포토샵 명함 만들기 1편에 이어 2편입니다.
1편을 참조하실 분들은 아래 링크를 클릭하시면 됩니다.
포토샵으로 명함 만들기-1
안녕하세요. 오늘은 포토샵을 활용하여 간단한 명함 만들기 글입니다. 최근에 워낙 명함이나 브로셔 등 제품들의 디자인 및 인쇄하는 회사들이 너무 잘 되어있기 때문에, 많은 분들이 직접 포토
beeelog.tistory.com
1편에서는 앞면을 완성시킨 상태로 끝났었습니다.
오늘의 글은 명함 뒤편을 완성시킬 것입니다.
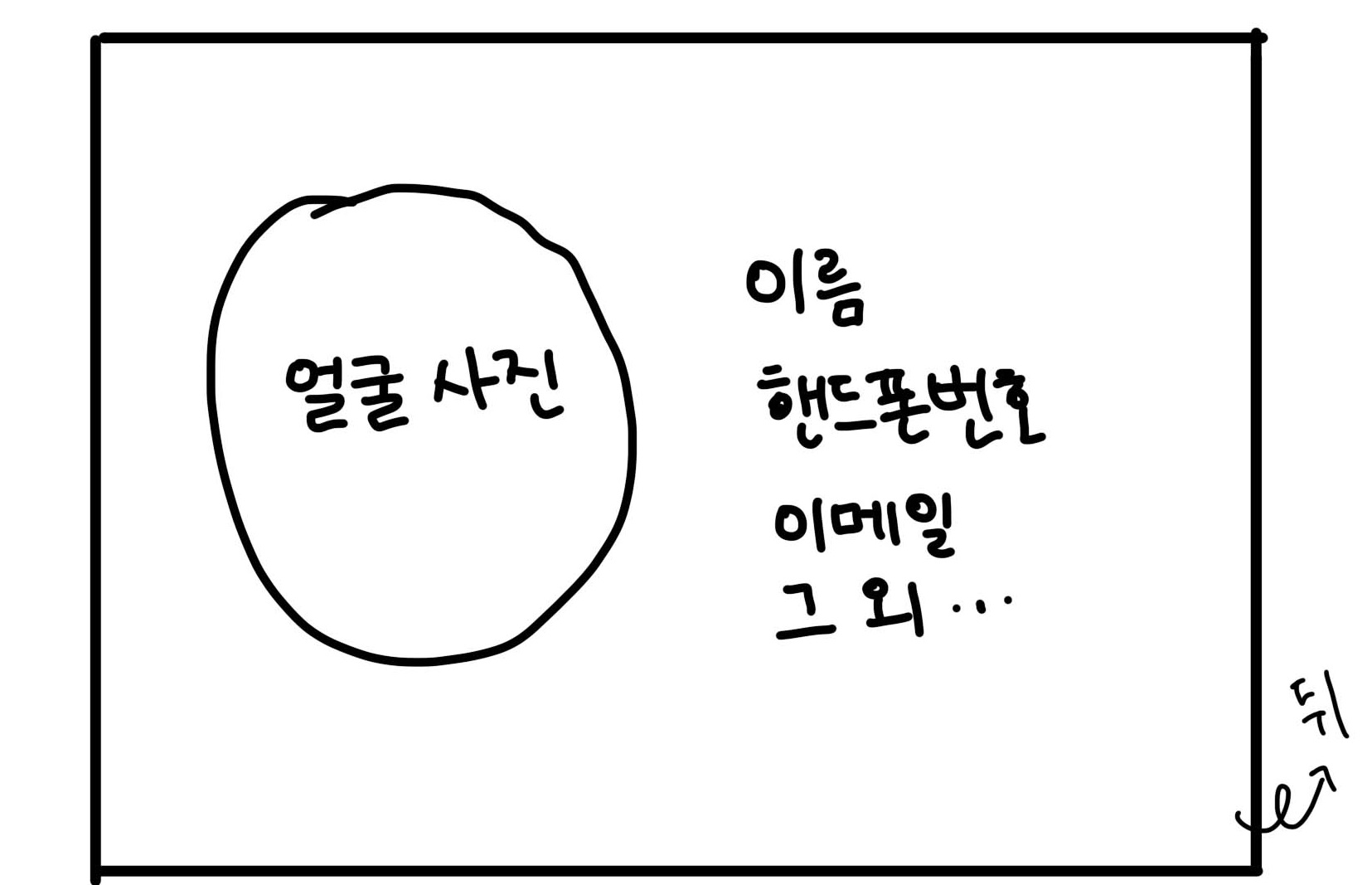
뒷면의 디자인을 어떻게 할지는 아래 그림처럼 대강 그려보았습니다.

