 아래로 순서대로 보시면 속성 / 작업 내역 / 단락 / 3D / 레이어 / 채널이 보이실 것입니다. (창의 각각의 이름이 적혀있는 것입니다.)
사실 이 바로 위에 있는 사진을 보시면 포토샵의 우측 중간에 '문자'창이 있는 것이 보이실 것입니다.
하지만 제가 없애보았습니다.
제가 왜 없앴냐면요, 저도 초반에 포토샵을 혼자 공부할 때 필요한 창을 분명히 클릭해서 열었는데, 매번 어디 있는지 찾을 수가 없었습니다.
그래서 도대체 어디에 있는 것인가 좀 헤맨 적이 있었는데요.

아래 사진을 보시면 열려있는 창들의 왼쪽을 보시면 여러 아이콘들을 보실 수 있을 것입니다.
그중에 가장 하단에 빨간 상자로 표시해놓은 A|라는 아이콘을 보실 수 있을 것입니다.
"나는 분명 창을 열었는데..!" 열려있는 창들 목록에서 보이지 않으신다면 왼쪽의 여러 아이콘들을 살펴보시기 바랍니다.
A| 아이콘을 클릭해보니 '문자'창이 열린 것을 보실 수 있을 것입니다.

이제 '문자'창을 열었으니 문자에 여러 가지 설정을 해주겠습니다.
노랗게 표시해놓은 여러 가지 설정할 수 있는 부분들을 직접 해보시길 바라겠습니다.
