안녕하세요. 오늘은 포토샵을 활용하여 간단한 명함 만들기 글입니다.
최근에 워낙 명함이나 브로셔 등 제품들의 디자인 및 인쇄하는 회사들이 너무 잘 되어있기 때문에, 많은 분들이 직접 포토샵이나 일러스트를 사용해 디자인하지는 않는 추세이긴 합니다..
하지만 혹시라도 직접 디자인해보고 싶으신 분들이나, 또는 포토샵의 기초적인 부분들을 직접 해보면서 배워보고 싶으신 분들이 계실 수도 있기 때문에 이 글을 작성하였습니다.
포토샵을 전혀 못하시는 분들도 따라 하실 수 있을 것이라 생각합니다.
우선 명함을 만들기 전에 아래 사진처럼 저는 대충 디자인을 그려보았습니다.
명함은 다른 사람에게 전달해주는 용도이니 앞면에는 'Nice to meet You'를 적어 만나서 반갑다는 표현을 하고 싶었습니다.
뒷면에는 저를 나타낼 수 있는 얼굴 사진이나 그림을, 그리고 필요한 정보들을 적으려고 합니다.

대충 디자인을 해놓고 포토샵을 시작하시면 시간도 단축되고, 디자인 때문에 고민할 일이 많이 줄어들 수 있습니다.
참고로 디자인을 대강 생각하실 때, 주로 사용하시고 싶은 색상도 정해놓으시면 편하답니다!
이제 포토샵을 여시고요. 가장 처음 열면 초기 화면이 뜹니다.
혹~시 제 글 중에 '포토샵으로 토퍼 만들기'를 보신 분들이 계실 수도 있으실지는 모르겠지만 비슷한 내용들이 많으니 참고하셔도 좋을 것 같습니다.
포토샵의 초기화면에서 좌측의 파란색의 버튼 '새 파일'을 클릭하시면 됩니다.

그러면 아래 사진과 같이 초기 설정하는 팝업창이 뜹니다.
이 설정은, 우리가 만들 명함의 크기를 설정해주는 것입니다.
인터넷에 검색해보면 한국 명함 표준 사이즈가 90mm X 50mm라고 나오는 것을 확인하실 수 있으실 것입니다.
그래서 폭(가로길이)은 90으로, 높이(세로 길이)는 50으로 설정해주겠습니다.
또한 단위는 mm이기 때문에 폭 우측의 단위를 고를 수 있는 곳에서 [밀리미터]를 설정해주시면 됩니다.
해상도는 300으로 맞추겠습니다.
마지막으로 가장 하단에 있는 파란색 버튼인 '만들기'를 클릭하시면!

아래와 같이 90mm X 50mm의 하얀색 네모가 생긴 것을 확인하실 수 있습니다.
이제 디자인하기에 앞서, 디자인은 중앙이 맞아야 가장 보기가 좋다고 생각합니다.
즉, 하얀색 네모에 'Nice to Meet You'를 적어서 넣을 것인데, 저는 정중앙에 넣을 것입니다.
그런데, 정중앙이 어딘지를 어떻게 알 수 있을까요? - 안내선을 사용하는 것입니다.
이제 안내선을 만드는 방법을 알려드리겠습니다.
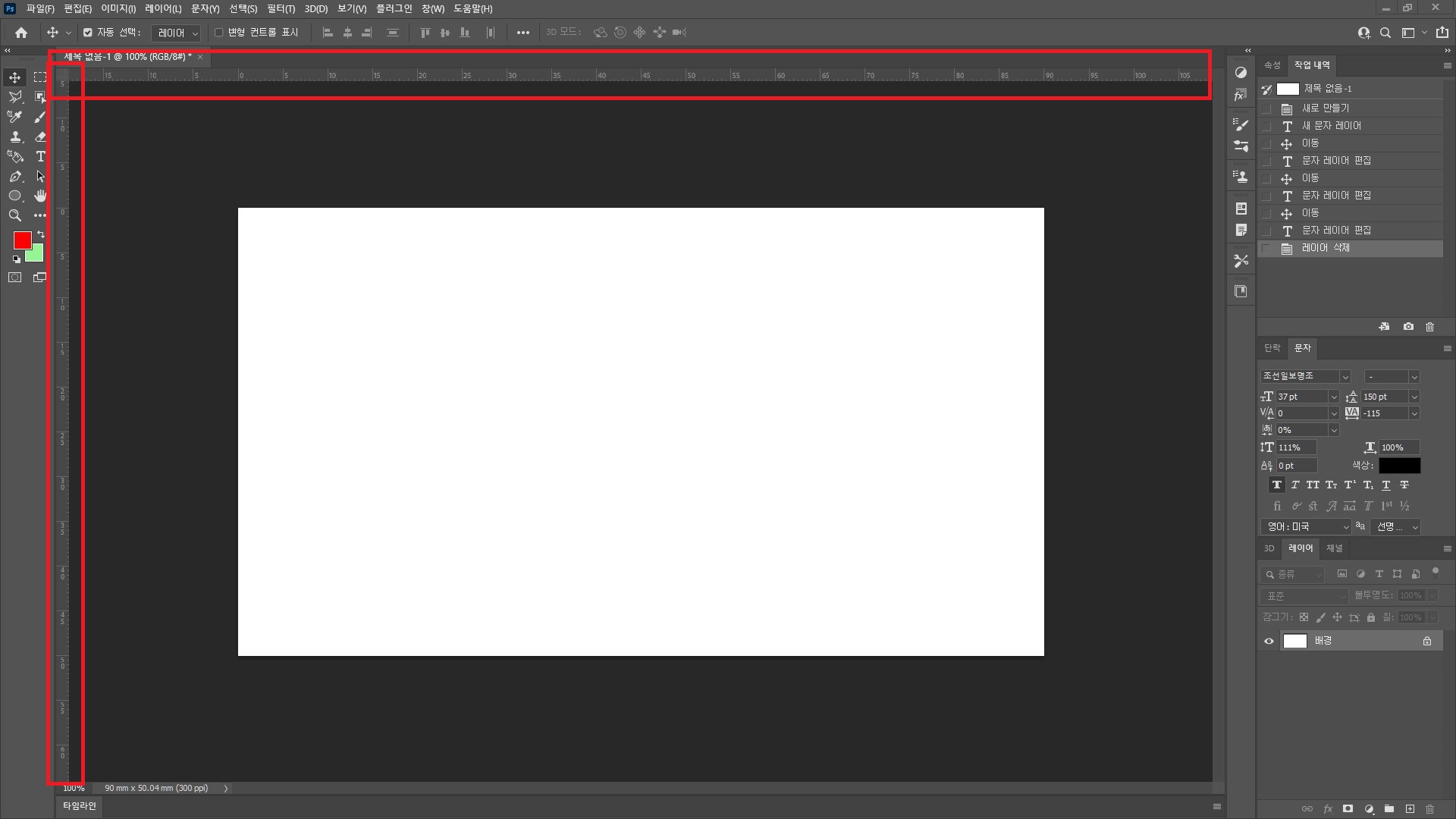
우선, 눈금자가 필요합니다. 아래 사진에 빨간색 박스가 쳐져있는 가로, 세로의 자들이 보이시나요?
걔를 눈금자라고 부릅니다.
혹시 "눈금자가 없는데..?" 하시는 분들은 Ctrl + R 단축키를 누르시면 됩니다.
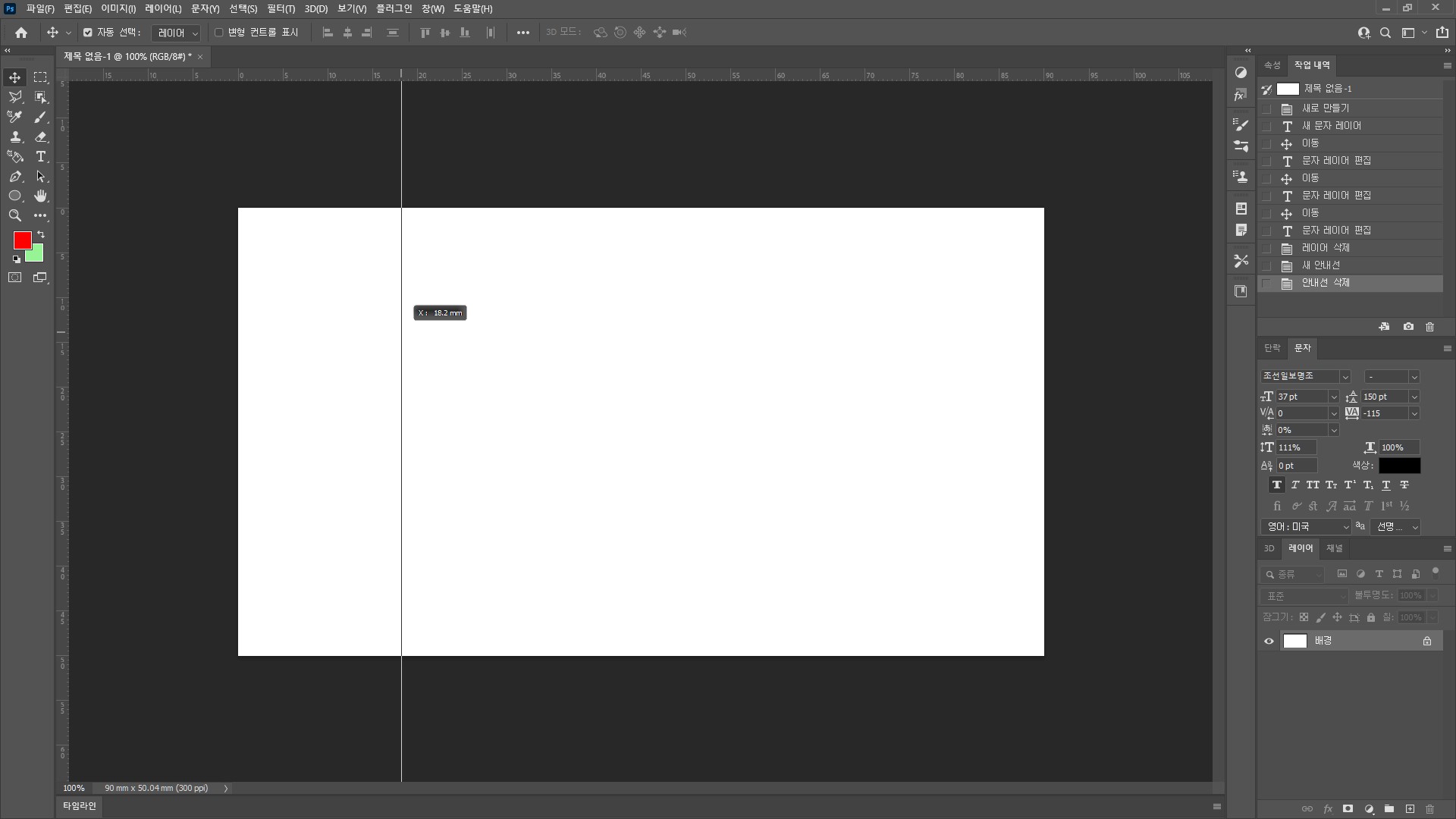
이제 가로나 세로의 눈금자에 마우스를 갖다 대시고 클릭하신 상태로, 중앙에 하얀색 네모에 끌고 가시면!