1편에서 초반에 했었던 것과 똑같이
포토샵을 켜셔서 새 파일에서 90mm X 50mm의 포토샵 파일을 만들어주시길 바랍니다.
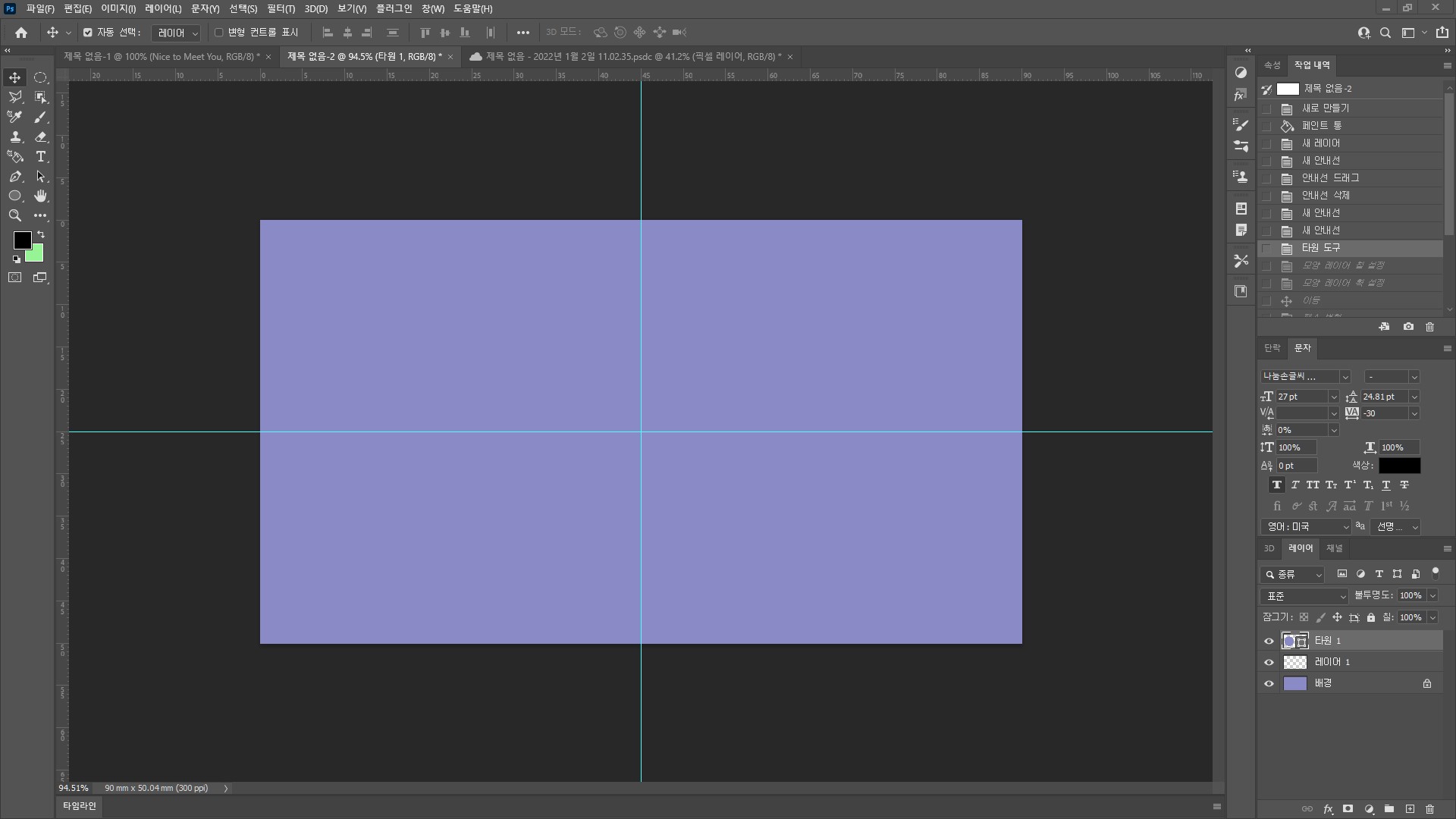
저는 만든 후에, '페인트 통' 아이콘을 사용해 앞면과 같은 색도 입혀주었습니다.