그래야 각각의 설정이 뭘 의미하는지 쉽고 한눈에 아실 수 있기 때문입니다.
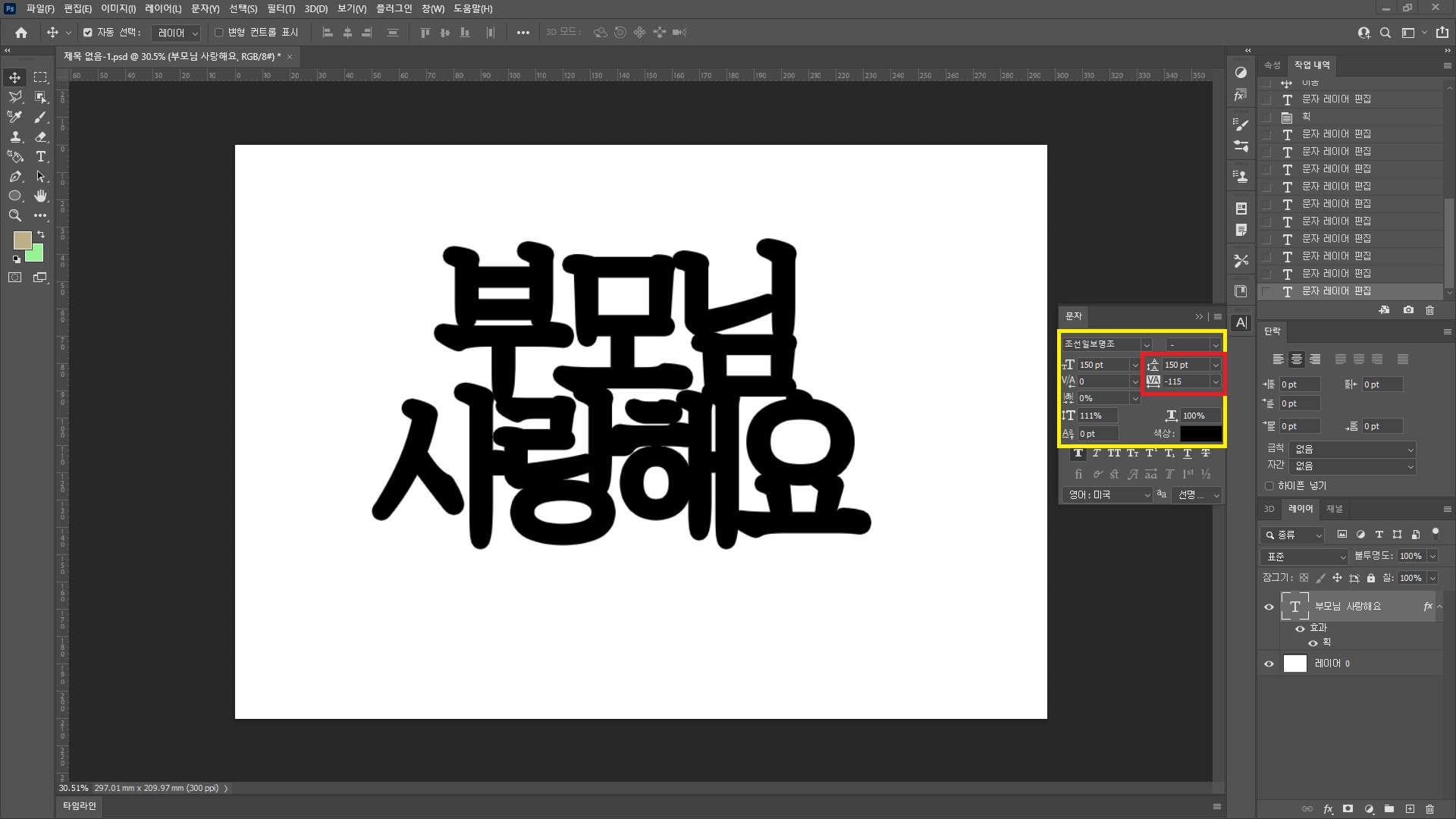
우선 저희는 글자 간격을 줄여줄 것이기에 빨갛게 표시된 두 개만 설정해줄 것입니다.
빨갛게 표시된 부분 중
- 상단에 있는 것은 아이콘의 표시대로 문자들의 행간이라고 하죠.? 행간을 조절하는 역할을 합니다.
즉 '부모님'과 '사랑해요'의 간격을 줄여주거나 넓히는 역할을 합니다.
- 하단에 있는 것은 문자들의 자간을 조절해줍니다.
즉 '부모님'에서 부, 모, 님의 각각의 글자 간격을 줄여주거나 넓힙니다.
직접 숫자를 바꿔주시면서 조절해보시기 바랍니다. 어떤 역할을 하는지 금방 파악하실 수 있을 것입니다.
저는 행간을 조절하기 위해 150으로, 자간을 조절하기 위해 -115으로 설정해보았습니다.
글자들이 서로 붙은 것을 확인하실 수 있을 것입니다.

이제 문자는 완성이 되었습니다.
하지만 너무 밋밋하고 재미가 없기 때문에 저는 아이콘을 넣어줄 것입니다.
1편, 2편의 지금까지 했었던 것을 활용할 것입니다!!!
❤<- 요 하트 아이콘을 넣어줄 것입니다. 원하시는 분들은 복사해서 붙여 넣으시면 됩니다.
