안녕하세요. 오늘의 글은 파워포인트를 활용하여 네이버 블로그 썸네일 만드는 방법입니다.
저는 네이버 블로그를 활용하지는 않습니다.. 하지만 이전에 지인의 부탁을 받아 지인의 네이버 블로그를 꾸며본 적이 있습니다.
썸네일은 글이 올라갈 때마다 정보가 바뀌어야 하는 것이기 때문에,
쉽게 변경이 가능하도록 만들어야 했습니다.
그래서 대부분 활용이 가능한 파워포인트를 이용해서 네이버 블로그 썸네일을 만들었었습니다.
혹시 네이버 블로그를 하시는 분들 중에 '썸네일은 내가 직접 넣고 싶다!' 하시는 분들에게 도움이 되는 글이었으면 좋겠습니다.
우선 네이버 블로그 같은 경우는 썸네일의 보이는 정도가 각기 다릅니다.
어떤 화면에서는 썸네일의 전부가 보이는가 하면,
어떤 화면에서는 썸네일의 중앙 부분만 잘려서 보이기도 합니다.
그래서 저희는 직사각형의 썸네일을 제작할 것입니다.
하지만 썸네일에 들어갈 정보들은 중앙에만 넣을 것입니다.
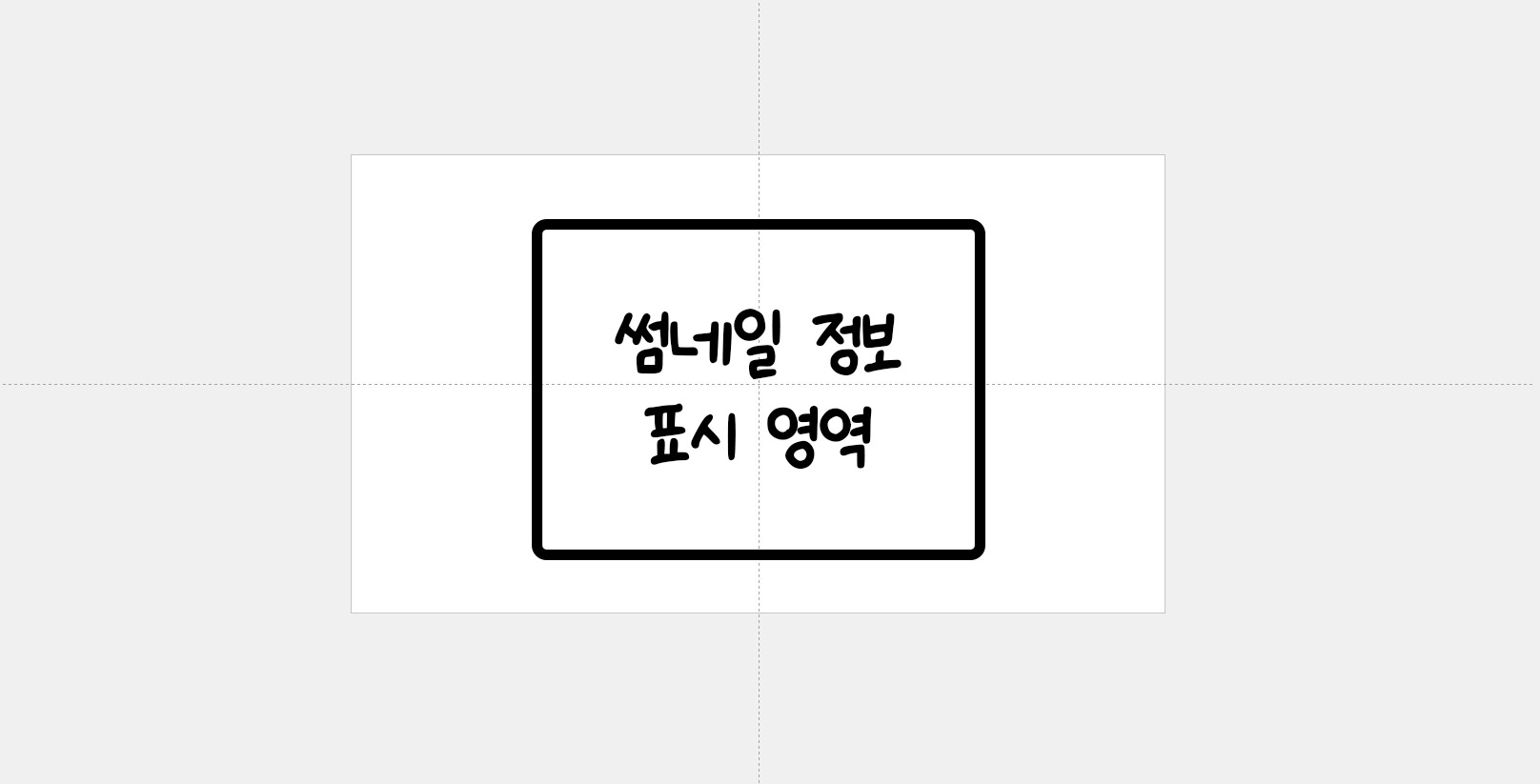
아래 사진처럼 하얀 썸네일 부분 안에서 중앙에 있는 썸네일 정보를 표시할 영역 안에서만 정보를 넣어줄 것입니다.
중앙에 정보가 있기 때문에 특정 화면에서 썸네일이 잘린다 하더라도 정보는 모두 표시할 수 있습니다.

이제 네이버 블로그용 썸네일을 만들어보겠습니다.
우선 파워포인트를 열어서 준비해주시면 됩니다.