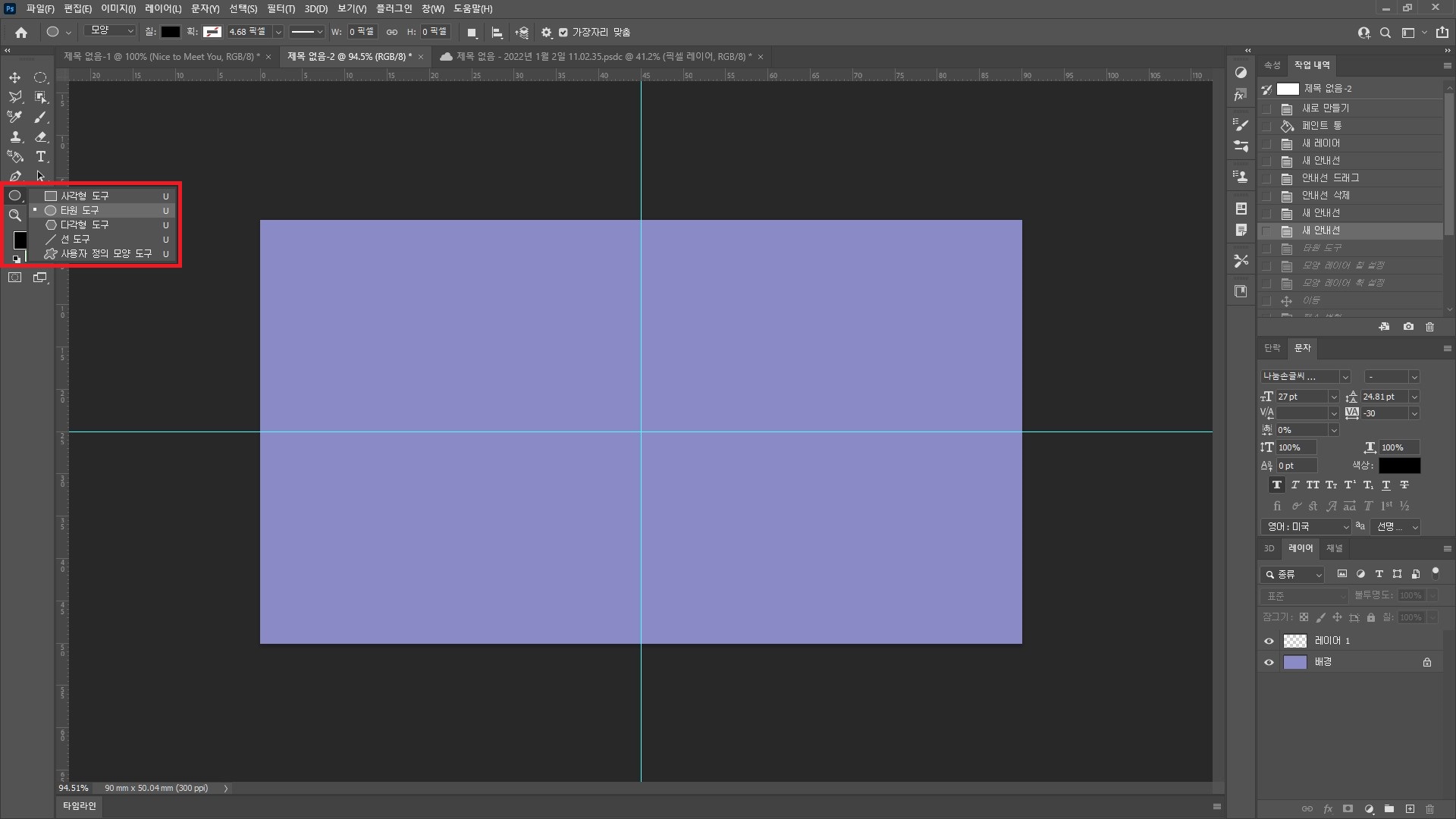
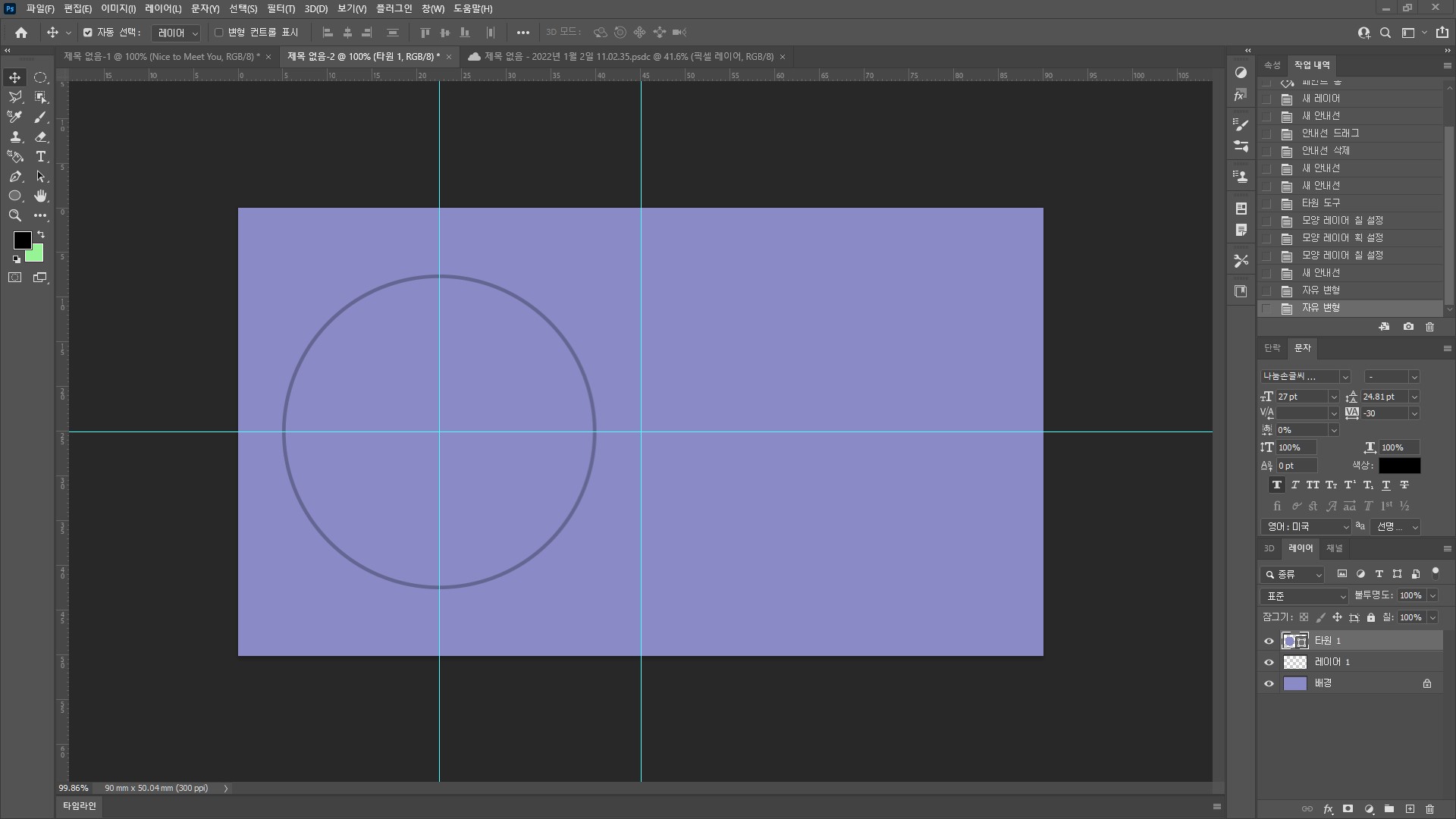
좌측의 아이콘들 중에 '타원 도구'를 클릭한 후, 레이어에 원하는 만큼 드래그를 하면