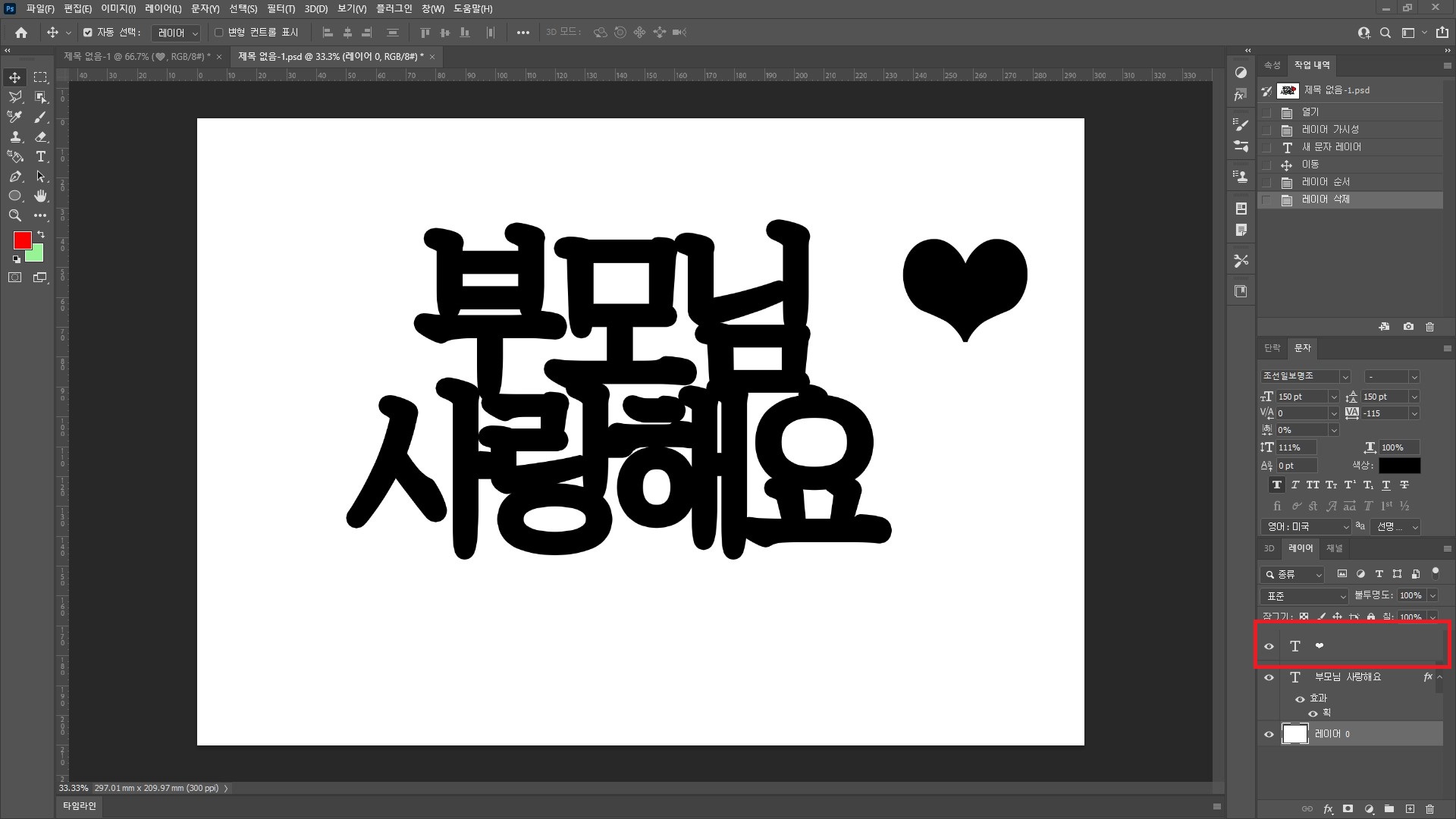
하트 넣으실 때, 저희가 '부모님 사랑해요'라는 문구를 넣었었던 것처럼 좌측 메뉴에서 T 아이콘을 클릭하시고, 흰 배경 클릭하신 뒤 새로운 문자 레이어로 입력을 하시면 됩니다.
그러면 아래 사진처럼 하트 넣으시면 레이어가 새로 생긴 것을 확인하실 수 있을 것입니다.

이제 저희는 하트를 빨갛게 해 줄 것이고요, 테두리를 검은색으로 두껍게 할 것입니다.
'레이어'창에서 하트 레이어를 우선 클릭해주셔야 합니다.