파워포인트의 슬라이드 크기는 960px X 540px로 설정할 것입니다.
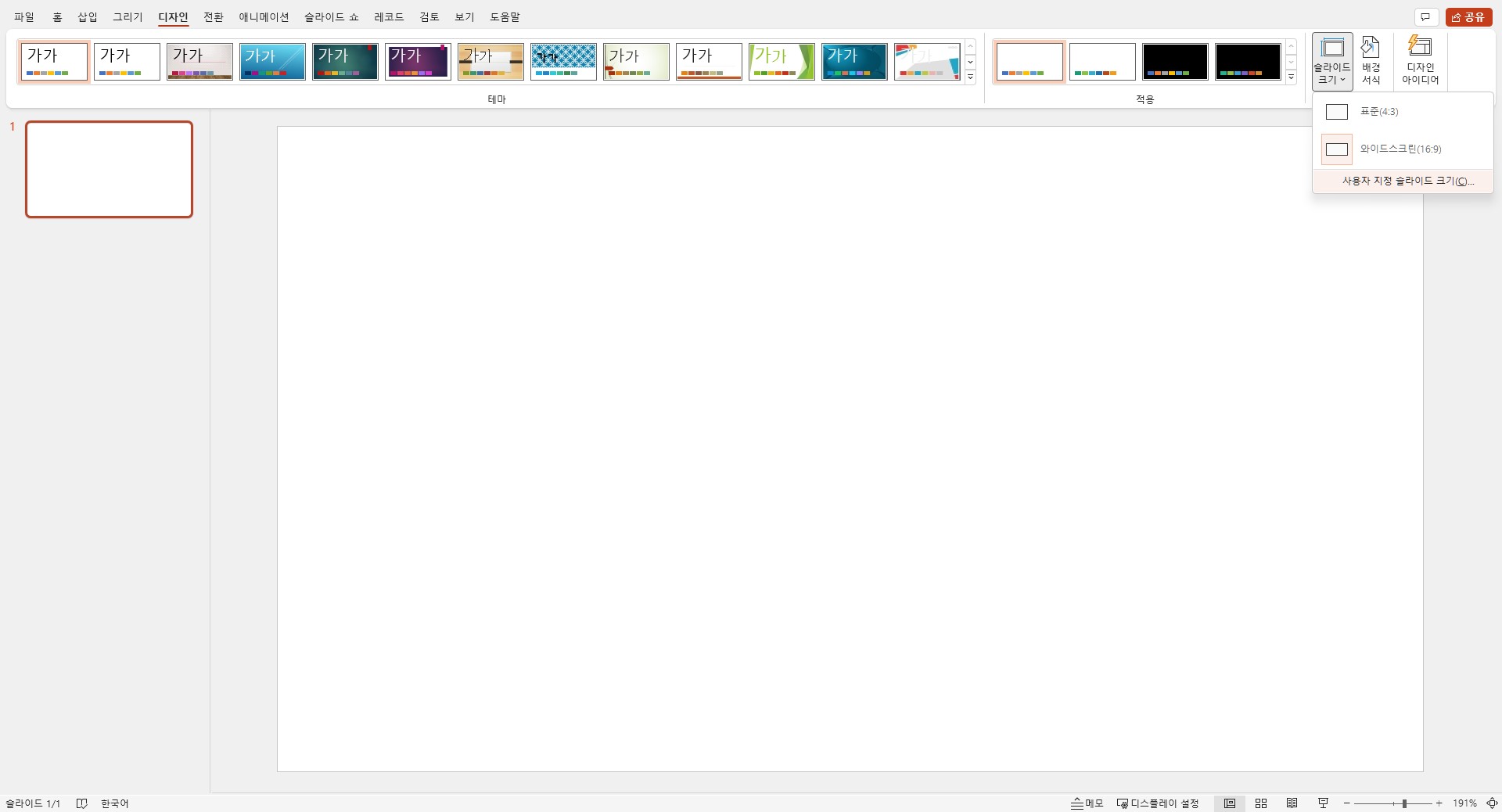
상단의 [디자인] 메뉴에서 우측의 [슬라이드 크기]를 클릭하시고 [사용자 지정 슬라이드 크기]를 클릭해주시길 바랍니다.

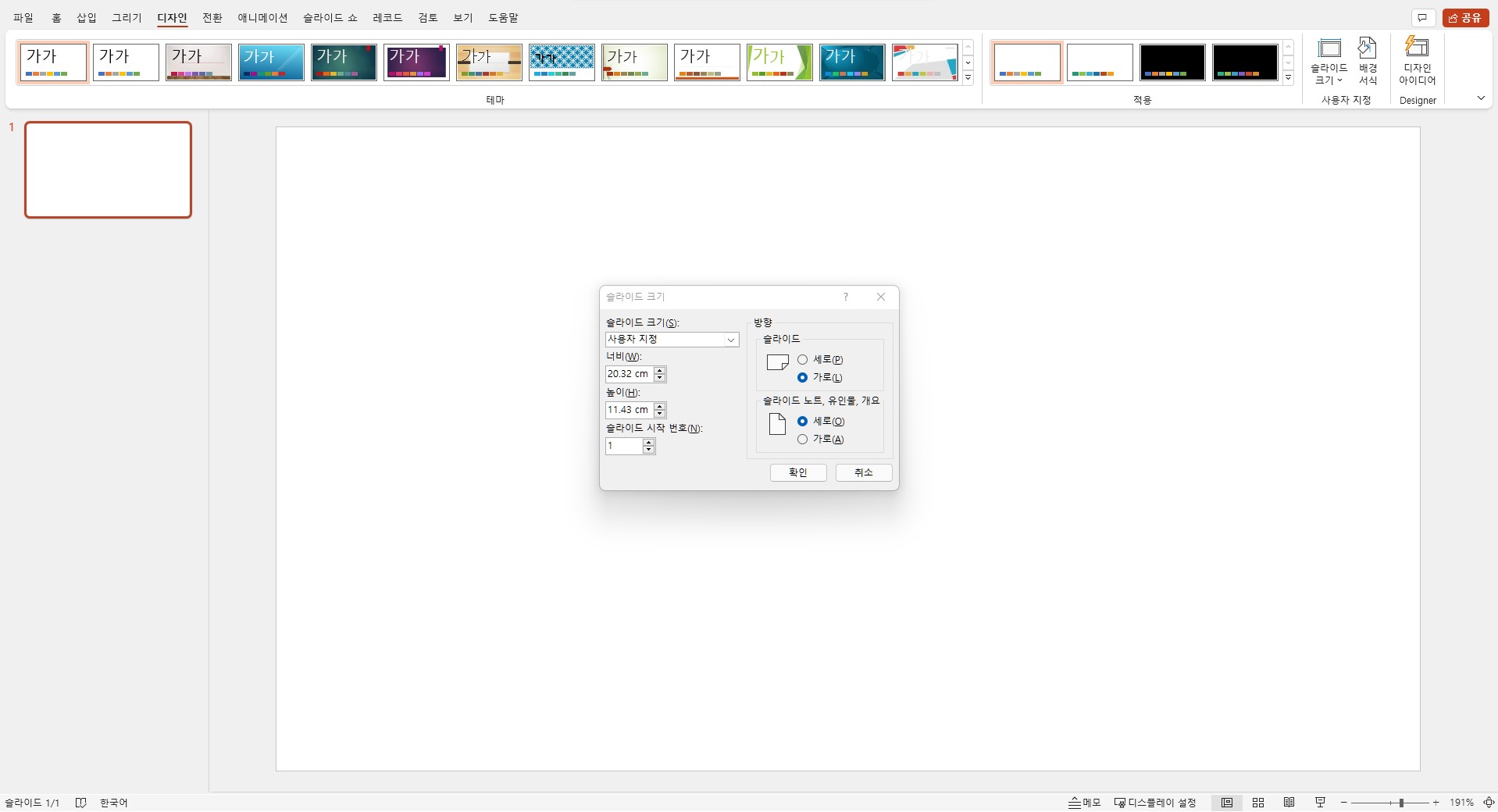
그러면 아래 사진처럼 팝업창이 뜰 것입니다.
너비에 960px라고 입력해주시면 자동으로 20.32cm로 변경되어 들어갈 것입니다.
높이도 540px로 입력해주시면 자동으로 11.43cm로 들어갈 것입니다.
그리고 확인을 눌러주시면 됩니다.