아래 사진처럼 타원이 생깁니다.

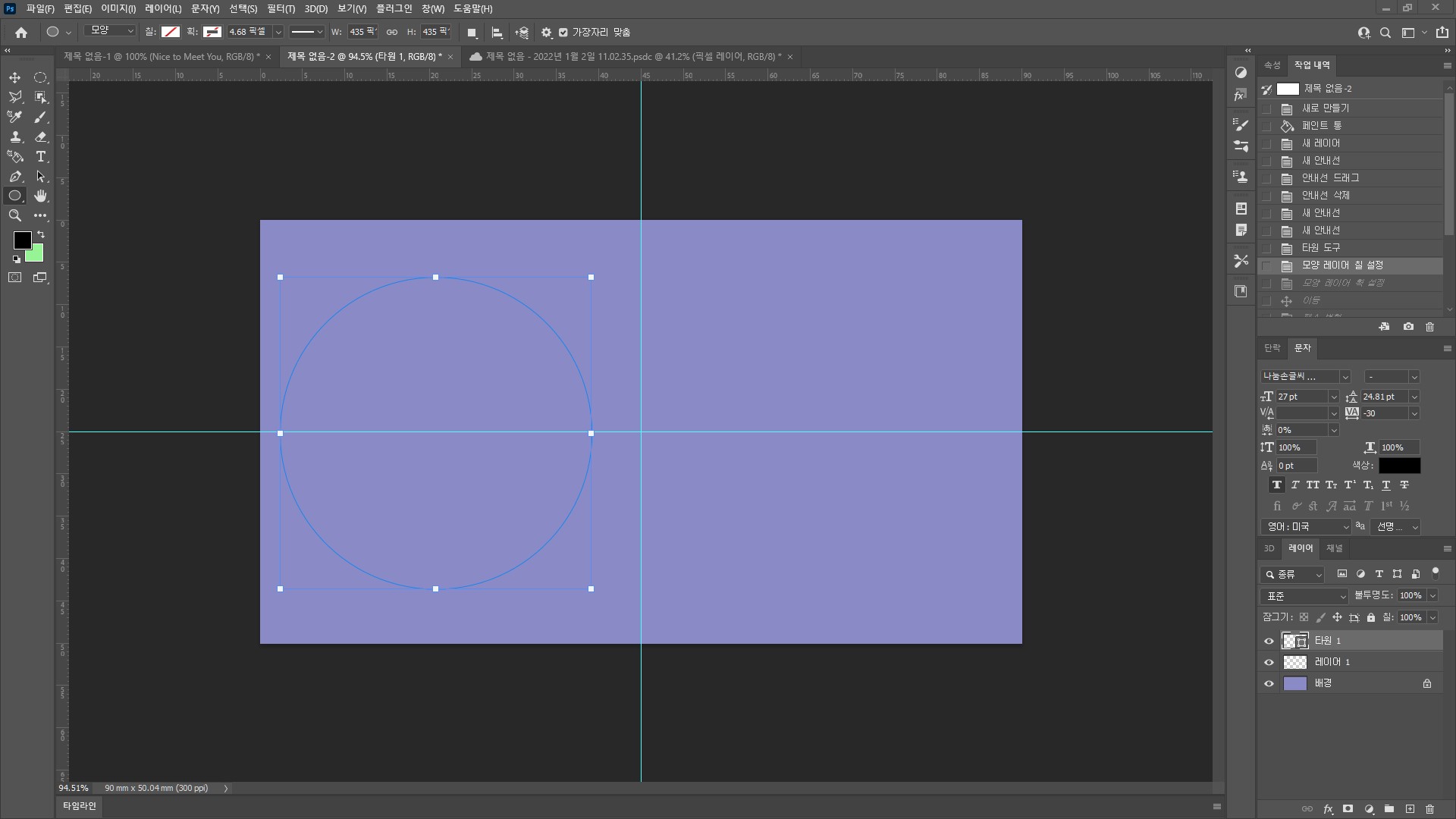
타원을 넣었다면, 상단에 빨간 상자가 표시된 부분을 보시면
칠 : 타원 안 쪽의 색 / 획 : 타원 테두리 색을 설정하실 수 있습니다.
획 오른쪽에 4.63픽셀로 되어있는 부분은 타원의 테두리의 두께를 설정할 수 있는 부분입니다.
설정하실 때, 칠은 배경화면과 같은 색상을
획은 원하시는 색으로, 두께도 원하시는 사이즈로 설정하시면 됩니다.
타원의 크기는 Ctrl + T를 누르시면 크기를 설정할 수 있습니다.