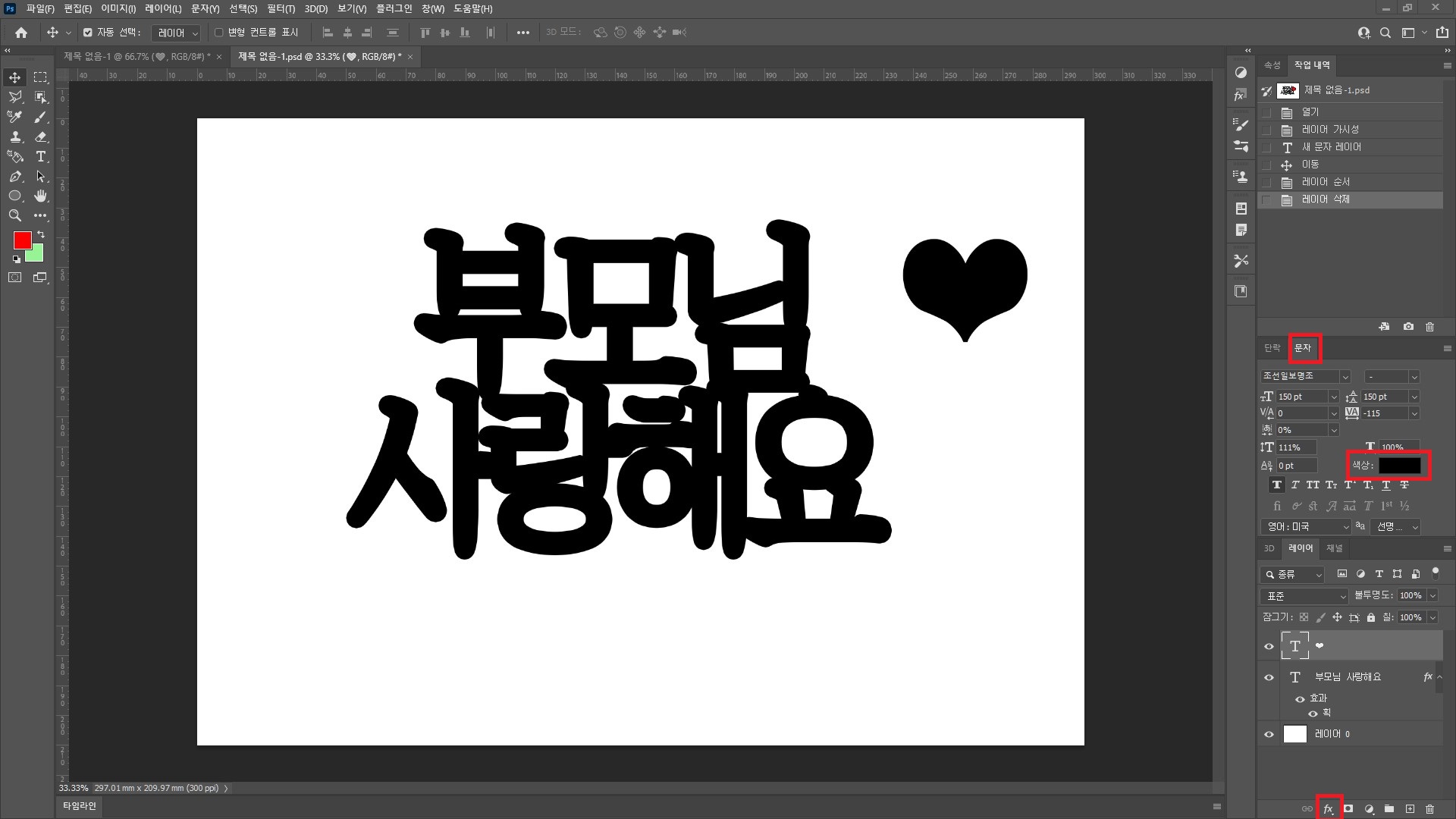
아까 위에서 저희가 '문자'창을 열었었습니다. 그곳에 색상을 조절하는 곳이 있습니다.
아래 사진처럼 중간에 '문자'창이 있고요. 하단의 색상으로 되어있고, 검정으로 되어있는 것을 보실 수 있을 것입니다.
검은색 부분을 클릭하시면 색을 조정하실 수 있는 창이 뜰 것입니다. 그곳에서 빨강을 클릭하셔서 하트 색을 바꿔주시면 됩니다.
|
또한 1편에서 나왔었는데, '레이어' 창의 가장 하단에 fx 아이콘이 보이실 것인데요
레이어 스타일을 조절하는 곳입니다.