밑의 사진처럼 긴~ 선이 생긴 것을 보실 수 있을 것입니다.
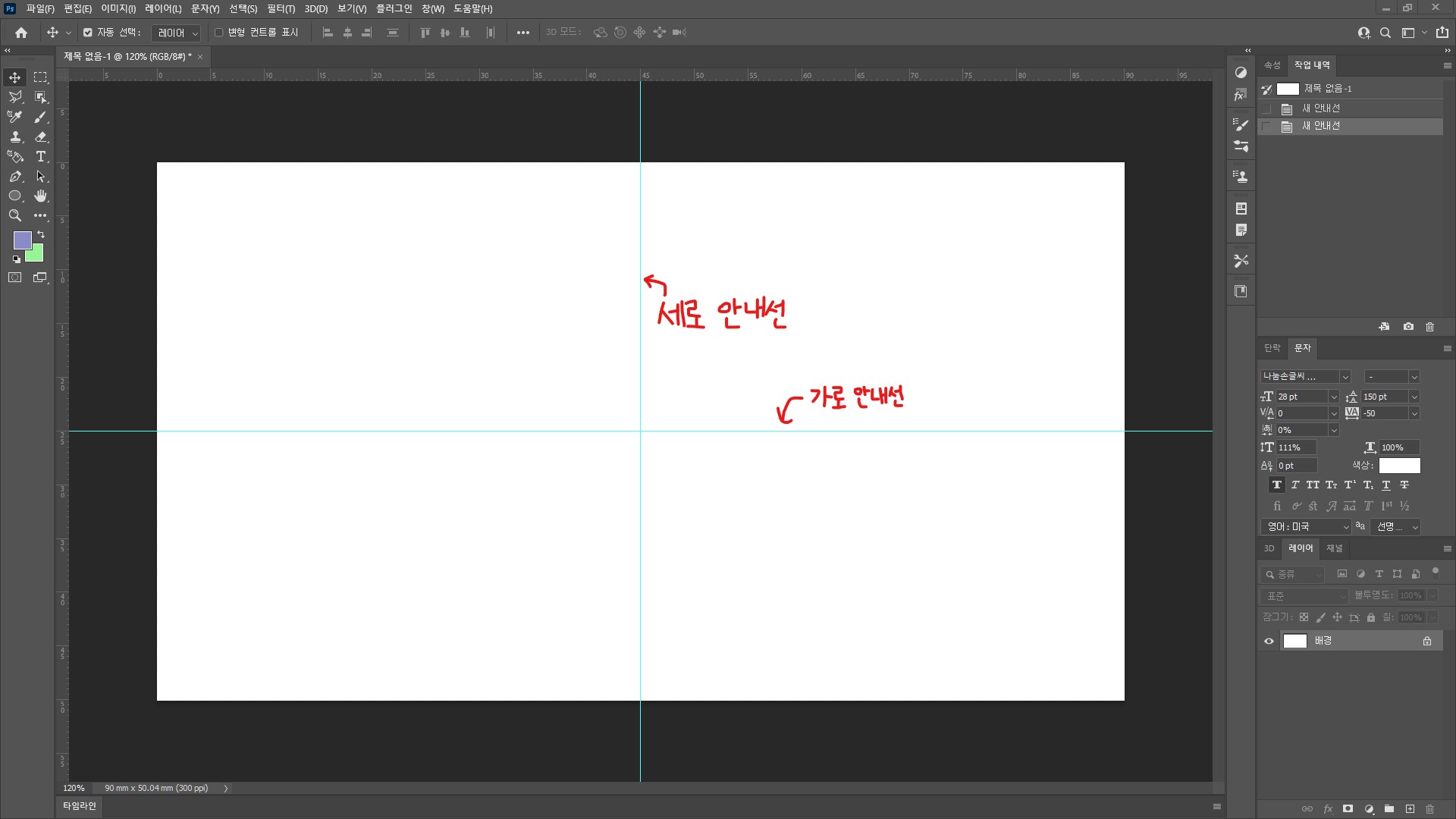
우선 세로 안내선이 생겼고요
똑같이 가로 눈금자를 클릭하시고 당겨오시면 가로 안내선도 생길 것입니다.
이제 저희는 정중앙으로 생각되는 곳으로 끌고 가시면 됩니다.
정중앙에 다다르면 안내선이 자석인 마냥 살짝 잡아당겨지는 것을 느끼실 수 있을 것입니다.