제 임의대로 원하는 위치에 타원을 놓고 싶어서 안내선을 더 삽입해서 타원 위치도 설정해주었습니다.
안내선 추가 방법은 제 이전 글인 포토샵으로 명함 만들기 1편을 참조하시길 바랍니다.

이제 저 타원 안에 넣을 얼굴 사진이나 그림을 가져오시면 됩니다.
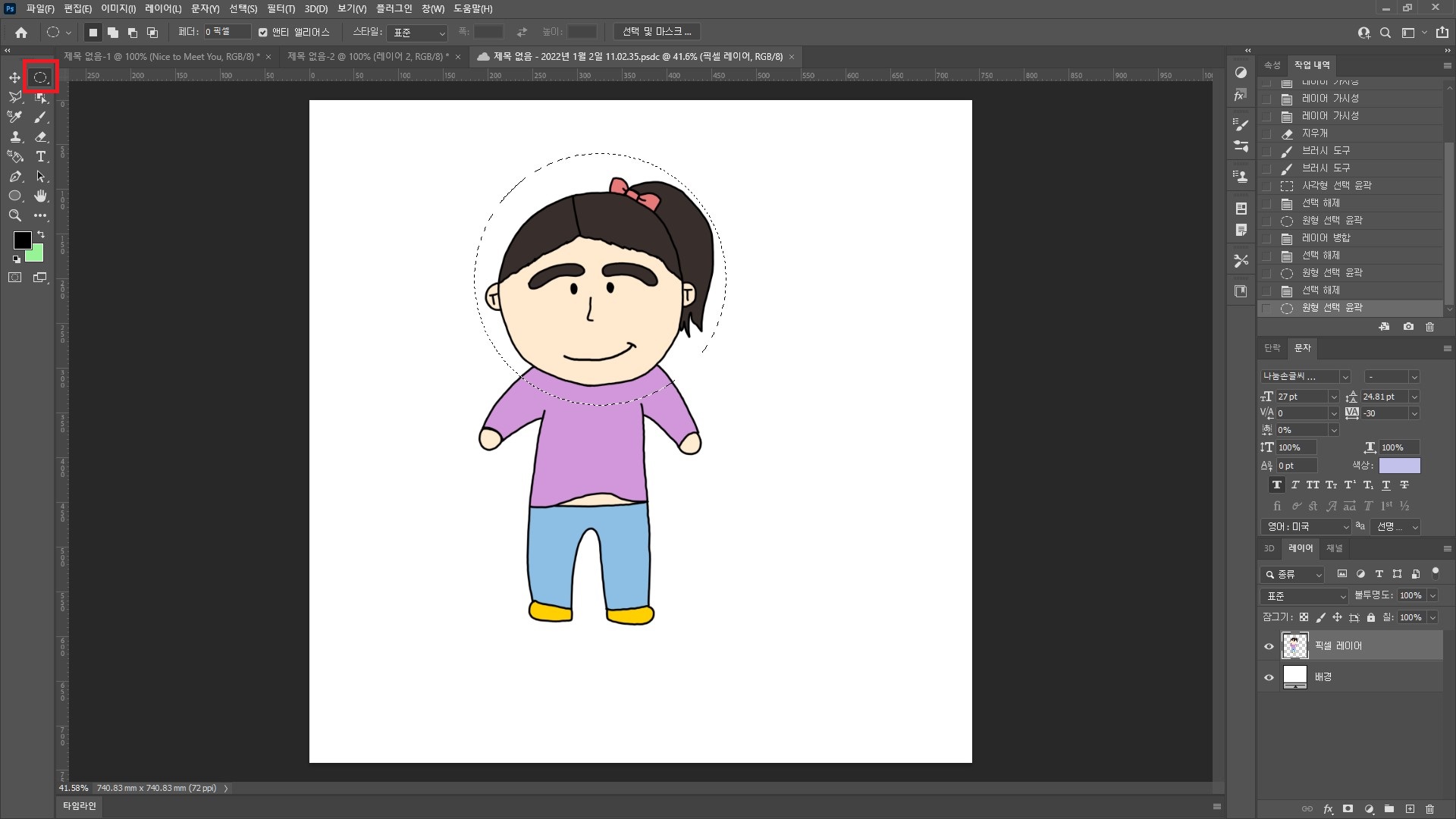
저는 이전에 제가 그림 연습 삼아 그려놓았던 캐릭터 그림을 가져오겠습니다.
포토샵에 그림을 열어두신 후,
좌측 아이콘들 중에서 '원형 선택 윤곽 도구'를 찾아서 클릭해주시면 됩니다.
*참고로 비슷한 아이콘은 보이는 데 똑같은 아이콘이 보이지 않을 경우에는 비슷한 아이콘을 마우스 오른쪽으로 클릭하시면 더 많은 도구 아이콘들을 보실 수 있을 것입니다.
원형 선택 윤곽 도구는 점선으로 된 원형 모양의 아이콘입니다.
아이콘 클릭 후, 그림이 있는 레이어에 원하시는 만큼 드래그하신 후,
Ctrl + C 단축키를 누르시면 복사가 될 것입니다.
복사하신 후, 명함을 만들던 포토샵 파일로 넘어가시길 바랍니다.