슬라이드 크기를 다 설정하셨다면, 정중앙을 더욱 쉽게 알아볼 수 있도록
파워포인트에서 안내선과 눈금선을 표시하도록 하겠습니다.
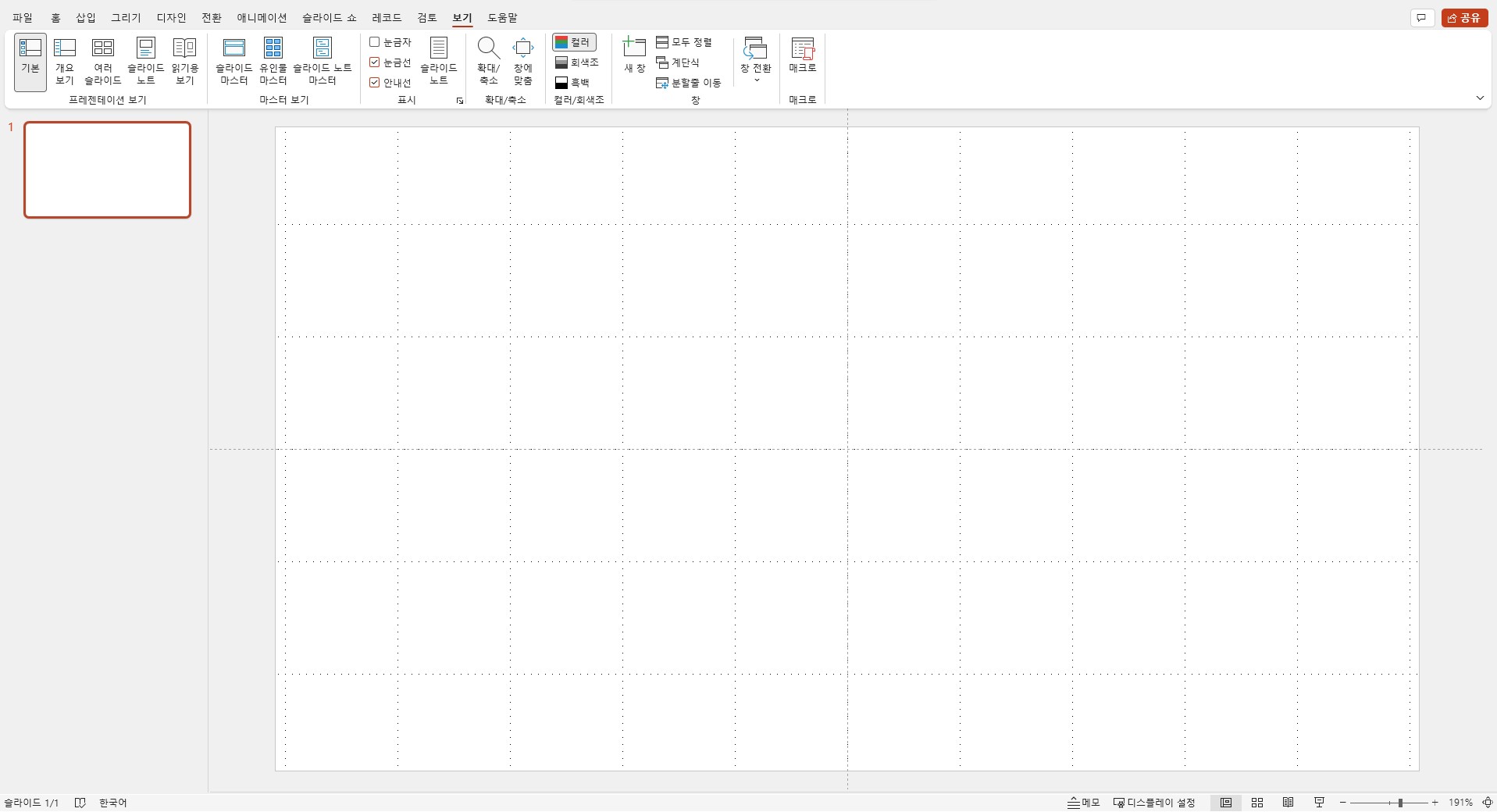
상단 메뉴에서 [보기]를 클릭하시고, 중앙에 눈금자, 눈금선, 안내선이 보이실 것입니다.
표시하실 것을 체크해주시면 됩니다.
저는 눈금선과 안내선을 표시해주었습니다.

이제 썸네일을 꾸며주겠습니다.
저는 배경에 색을 칠해줄 것인데, 원하시는 분들은 적절한 사진을 넣으셔도 좋을 것 같습니다.
배경에 색을 칠할 때, 사각형 도형을 넣어서 슬라이드 크기만큼 넓혀주고,
그 안에 색을 칠해서 도형을 배경으로 쓰도록 하겠습니다.
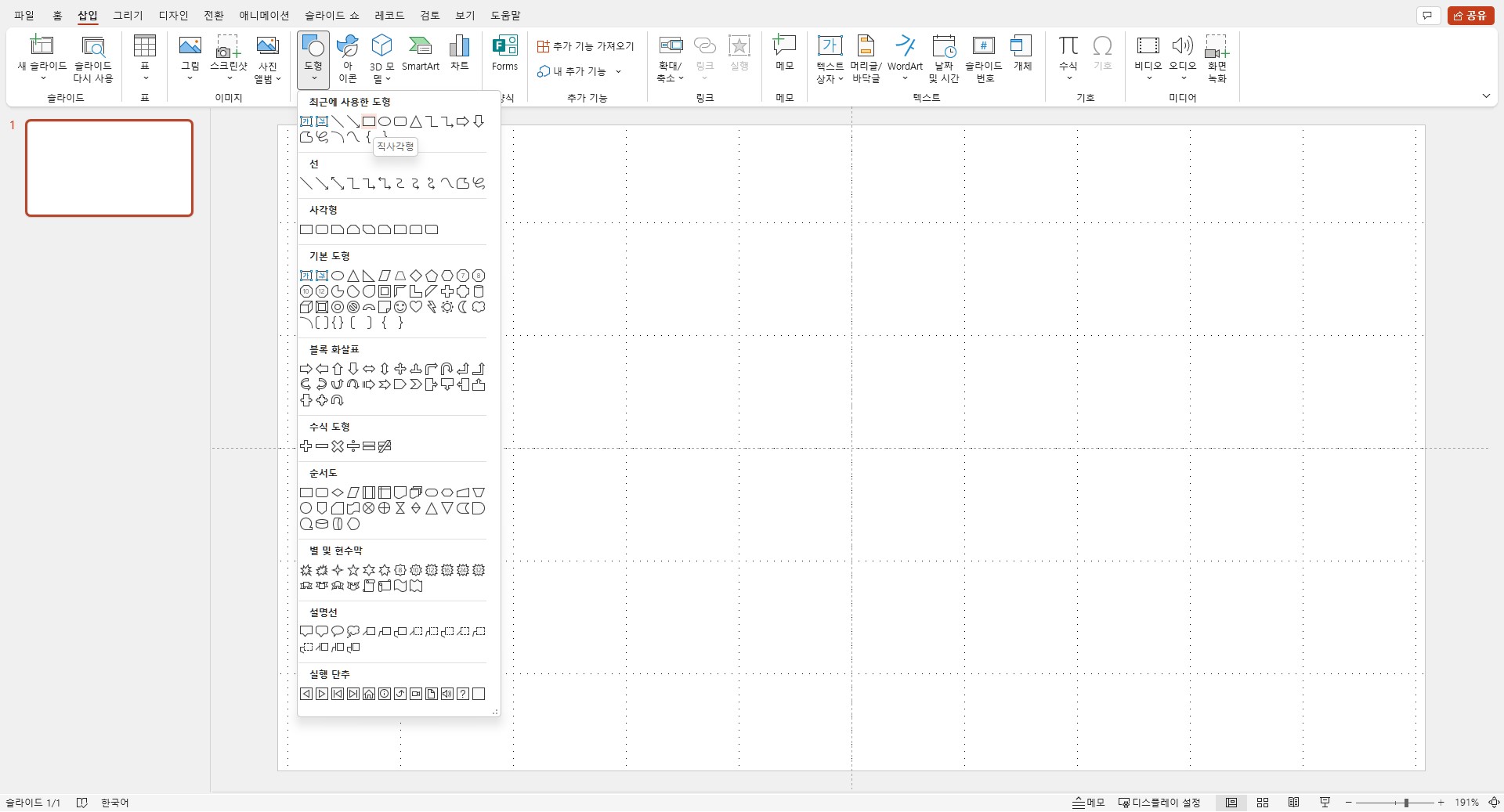
우선 상단의 [삽입] 메뉴에서 [도형]을 클릭하시고 직사각형 아이콘을 클릭하신 후