밑의 사진을 참조하여 안내선을 어느 위치에 놓아야 하는지 맞춰보시길 바랍니다.
저희가 디자인을 하려고 하는 포토샵에서
가로 안내선의 정중앙은 25mm의 위치에 놓아야 합니다.
세로 안내선의 정중앙은 45mm의 위치에 놓아야 합니다.
아무튼 정중앙인 부분에 놓으시면 되는 것인데요, 제가 왜 숫자를 언급하며 안내선을 어느 위치에 놓아야 할지 생각하는 것일까요??

안내선을 놓는 방법이 한 가지가 더 있기 때문입니다.
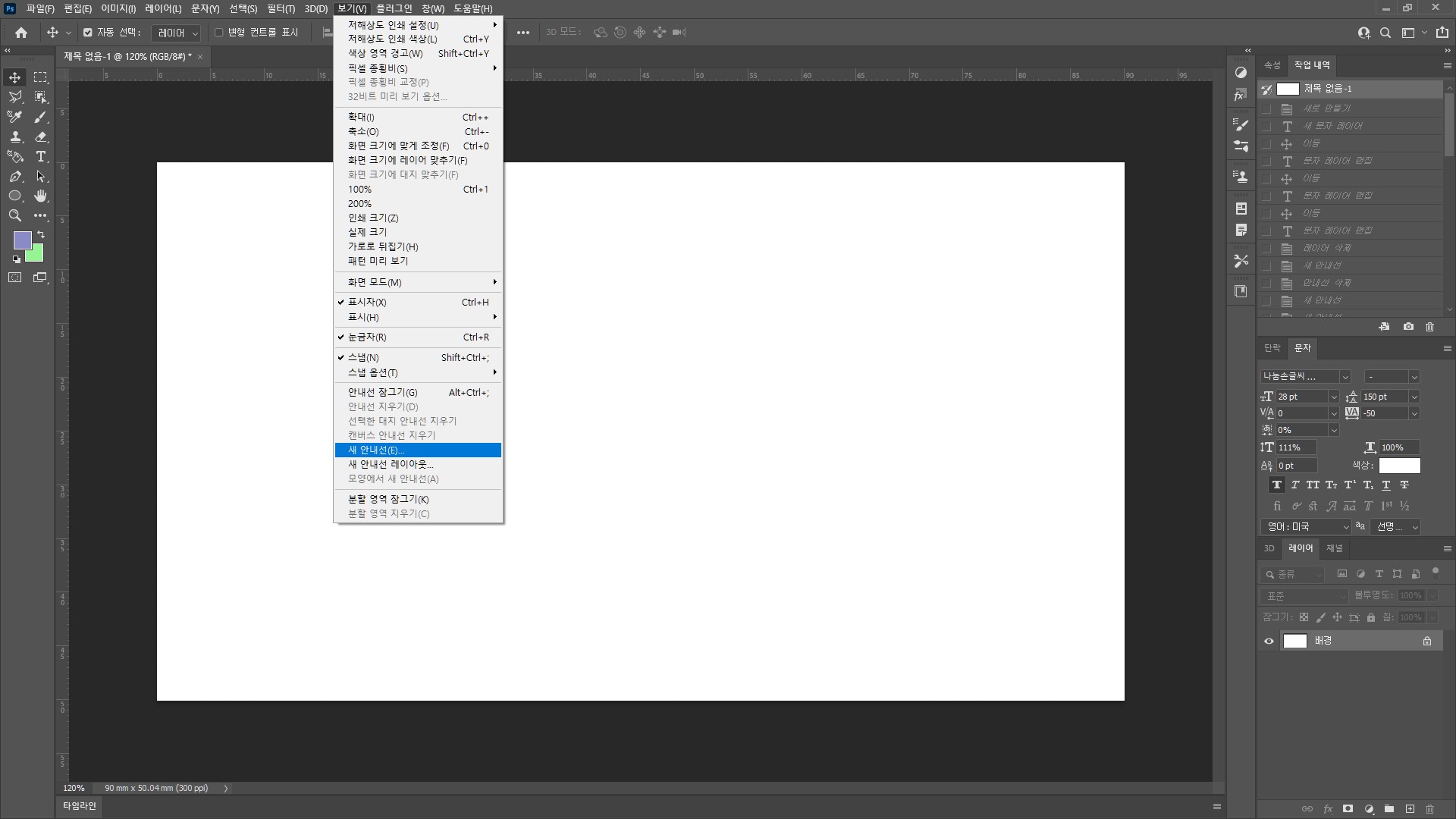
상단 메뉴의 '보기'를 클릭하시면
여러 개의 메뉴가 나오는데, 하단의 '새 안내선'을 클릭하시면~~