아이콘을 클릭하시고, '획'을 선택하셔서 하트의 윤곽선을 조정해주시면 됩니다.
어려우신 분들은 제 글의 '포토샵으로 토퍼 만들기-1'편을 참조하시길 바랍니다.

짠 그러면 검은색 굵은 선 안에 빨간색으로 칠해져 있는 하트를 만들 수 있습니다.
그런데, 너무 생뚱맞게도 글자랑 너무 떨어져 있죠??
저는 글자 옆에 기울여서 집어넣고 싶습니다.

이제 저희는 하트의 위치를 바꿔줄 것입니다.
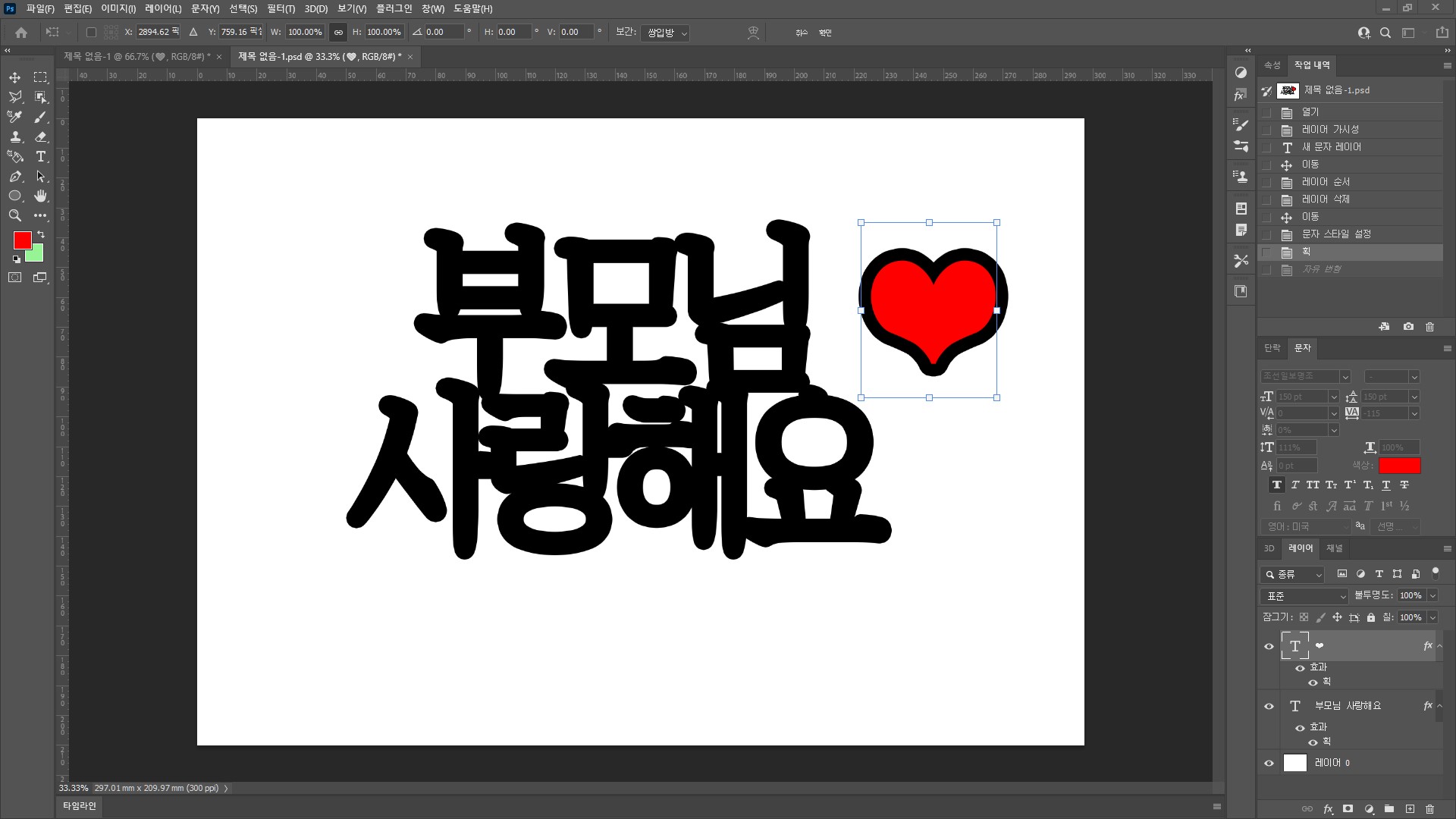
하트 레이어가 선택되어있는 상태에서 Ctrl + T 단축키를 눌러주시면
아래 사진과 같이 하트 주변에 박스가 생깁니다.