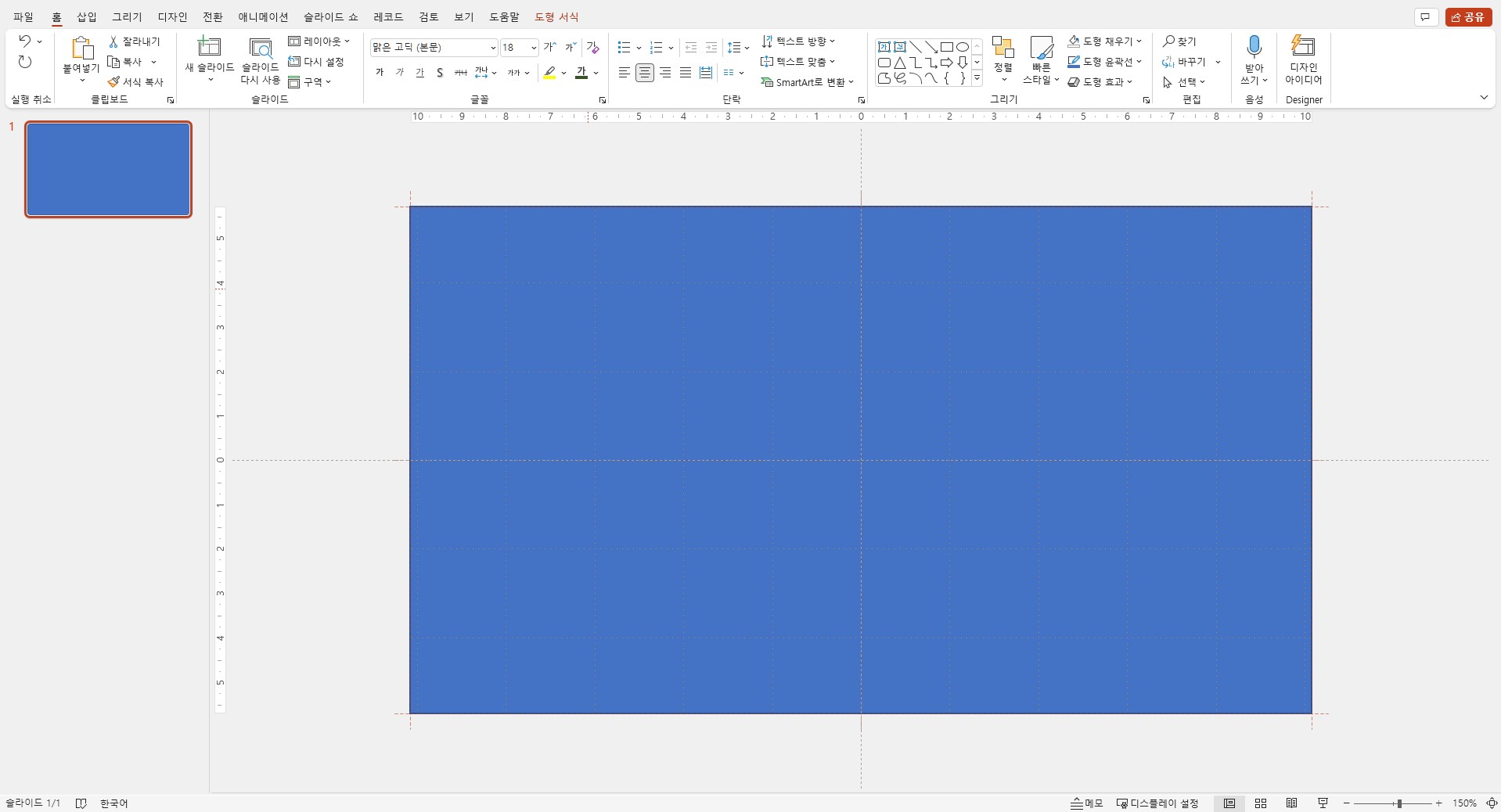
도형을 넣어 슬라이드 크기만큼 꽉 채워주시면 됩니다.
슬라이드의 배경 자체의 색을 바꾸면 되는데
왜 굳이 도형을 넣어서 배경처럼 넣고 색을 바꿔줄까요? 그 점은 마지막에 저장하는 단계에서 설명해드리겠습니다.

이제 넣으신 도형의 배경색을 설정해주시고,
윤곽선은 색을 없애주시면
배경이 완성되었습니다.

이제 똑같이 새로운 직사각형 도형을 삽입해주겠습니다.
새로운 직사각형 도형 안에 썸네일에 표시할 정보를 입력할 것입니다.