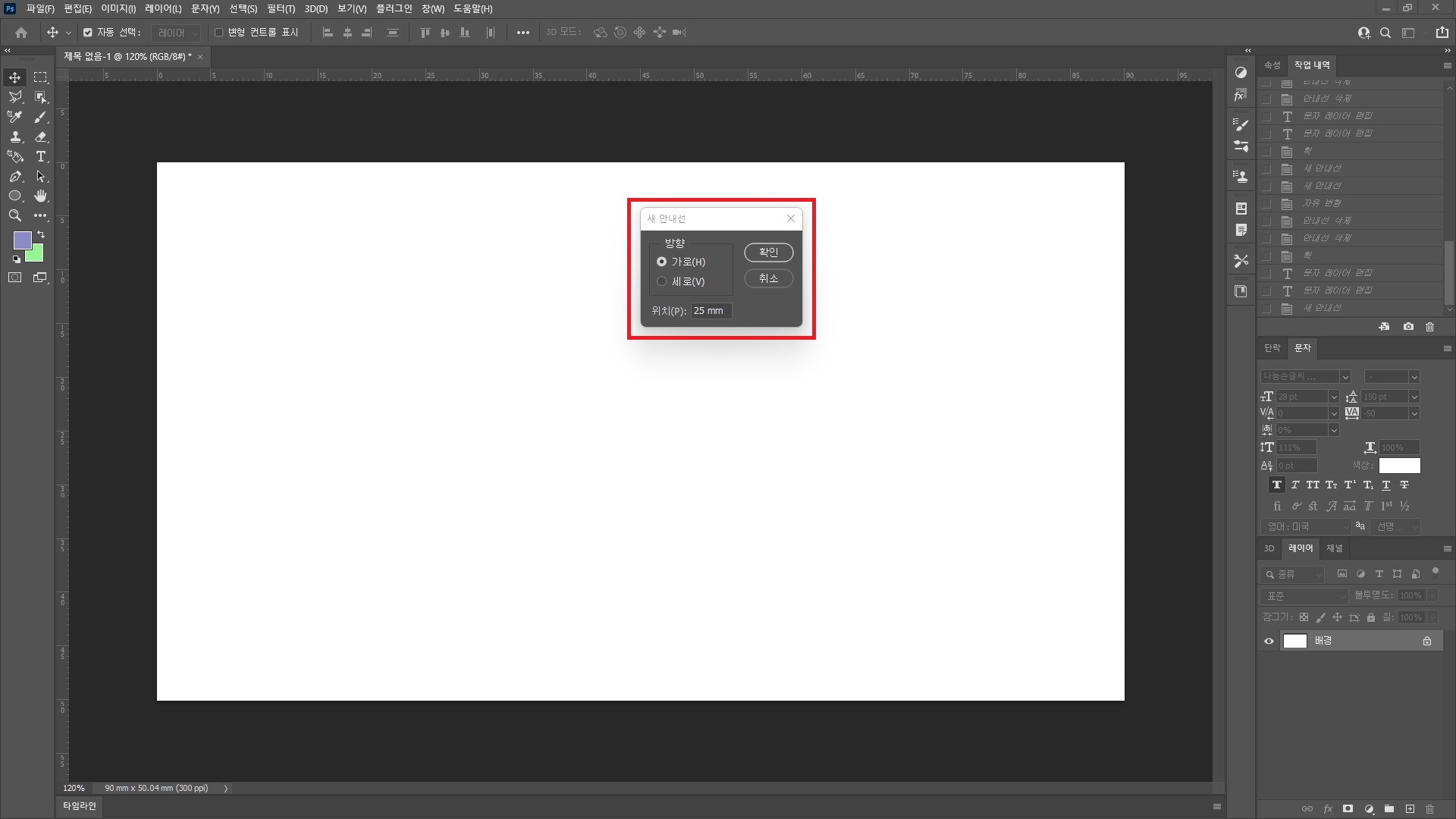
그러면 '새 안내선'의 팝업창이 뜹니다.
가로, 세로의 어디 위치에 안내선을 놓을지를 숫자로 설정하시면 됩니다.
그런데 사실 저도 처음에 헷갈렸던 것이 있었는데요,
저희가 초반에 명함 크기를 가로 90mm에 세로 50mm로 설정하였었습니다.
그래서 당연히 가로 안내선은 90의 2를 나눈 45mm에 위치하면 될 테고~~ 세로는 50을 2로 나눈 25로~ 생각했었습니다.
그런데 정중앙이 아닌 이상한 곳에 안내선이 놓이길래 뭐지? 했었습니다.
하지만 생각해보니 가로 안내선은 명함의 세로 크기를 2로 나눈 값이 들어갔어야 했습니다.
이해가 안 되시면 직접 숫자를 넣어서 안내선을 삽입해보시길 바라겠습니다. 직접 해보시면 이해가 더 잘 될 것입니다!!

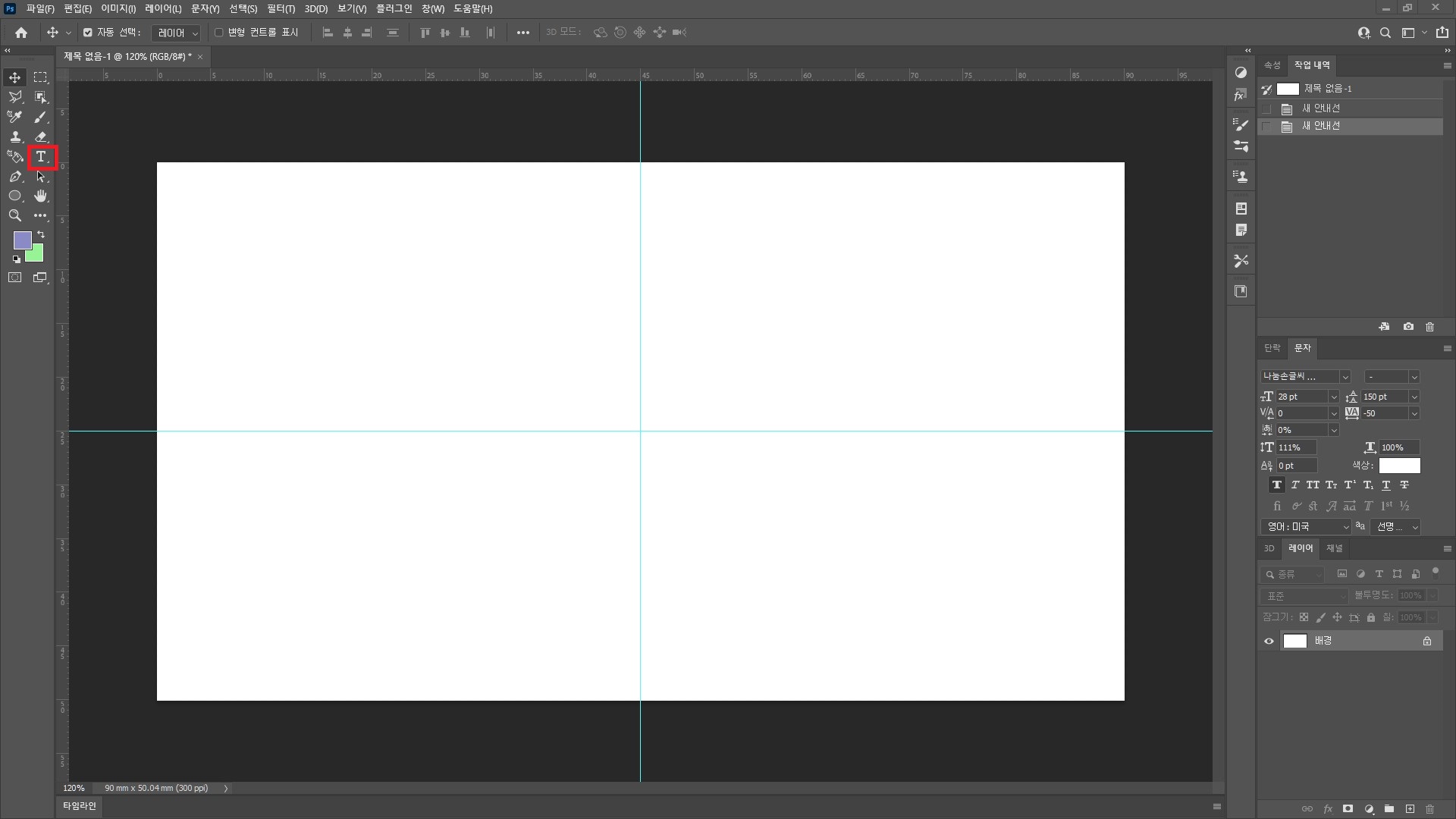
아무튼 정중앙에 안내선까지 넣으셨다면!
앞면 디자인부터 해보겠습니다.
앞면에 'Nice to Meet You'를 넣기로 하였으니, 좌측의 많은 아이콘들 중에서 T를 클릭한 뒤
하얀 박스 위에 클릭하고 입력하시면 되겠습니다.