하트에 생긴 상자의 각 모서리에 있는 네모에 마우스를 가져다 대시면 크기를 조절할 수 있는 화살표가 뜰 것입니다.
그리고 각 모서리에 있는 네모들 위쪽으로 마우스를 대면 기울기를 조절할 수 있는 화살표가 뜰 것입니다.
또한 하트 중앙 부분을 클릭하신 채로 드래그하시면 위치를 조정하실 수 있습니다.
제가 각각 어떤 식으로 되는지 캡처해서 보여드리려고 했는데, 마우스는 캡처가 안되어서.. 말로 설명드립니다.
이것도 여러 번 해보시고 변경해보시길 바랍니다.

짜잔~~ 하트의 크기와 위치, 기울기를 변경해보았습니다.
하트에 생긴 네모는 엔터 한번 누르시면 사라집니다!!

그러면!! 토퍼 만들기는 완성입니다.
이제 다 만든 토퍼를 그림으로 저장해주겠습니다.
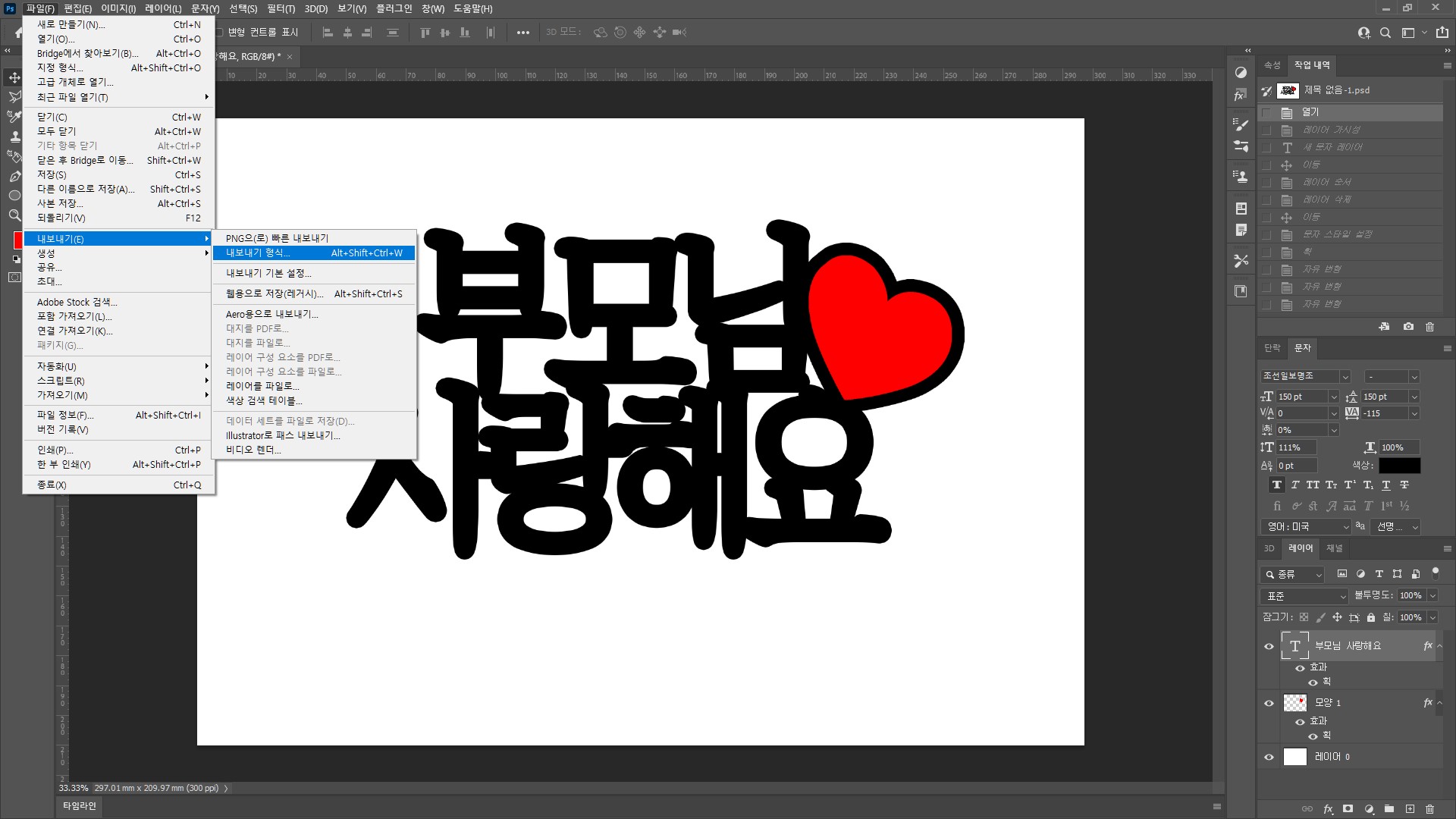
사진처럼 상단 메뉴에서 제일 첫 번째의 '파일'을 클릭해주시고요,