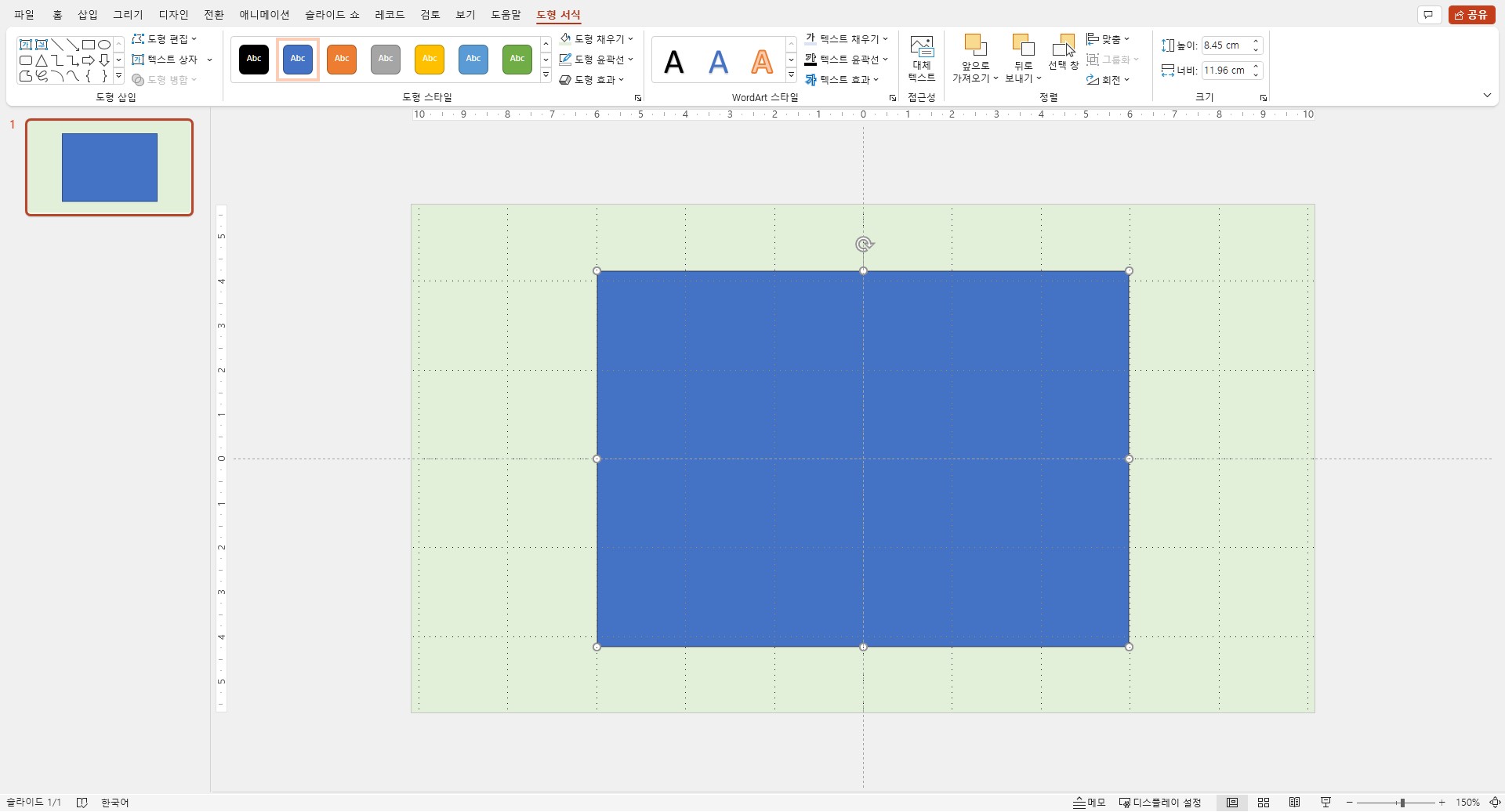
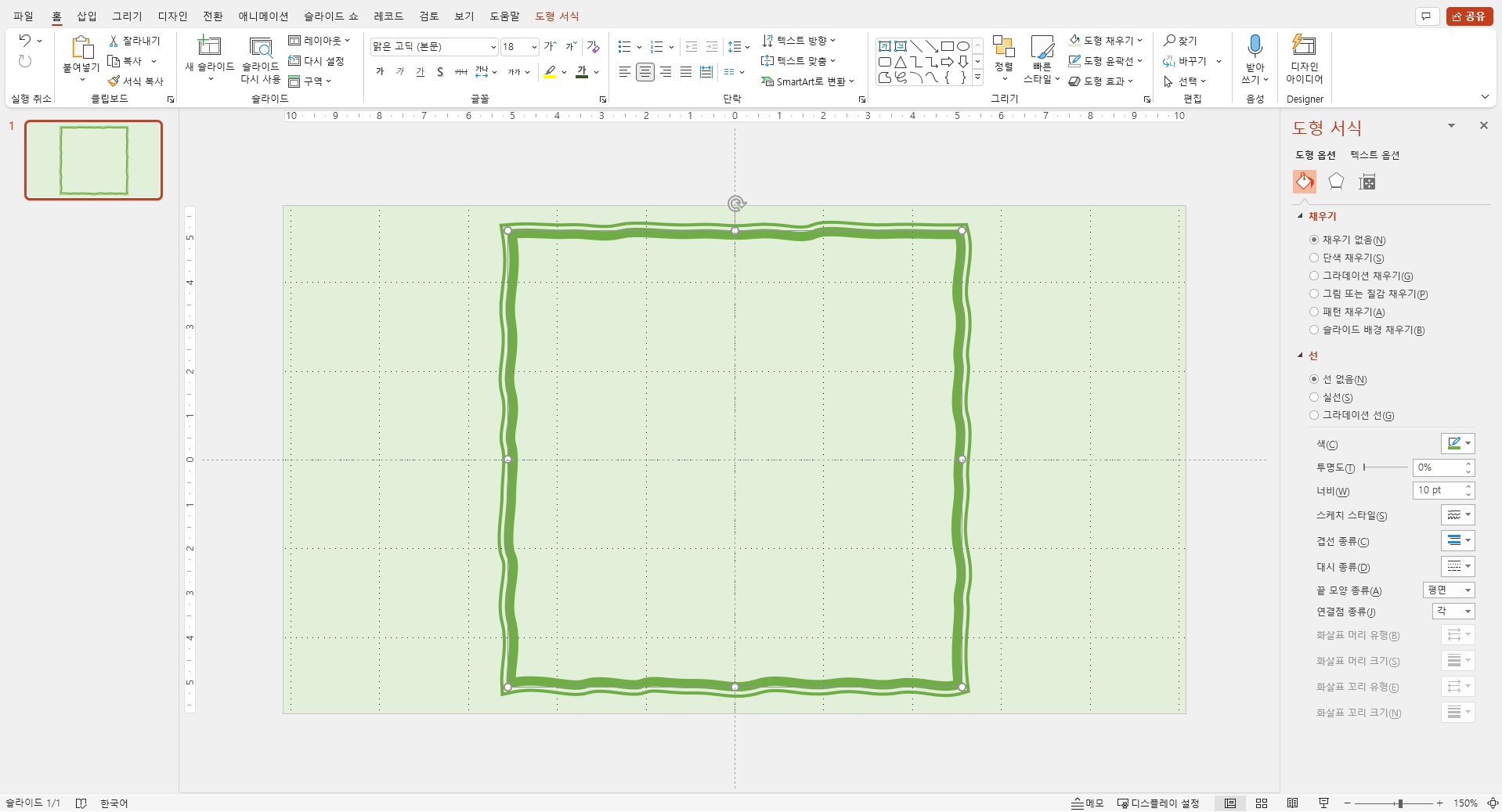
도형을 넣으시면 상단에 [도형 서식]이라는 메뉴가 생깁니다.
메뉴 안에서 [도형 스타일]에 부분에
아래 사진에 빨간 박스 부분인 화살표를 클릭해주시면

아래 사진의 우측 부분처럼 [도형 서식]의 메뉴가 열립니다.
이곳에서 '채우기'나 '선' 부분에서 좀 전에 넣었던 직사각형 도형의 설정을 더욱 상세하게 할 수 있습니다.
저는 선의 '색'과 '너비'를 조절해주었고, '스케치 스타일'과 '겹선 종류'를 설정해주었습니다.