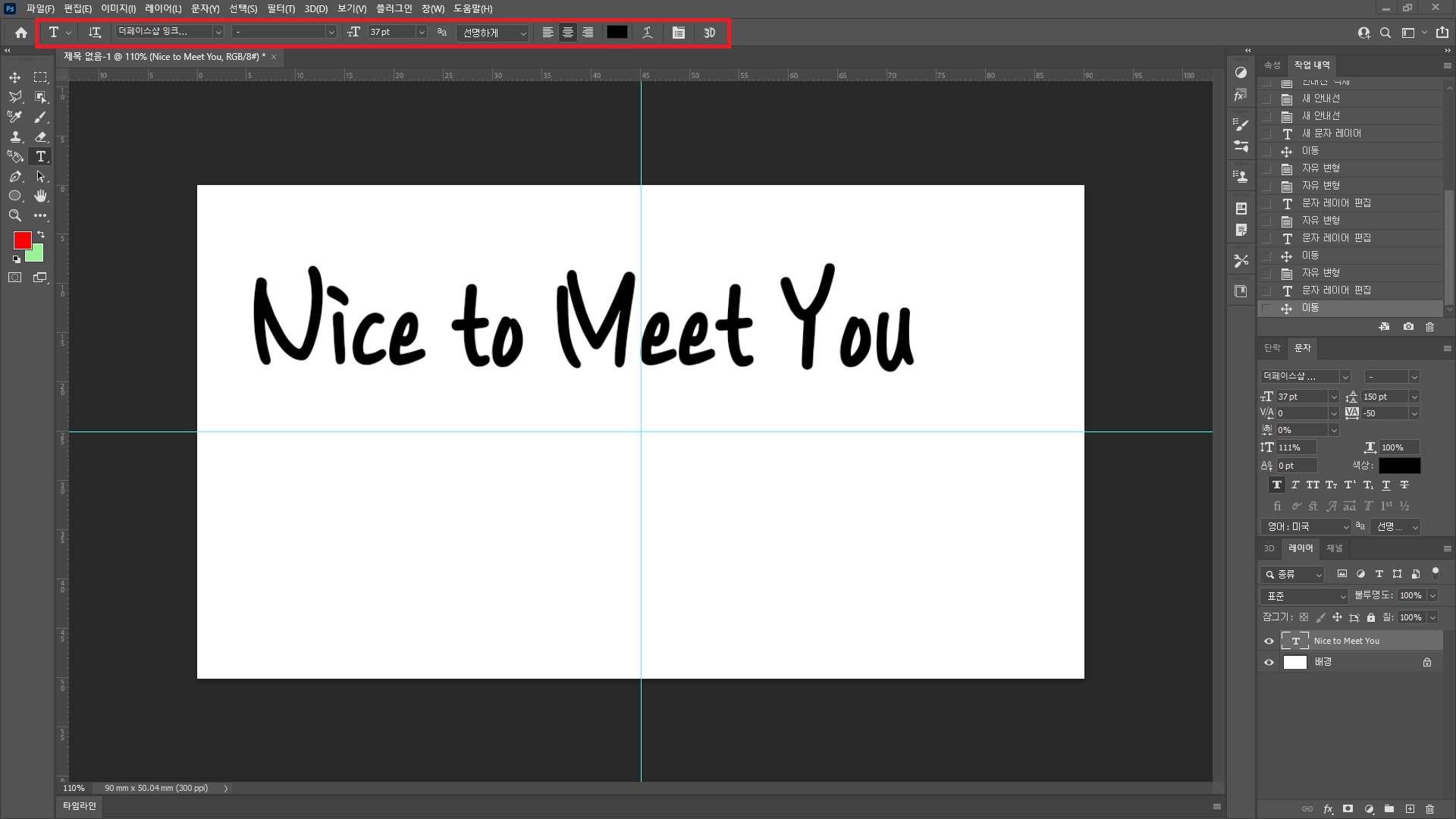
글자를 넣어봤습니다.
또한 원하는 글꼴이랑 크기 등 문자 스타일을 설정해주었습니다.
글꼴 설정을 하는 방법을 모르시는 분들은 제 글에서 '파워포인트로 토퍼 만들기-2'를 참조해주시길 바랍니다.
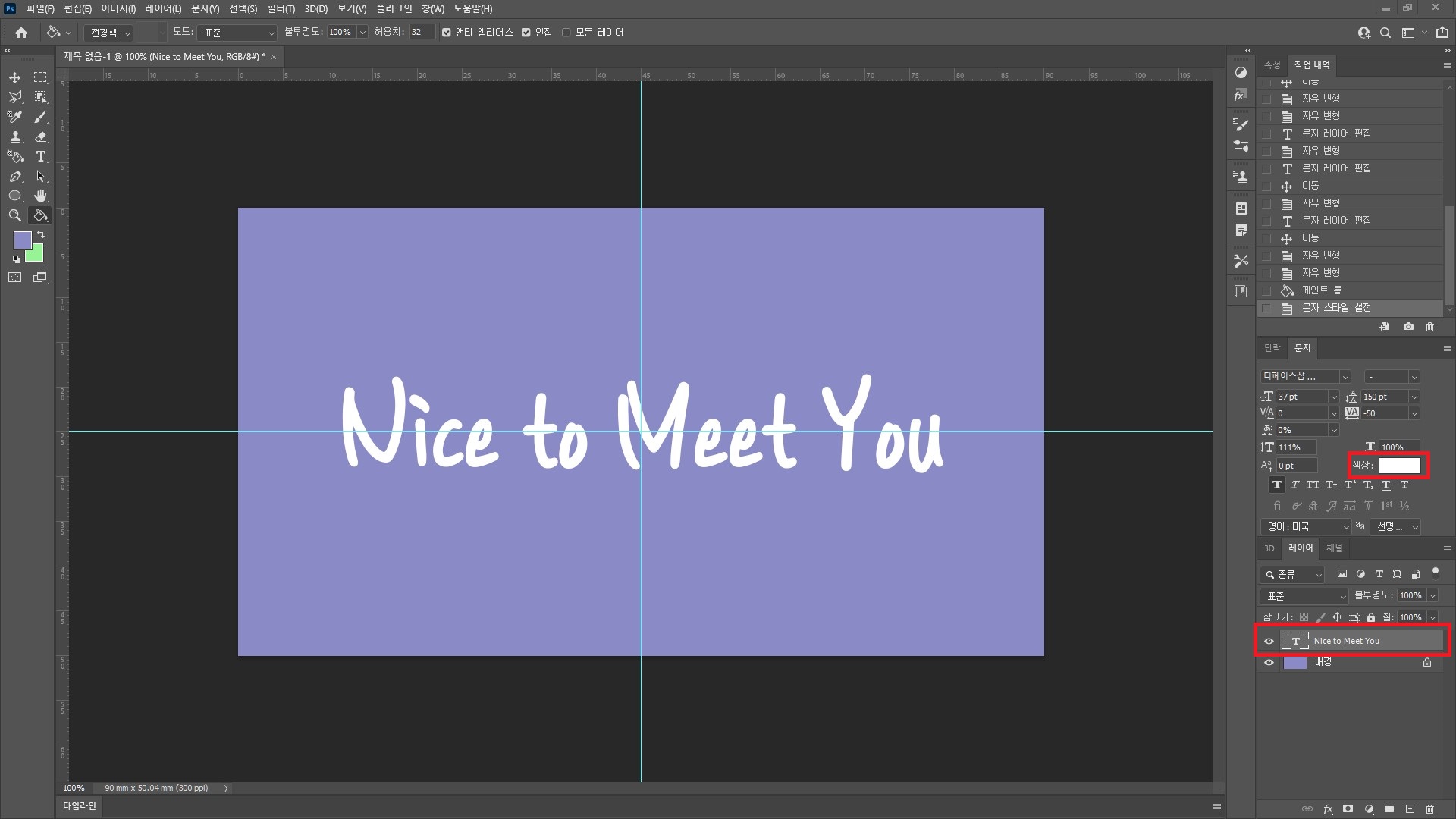
참조하기 귀찮으신 분들이 계시다면,,! 아래 사진에서처럼 빨간색 박스 부분에서도 문자 스타일을 변경할 수 있음을 알려드립니다.