Ctrl + V 단축키를 사용해 붙여 넣고,
원하는 사이즈로 맞춰주신 뒤,
원하는 위치에 넣어주시면 됩니다.

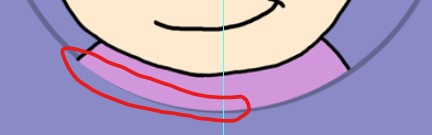
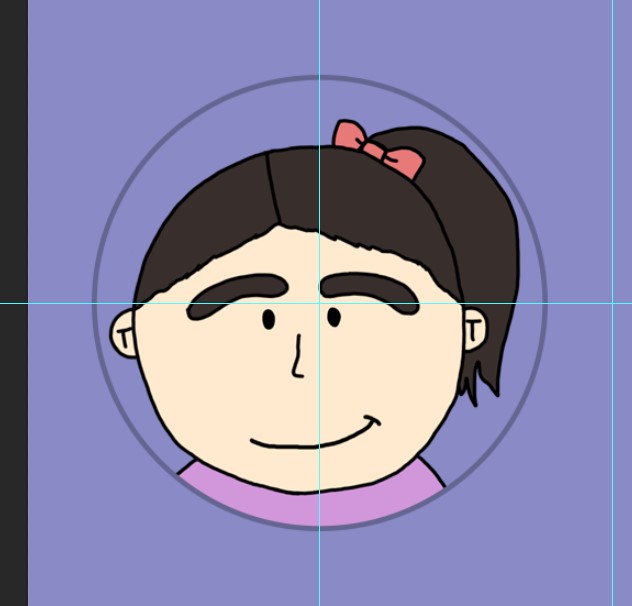
그런데 원에 넣은 것을 보시면, 그림이 원 테두리 밖으로 약간 삐져나오는 것을 확인하실 수 있습니다.

이러한 경우를 없애기 위해 두 가지 방법을 사용해보시면 좋을 것 같습니다.
첫 번째는 레이어 순서를 바꿔주는 것입니다.
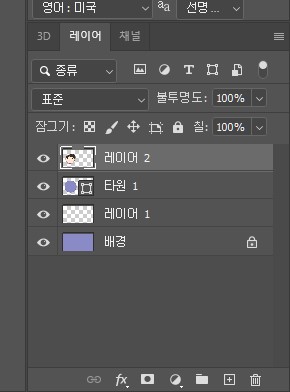
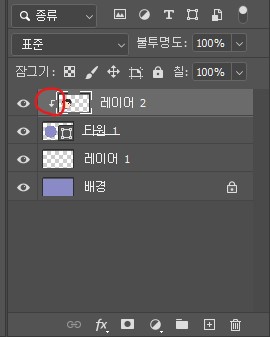
레이어 순서를 아래서부터 위쪽으로 보시면, 배경 -> 레이어 1 -> 타원 1 -> 레이어 2로 구분되어 있습니다.
레이어 순서는 아래서부터 위 순서대로 포개져있다고 생각하시면 될 것 같습니다.
보시면 보라색 배경 위로 타원이 있고, 그 타원 위로 캐릭터 그림이 있는 상태입니다.
그래서 캐릭터 그림이 타원 위에 있기 때문에 타원의 테두리를 캐릭터 그림이 가려버리는 것입니다.
그러므로! 저희는 레이어 순서를 바꿔서 타원이 가장 위로 오게끔 해줄 것입니다.
원하는 레이어를 클릭하신 상태로 위치를 바꿔주시면 순서가 쉽게 바뀝니다.
(만약에 레이어 순서를 바꾸실 분들은 만들어놓았던 타원 안쪽에 칠했었던 칠 색을 없애주셔야 합니다.
안 그러면 안 쪽에 색이 칠해져있는 타원이 캐릭터 레이어보다 앞에 와버리면 캐릭터 레이어 전부를 가려버릴 수 있습니다)