중앙의 '내보내기'
두 번째의 '내보내기 형식'을 클릭해주시면 됩니다.

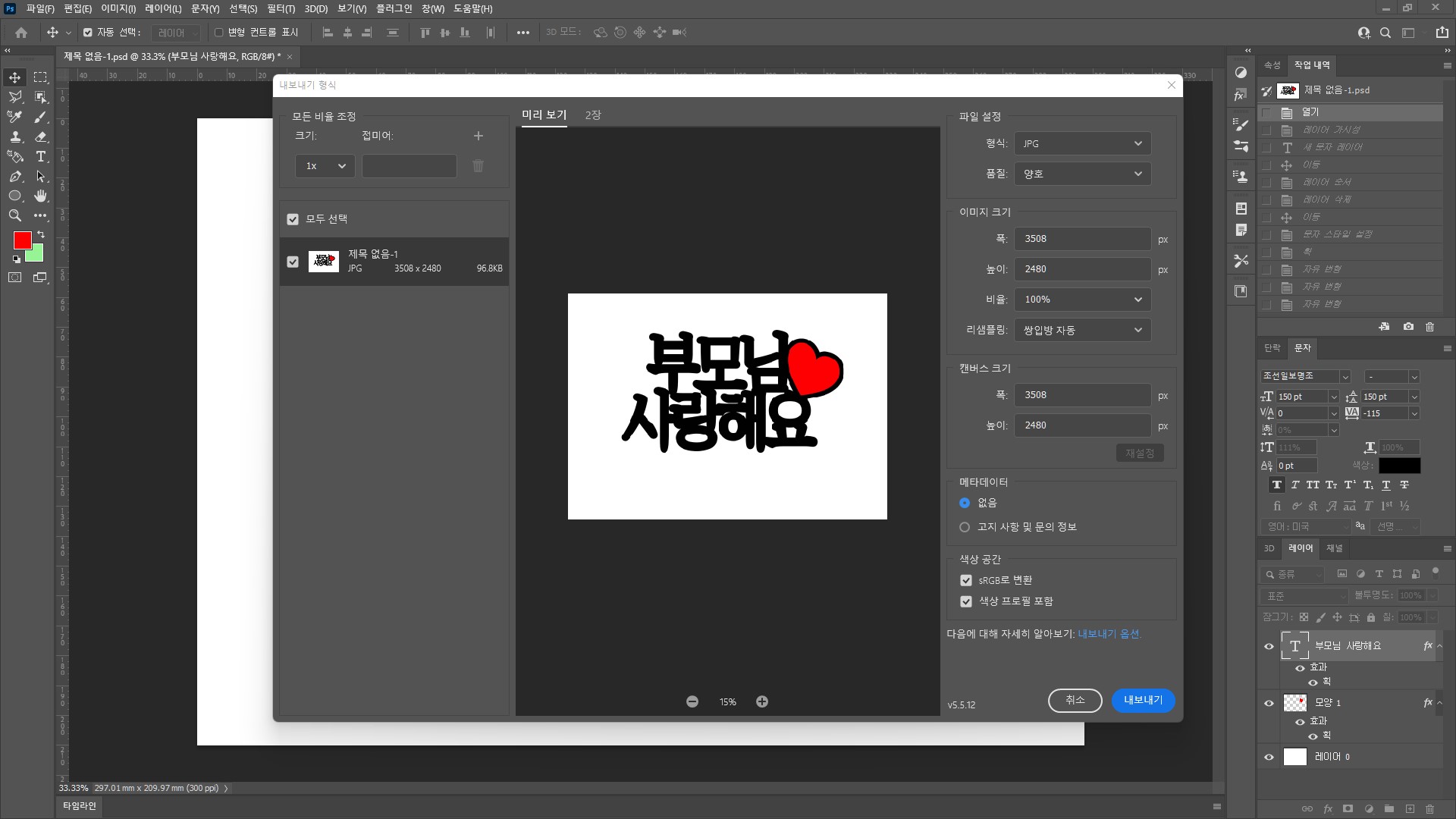
그러면 아래 사진과 같은 창이 뜰 것입니다.
제일 하단의 '내보내기'를 클릭하시면
저장 위치를 설정하는 창이 뜨고, 저장하시면 됩니다.

쨘~~ 밑의 사진들은 제가 만들어본 토퍼 디자인입니다.
하트 아이콘을 좀 바꿔서 넣어보았습니다.
혹시 필요하신 분들이라면 댓글 남겨주시면 사진 파일 보내드리겠습니다.. 필요하신 분이 안 계실 것 같긴 하지만요,,
우측 사진은 글자 색을 하얀색으로 설정하고, 레이어 스타일의 '획'에서 글자 윤곽선을 검은색과 두껍게 설정해주었습니다. -> 위에서 하트 아이콘에 빨간색으로 해주고, 윤곽선 설정해준 것과 같은 원리입니다!!


프린트하신 후에 두꺼운 종이에 붙여서 선 따라 자르시면 됩니다!
위에 제가 만든 토퍼는 '부모님 사랑해요'인데,
'사'에서 ㅅ이랑 ㅏ가 좀 떨어져 있어 자를 때 붙여서 자르도록 좀 신경 써야겠네요..
이렇게 해서 포토샵을 활용하여 케이크 토퍼 만들기가 끝이 났습니다!
2편도 글 양이 꽤 되네요,,,
포토샵을 처음 해보시는 분들에게는 도움이 되는 글이었으면 좋겠습니다.
따라서 해보시면서 원하시는 문구로 예쁜 토퍼 만드셨으면 좋겠습니다.
날씨가 춥습니다! 감기 조심하세용
'컴퓨터__활용 > 포토샵 활용' 카테고리의 다른 글
| 포토샵을 활용하여 일기장 PDF 만들기 (2) | 2022.03.22 |
|---|---|
| 케이크 토퍼 만들기 과정(포토샵+프레스코 어플 활용) (4) | 2022.03.14 |
| 포토샵으로 명함 만들기-2 (0) | 2022.01.11 |
| 포토샵으로 명함 만들기-1 (0) | 2022.01.09 |
| 포토샵으로 토퍼 만들기-1 (0) | 2022.01.03 |