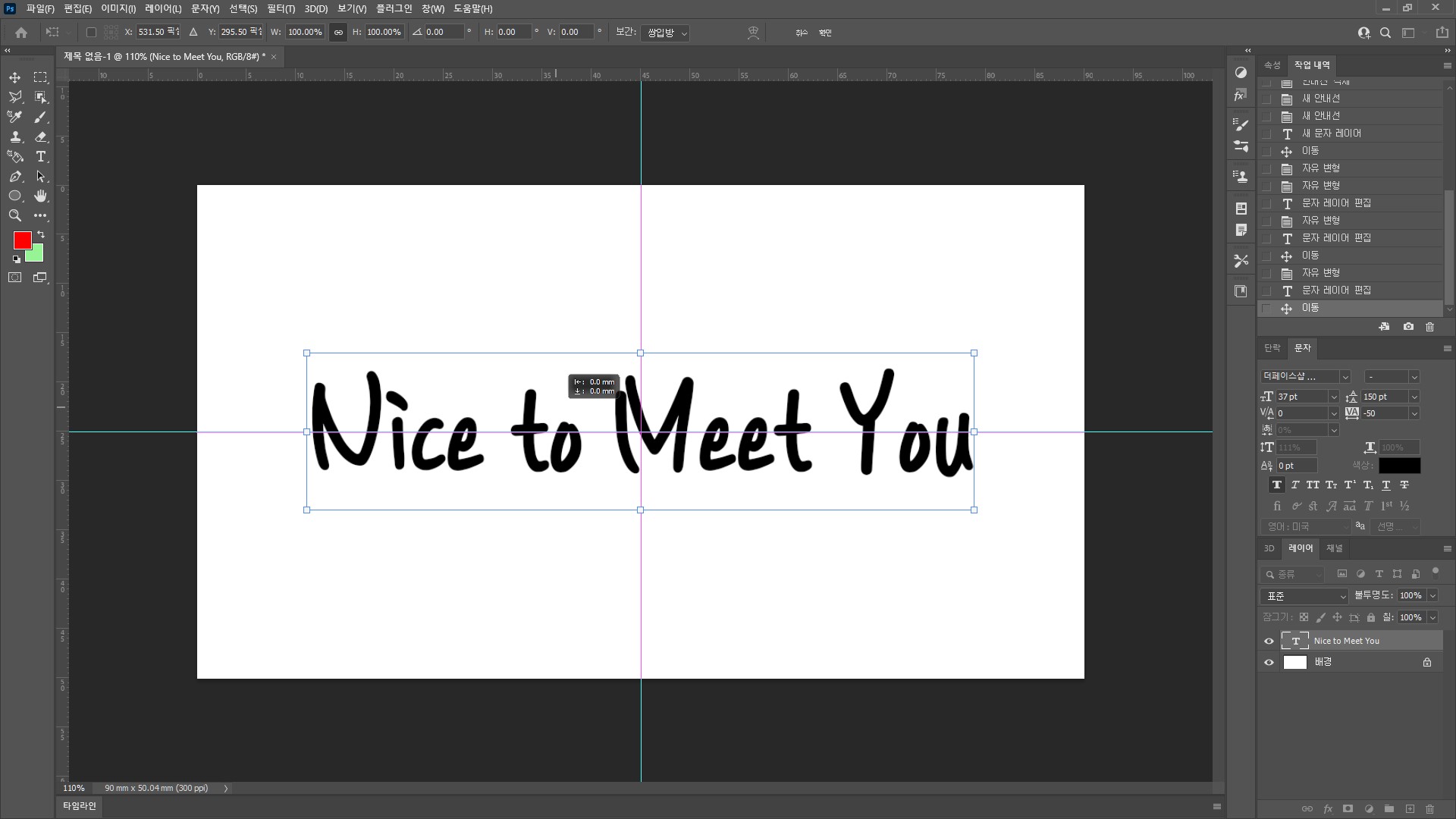
이제 글자들을 정중앙에 놓도록 하겠습니다.
Ctrl + T 단축키를 눌러주시면 문자들을 둘러싸는 사각형이 생길 것입니다.
이제 문자를 클릭하시고 아까 만들었었던 안내선의 정중앙에 놓겠습니다.
정중앙에 놓으신 뒤, Enter키를 눌러주시면 글자 주변에 있는 사각형이 사라질 것입니다.