두 번째 방법은 클리핑 마스크 효과를 사용하는 것입니다.
*클리핑 마스크를 간략히 말씀드리자면,
예를 들어 타원 레이어 속 타원 모양 안에 캐릭터 그림을 클리핑 마스크로 집어넣어 버리면
캐릭터 그림이 얼마나 크든 상관없이 타원 안에서만 그림이 보이는 것입니다.
저는 타원 레이어 안에 캐릭터 그림 레이어를 클리핑 마스크로 집어넣을 예정입니다.
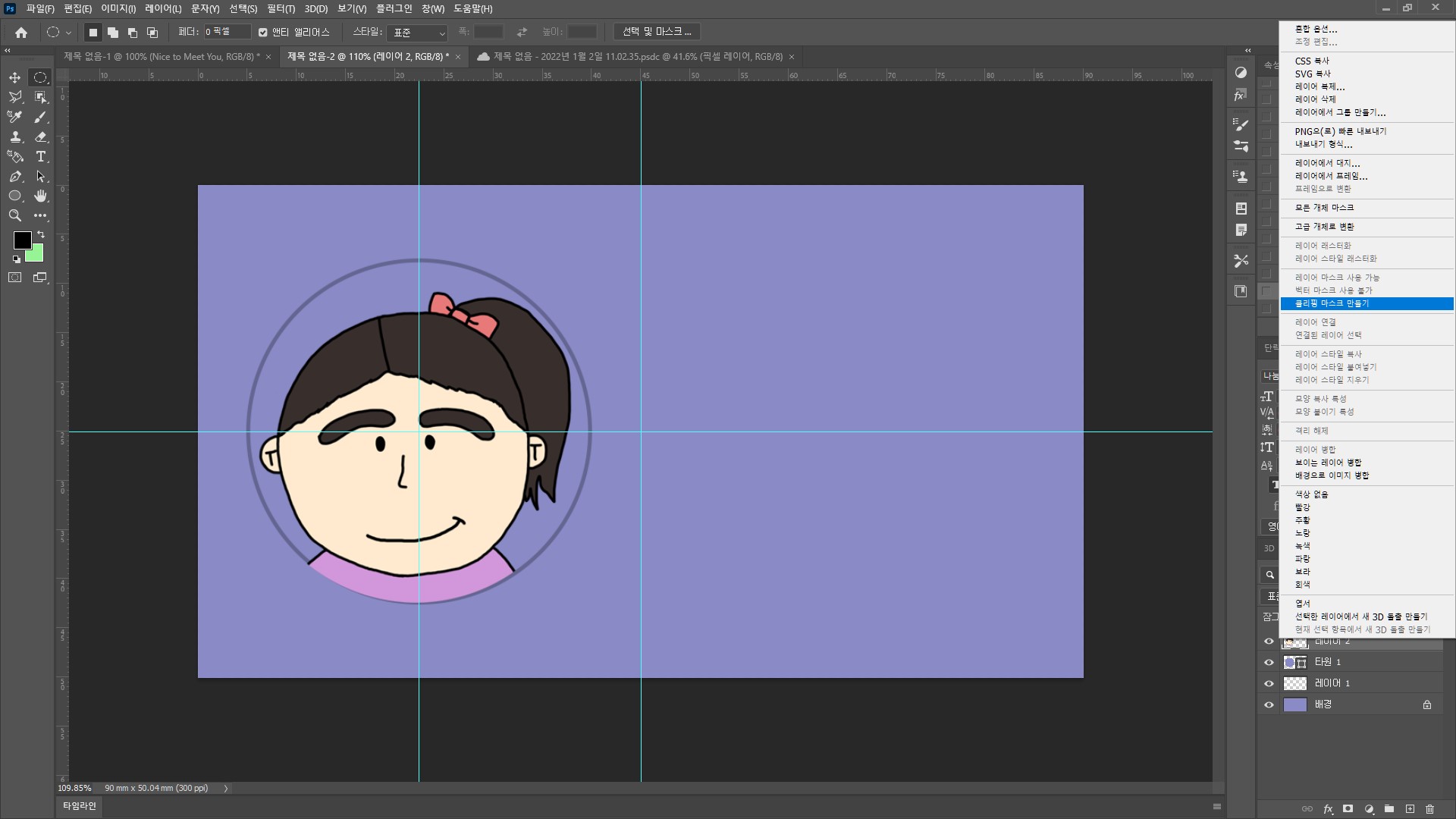
그러므로 캐릭터 그림이 있는 레이어에서 마우스 오른쪽을 클릭하시면 아래 사진과 같이 메뉴들이 나옵니다.
그곳에서 '클리핑 마스크 만들기'를 클릭하시면 됩니다.
(또는 Alt 키를 누르신 상태에서 집어넣을 레이어 위에 마우스를 가져다 대면 화살표 아이콘이 뜰 것입니다. 그 상태로 해당 레이어를 클릭하셔도 됩니다)

클리핑 마스크가 만들어진 것인지 확인하는 방법은
아래 사진처럼 ↴ <-이렇게 반대로 생긴 화살표가 있다면 제대로 만들어진 것입니다.

확인해보시면 그림이 원 테두리를 가리지 않고 깔끔하게 들어가 있는 것을 확인하실 수 있습니다.