참고로 도형 위치도 바꿔주었습니다.
아래 사진을 보시면 이해가 되실까요??
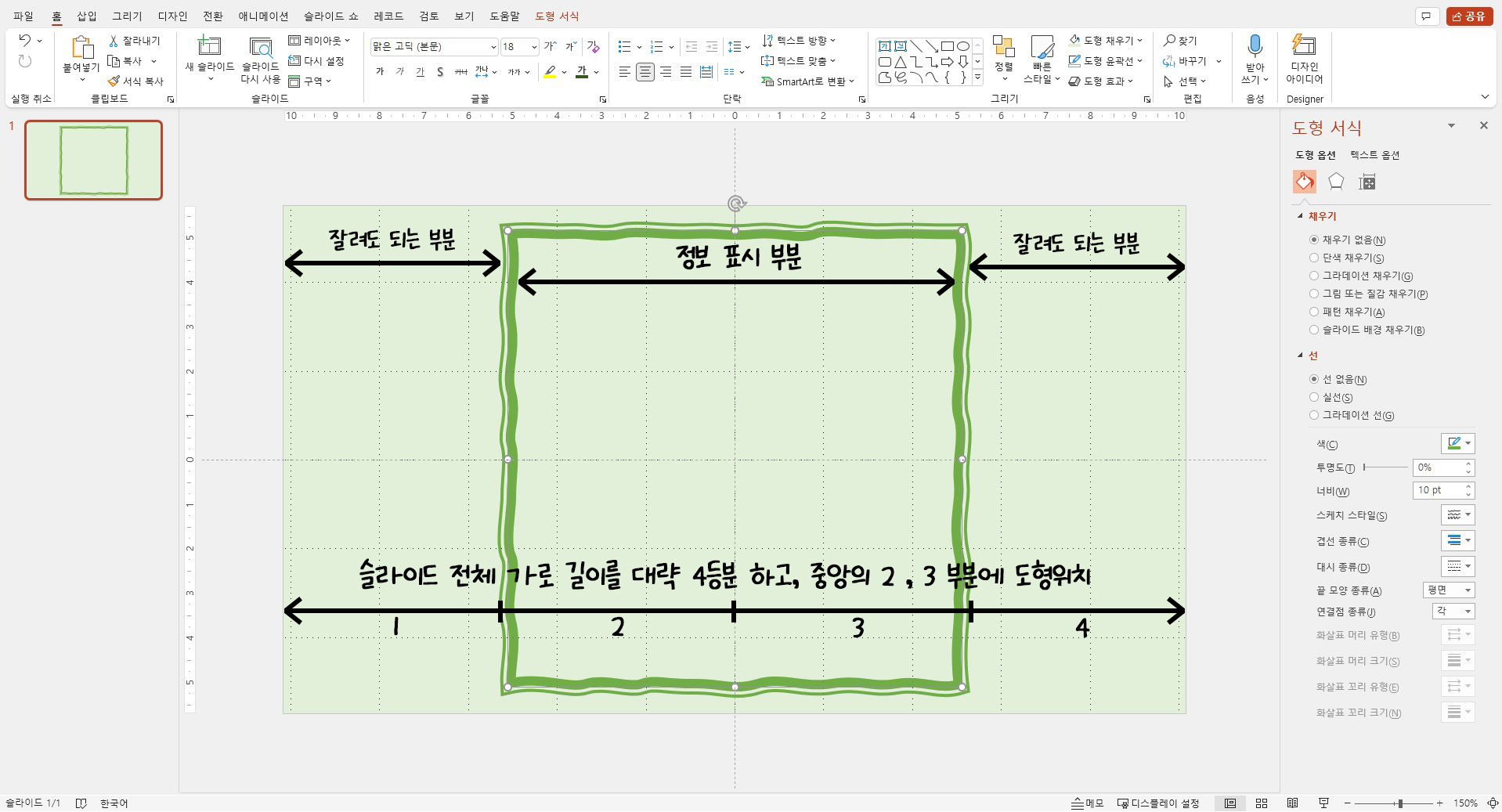
저희가 슬라이드의 가로길이를 960px로 설정해주었지만, 정사각형으로 나오는 썸네일에서는 양 옆이 잘릴 수도 있기 때문에 도형을 정중앙에 놓아주어야 합니다.
정중앙은 슬라이드 전체 가로길이에서 눈대중으로 대략 4등분을 하시고, 중앙에 위치시키시면 됩니다.

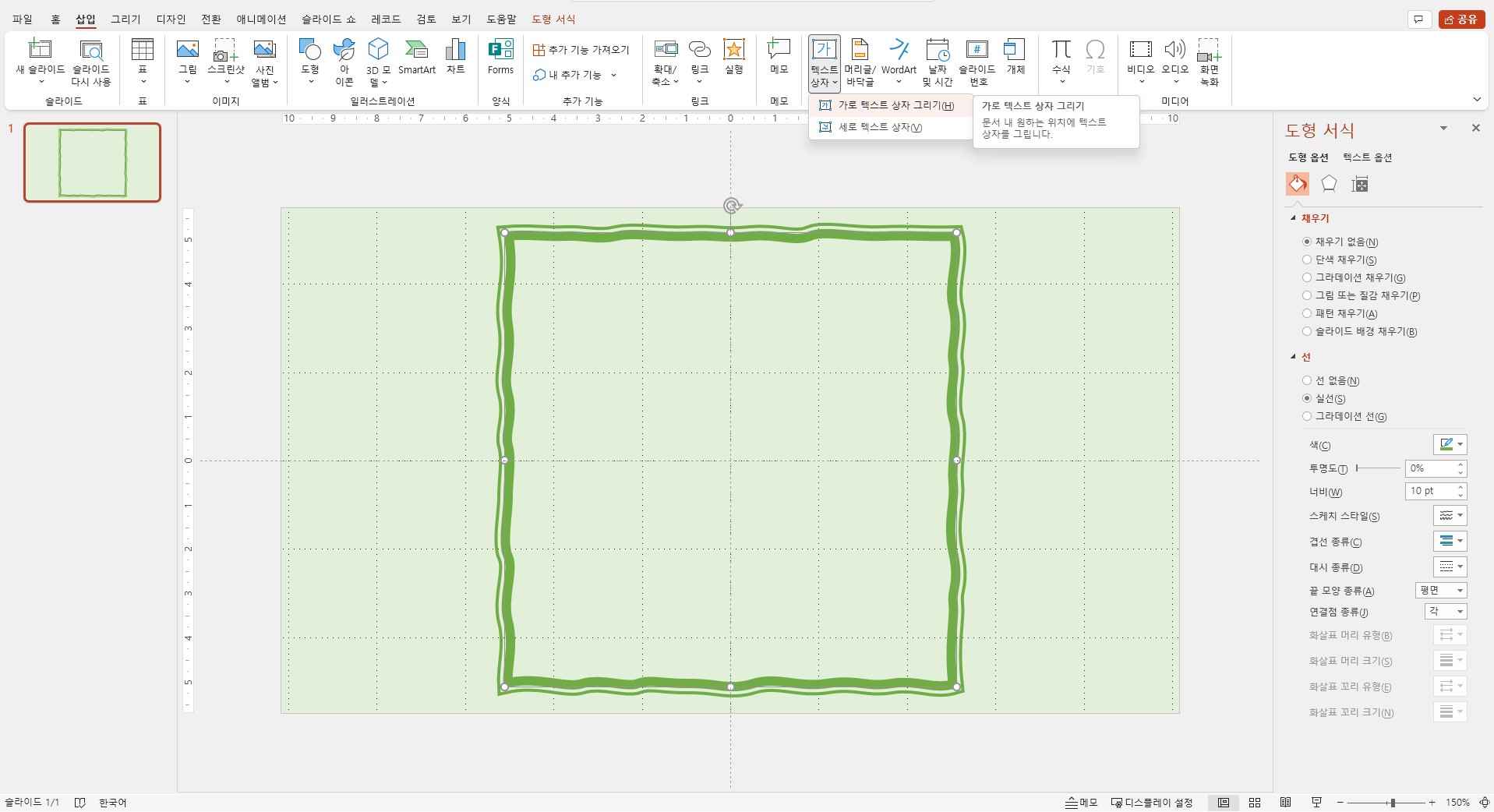
이제 상단의 [삽입] 메뉴에서 [가로 텍스트 상자]를 넣어 네모난 도형 안에 글을 넣도록 하겠습니다.