그리고 이제 저는 명함 앞면의 배경색을 바꿔주고자 합니다.
우측 하단의 레이어 창을 확인해보시길 바랍니다.
계속 말씀드리기가 민망하긴 하지만 레이어 관련하여 '포토샵으로 토퍼 만들기-1'에서 잘 설명해놓았습니다.
참조하셔도 좋을 것 같습니다..
현재 저희 포토샵에는 배경 레이어와 Nice to Meet You 레이어 2개가 있습니다.
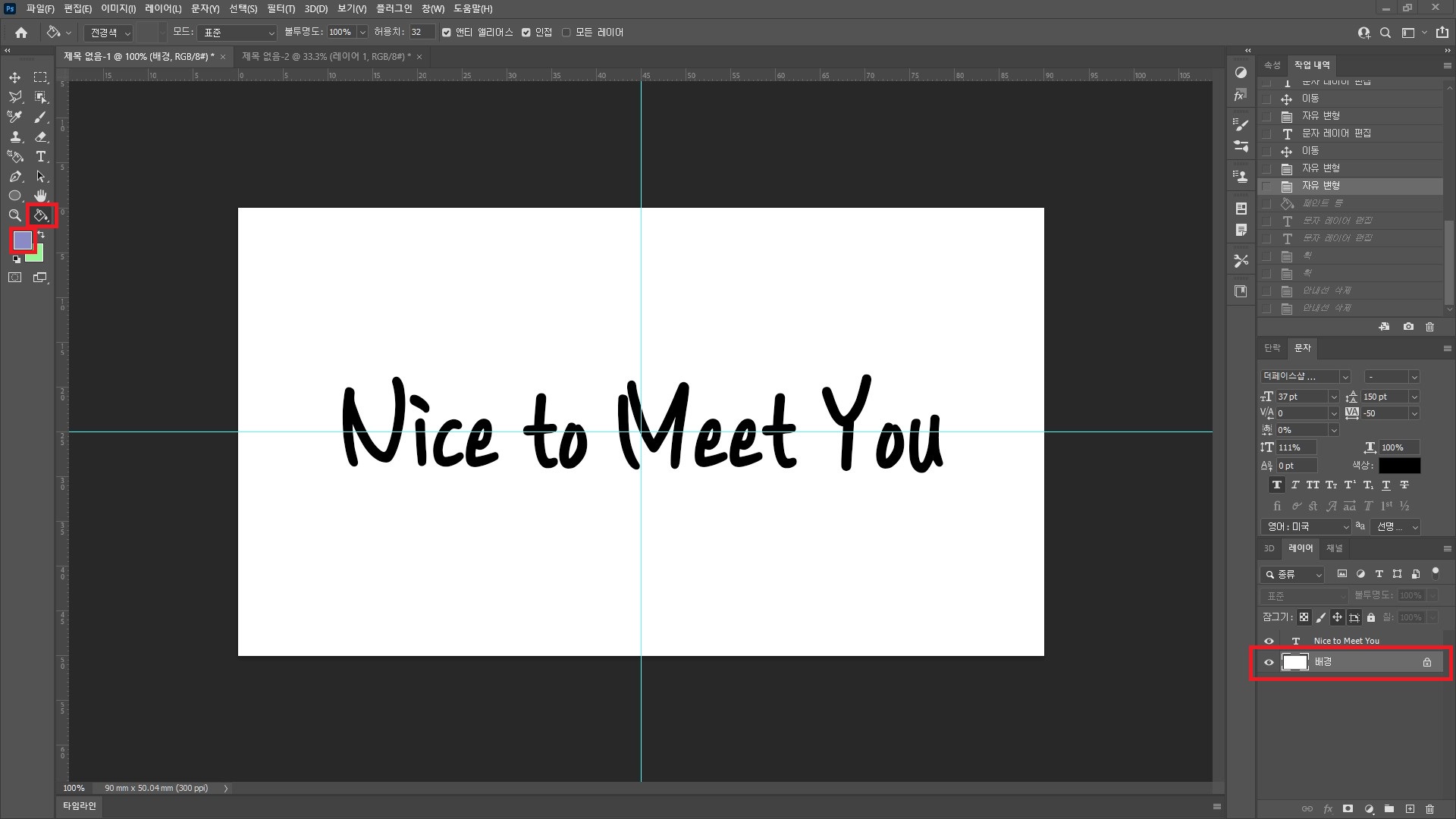
배경 레이어를 클릭하시고, 현재 흰색으로 되어있는 부분을 원하는 색으로 바꿔보겠습니다.

배경 레이어 선택하신 후, 좌측 아이콘들 중에 통에서 물 나오는 아이콘이 보이시나요? '페인트통'이라는 아이콘입니다.
아이콘 클릭 후에 하단의 네모 두 개에 색이 있는 것을 보실 수 있을 것입니다.
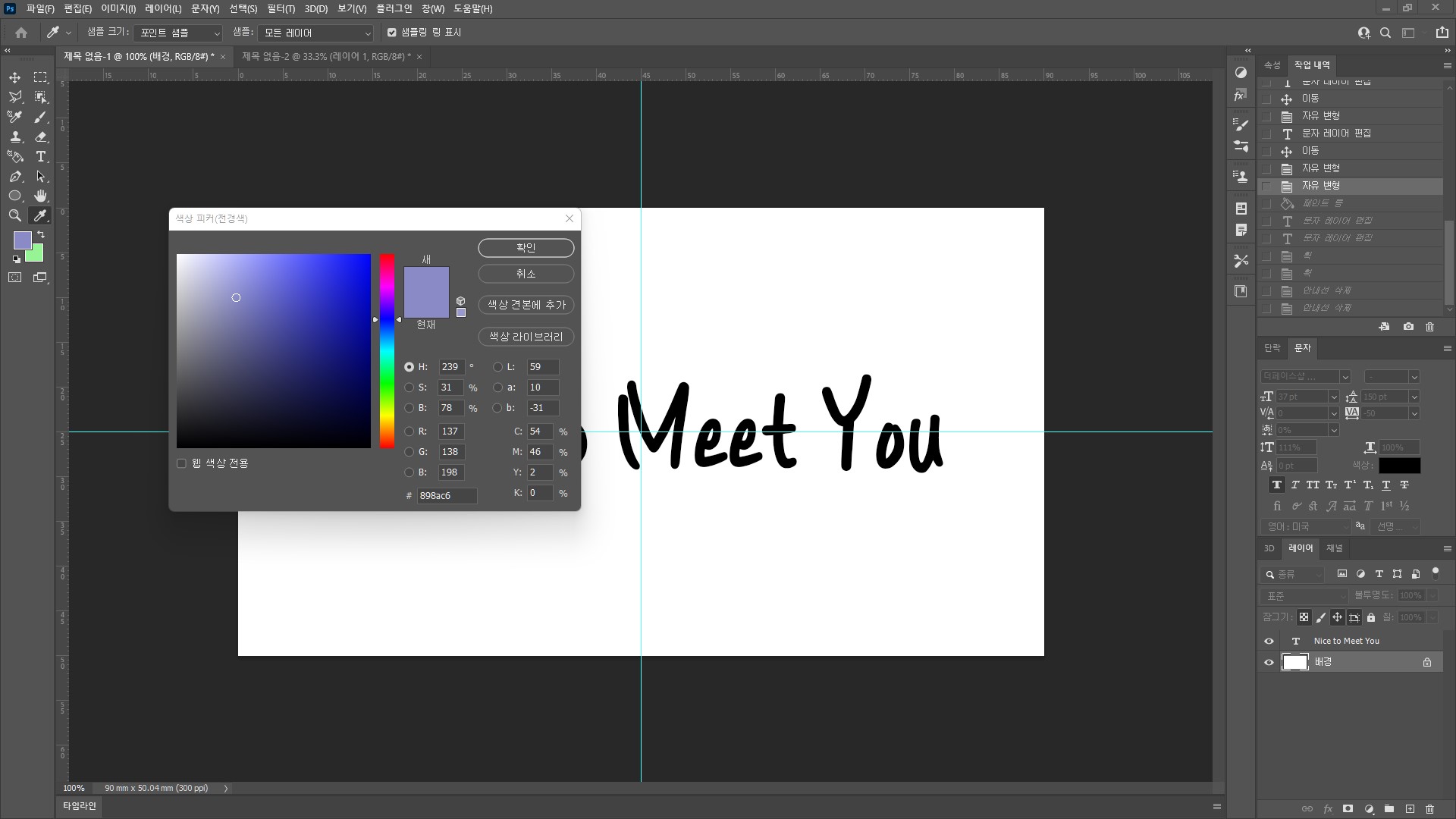
앞에 있는 네모를 클릭하시면!!