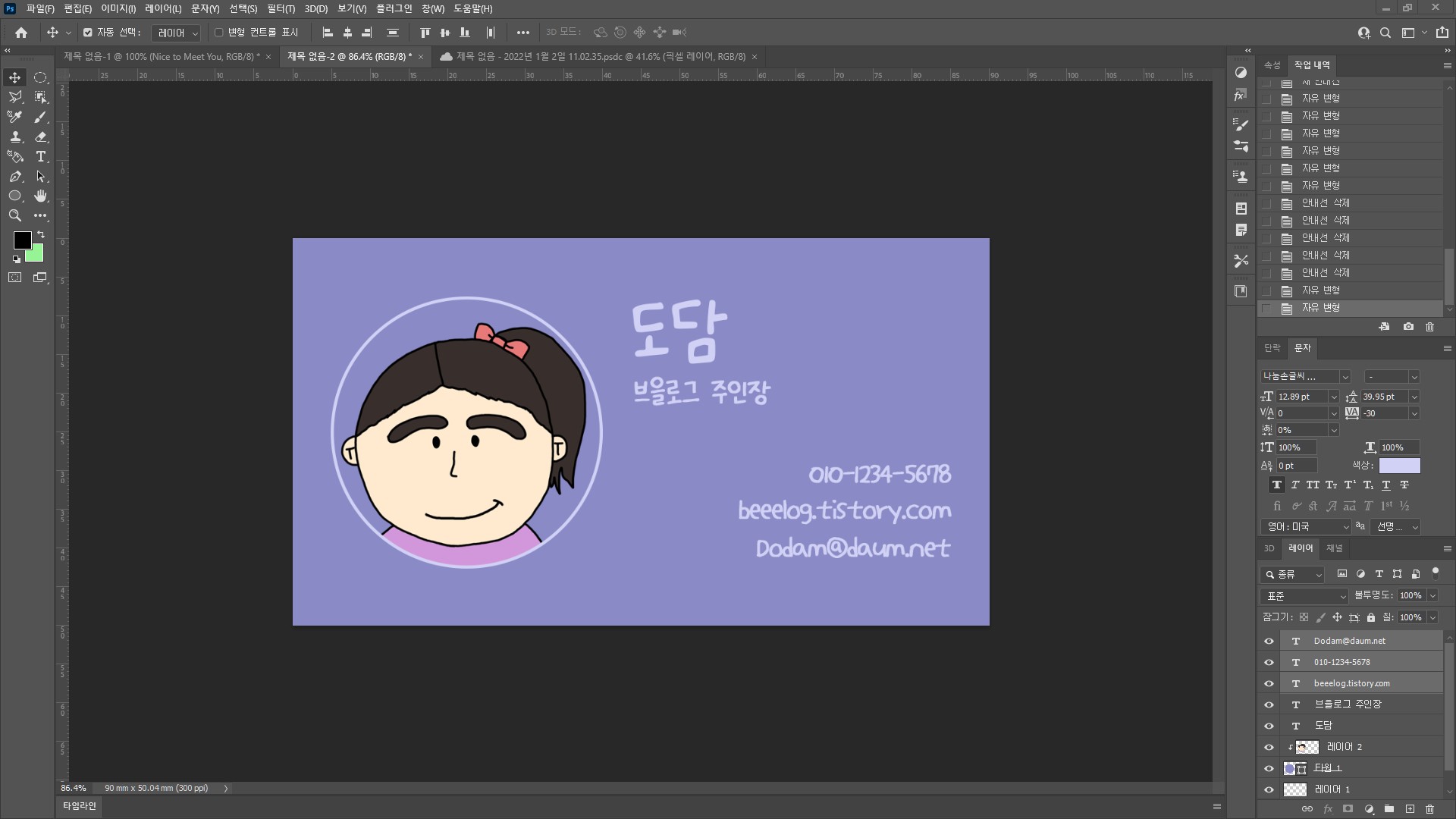
이제 명함에 필요한 정보들을 입력하시면 됩니다.
좌측의 T모양의 아이콘을 클릭하시면 문자를 입력하실 수 있습니다.
저는 정보를 간단하게 입력하고, 글꼴과 사이즈들을 변경해보았습니다.
또한 캐릭터를 감싸고 있는 타원의 테두리 색도 바꿔보았습니다.

그리고 완성한 파일을 내보내기를 하셔서 jpg나 png 파일로 저장하시면 됩니다.
아래는 제가 만든 명함들입니다. 어떤가요??
정사각형 모양의 명함도 만들어보았습니다.
굳이 얼굴 캐릭터를 넣지 않고 아이콘들을 활용해도 예쁠 것 같습니다.




포토샵을 활용해서 명함 만들기 글이었습니다.
포토샵의 기초적인 부분들만 활용해 만들기 때문에 많이들 잘 따라오실 수 있으셨을 것이라 생각합니다..
제 글이 포토샵 공부하시는 분들한테 도움이 좀 되었으면 좋겠습니다.
날씨가 또 추워졌습니다.
감기 조심하세요!
'컴퓨터__활용 > 포토샵 활용' 카테고리의 다른 글
| 포토샵을 활용하여 일기장 PDF 만들기 (2) | 2022.03.22 |
|---|---|
| 케이크 토퍼 만들기 과정(포토샵+프레스코 어플 활용) (4) | 2022.03.14 |
| 포토샵으로 명함 만들기-1 (0) | 2022.01.09 |
| 포토샵으로 토퍼 만들기-2 (0) | 2022.01.04 |
| 포토샵으로 토퍼 만들기-1 (0) | 2022.01.03 |