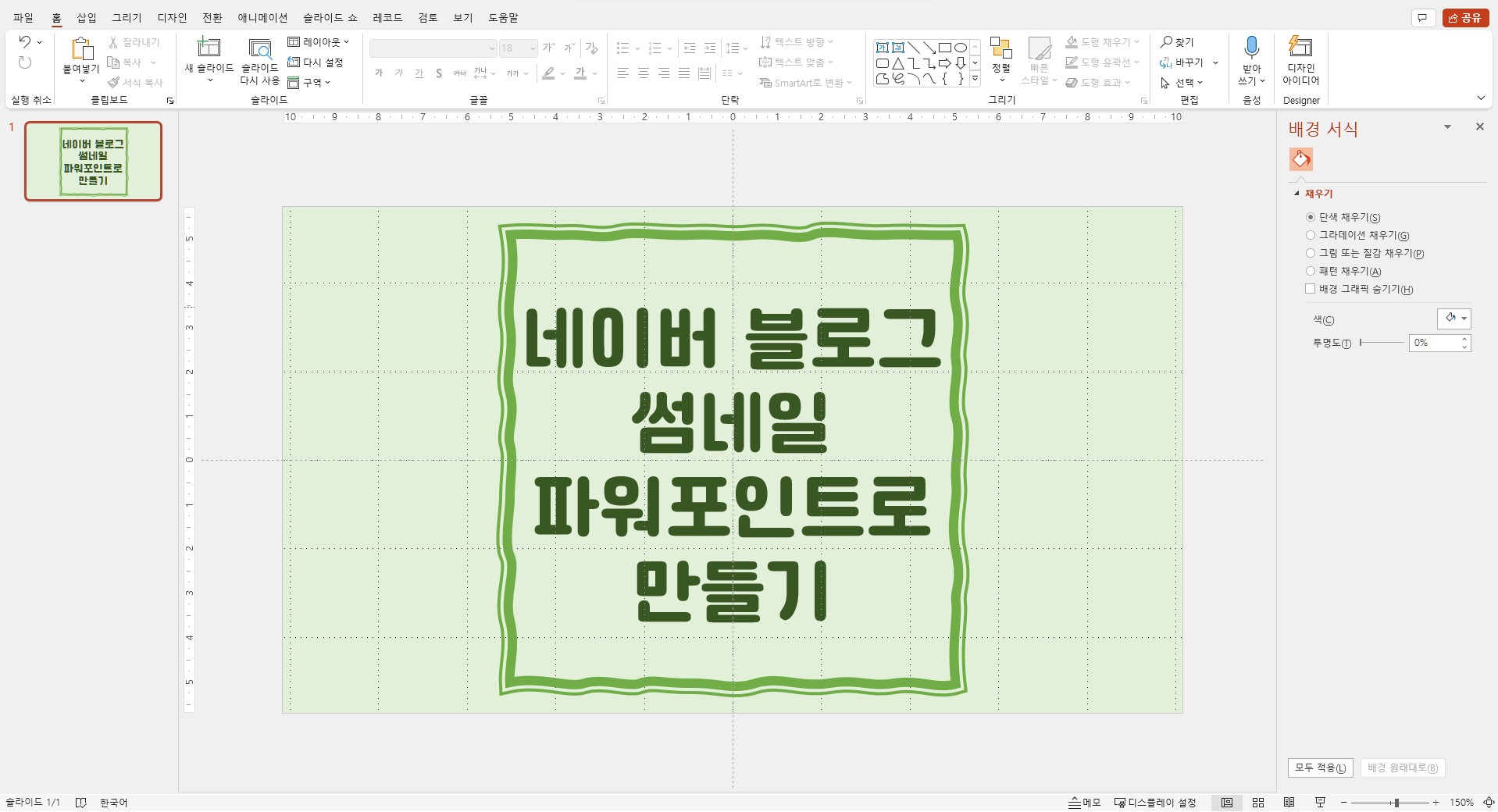
적절한 글을 넣고, 글꼴과 크기도 모두 변경하였습니다.

이제 완성입니다!
저장만 해주면 됩니다! 하지만 그냥 저장을 하면 PPT 파일로 저장되기 때문에, 그림으로 저장할 것입니다.
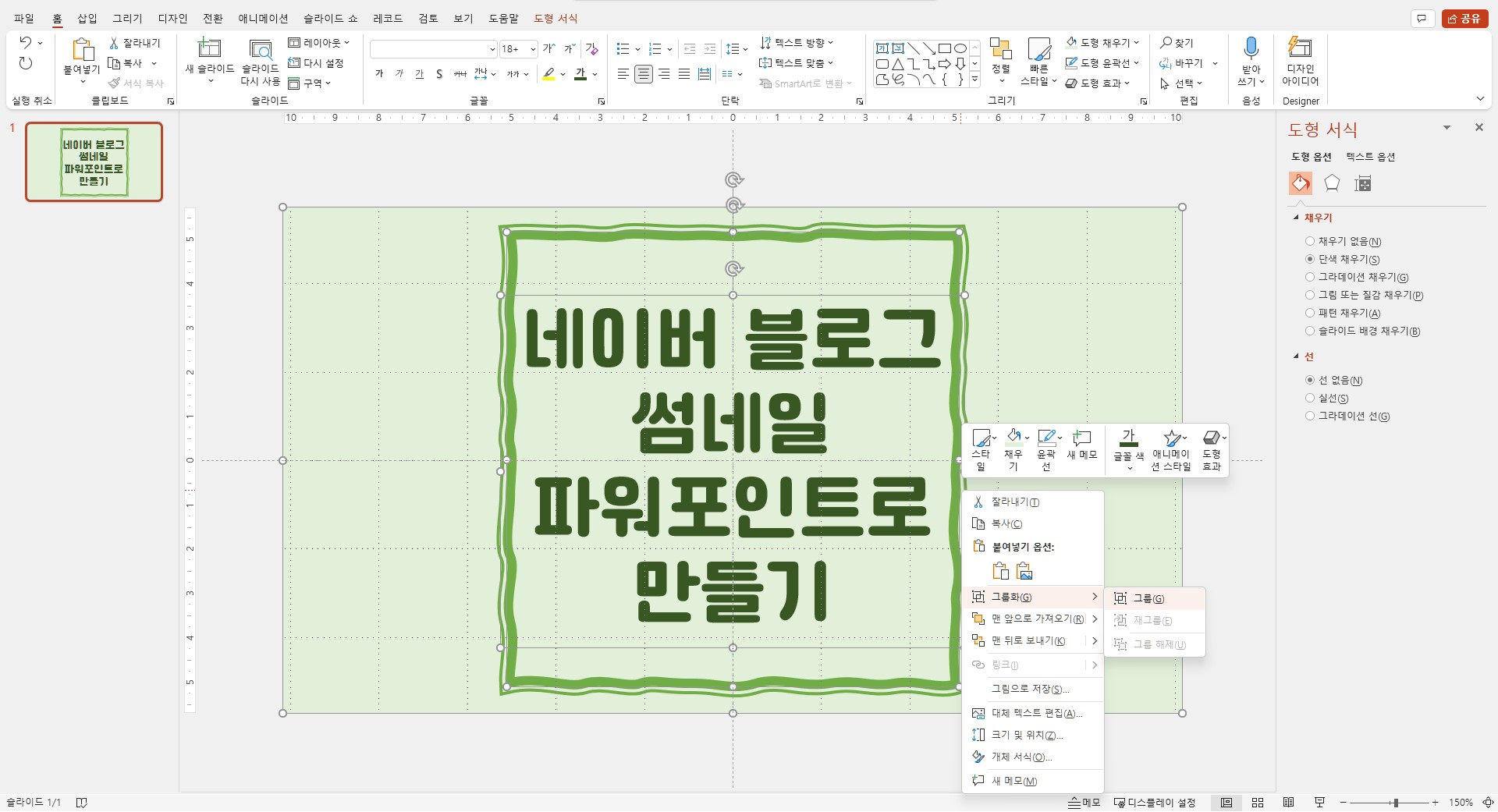
슬라이드 안에 모든 도형들과 텍스트들을 드래그하여 전부 선택해줍니다. (또는 CTRL + A 단축키를 누르시면 됩니다.)
그러고 나서 마우스 오른쪽 클릭 후, [그룹화]를 클릭하고 [그룹]을 해주시면 됩니다.(또는 CTRL + G 단축키를 눌러주셔도 됩니다)