아래 사진처럼 색 선택하는 팝업창이 뜰 것입니다.
이곳에서 원하시는 색을 고르시면 됩니다. 저는 보라색을 하였습니다.
팬톤(색상 연구 및 개발 기업)이라는 회사에서 매년 한 해의 색을 선정하는데,
2022년의 색은 '베리 페리'라는 보라색으로 선정하였다고 하였습니다.
(색에 더 알아보고 싶으시다면 팬톤 공식 사이트에 들어가 보시길 바랍니다
https://www.pantone.kr/ColoroftheYear2022.html)
PANTONE 팬톤코리아
PANTONE 한국공식, 팬톤컬러칩 전제품 구매 및 상담가능, 팬톤코리아 공식 스토어
www.pantone.kr
2022년이 된 지 얼마 안 되었으니 전 2022년 올해의 색인 베리 페리랑 비슷한 색으로 해보았습니다.
색 선택 후 확인을 클릭하신 뒤, 페인트 통 아이콘이 클릭된 상태에서 하얀색 네모 부분을 클릭하시면!

배경색에 보라색으로 입혀진 것을 보실 수 있습니다.
Nice to Meet You의 글자가 검은색이니 잘 안 보여서 하얀색으로 바꿨습니다.

글자가 좀 밋밋해서 글자 테두리에도 색을 입혀주었습니다.
(마지막으로 말씀드리면 글자 테두리 관련해서도 제 글 중에 '포토샵으로 토퍼 만들기-1'을 참조하시면 좋을 것 같습니다)
이제 명함 앞면의 디자인은 완료하였습니다.
엄청 간단한데 제가 설명을 자세히 했더니 글이 엄청 길게 느껴집니다...
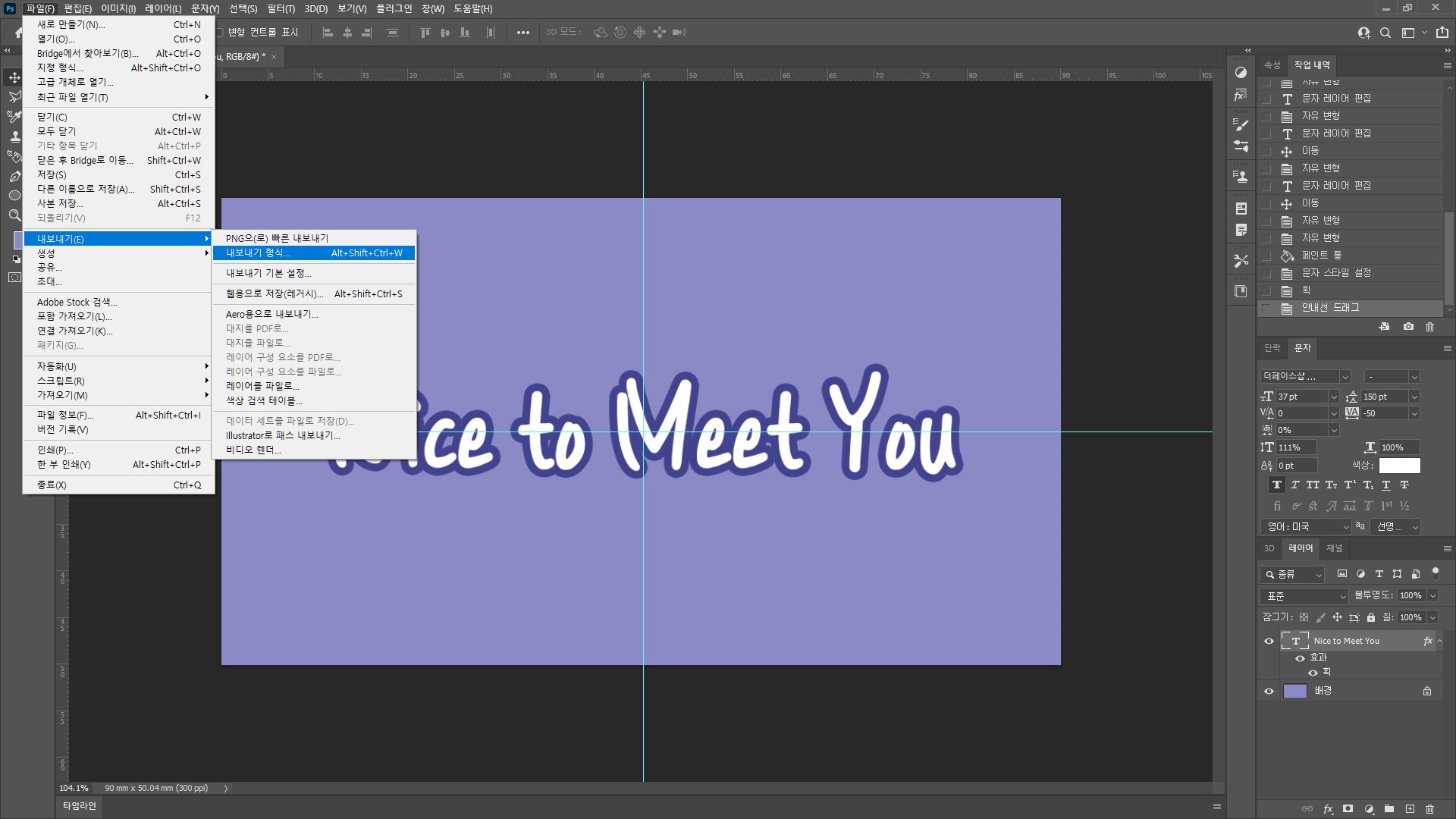
마지막으로 제일 좌측 상단의 [파일]을 클릭하시고 '내보내기' -> '내보내기 형식'을 클릭하시면
형식을 설정하는 팝업창이 뜰 것입니다. 원하시는 형식으로 설정하시고 내보내시면 jpg나 png로 내보내실 수 있습니다.

제가 만들어 본 앞면 모습니다. 글자의 테두리도 살짝 넣어주었고, 글꼴도 바꿔보고 했습니다. 괜찮나요??


명함 뒷면은 다음 글에서 이어집니다.
여기까지 해보신 분들이 계시다면 대단한 분들이십니다!
포토샵을 잘 못 다루신다면 따라 해 보시길 추천드립니다.
명함 뒷면 만들기 글도 기대해주시면 감사하겠습니다.
미세먼지가 너무 안 좋습니다.
다들 물 많이 마시길 바랍니다!!!
'컴퓨터__활용 > 포토샵 활용' 카테고리의 다른 글
| 포토샵을 활용하여 일기장 PDF 만들기 (2) | 2022.03.22 |
|---|---|
| 케이크 토퍼 만들기 과정(포토샵+프레스코 어플 활용) (4) | 2022.03.14 |
| 포토샵으로 명함 만들기-2 (0) | 2022.01.11 |
| 포토샵으로 토퍼 만들기-2 (0) | 2022.01.04 |
| 포토샵으로 토퍼 만들기-1 (0) | 2022.01.03 |