그러면 모든 도형과 텍스트가 하나의 그룹으로 묶여서 하나의 도형이 됩니다!
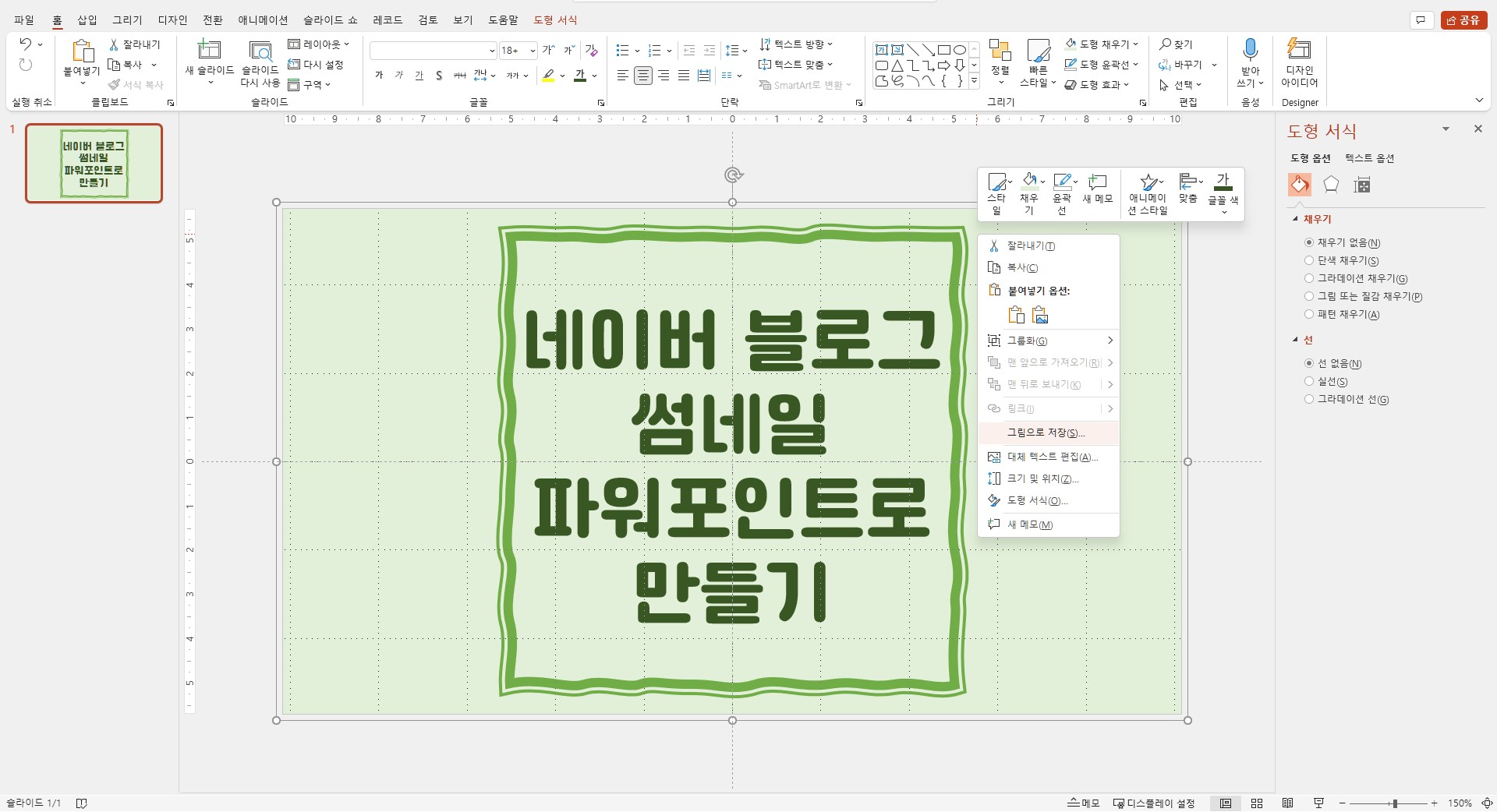
그리고 다시 마우스 오른쪽을 클릭하신 후, [그림으로 저장]을 클릭하시면 됩니다.

(참고) 아까 윗부분에서 처음 시작할 때, 직사각형 네모를 넣고, 슬라이드 크기만큼 늘려서 배경인 척하였었습니다.
그걸 한 이유가 그룹화를 하고 그림으로 저장하기 위해서였습니다.
그룹화를 하려면 도형이나 텍스트들이 있어야 하는데,
만약 도형을 넣지 않고 배경 자체의 색을 바꿨다면, 배경을 빼고 그룹화가 되었을 것입니다.
그리고 그림으로 저장하면 배경이 빠진 채로 저장이 되었을 것입니다. 아래 사진처럼요.
그래서 도형을 넣어서 배경인 것처럼 하였던 것입니다.

네이버 블로그용 썸네일이 완성되었습니다!
아래는 제가 간단하게 만든 썸네일입니다.
저는 개인적으로 썸네일이 심플해야 더 눈에 띄는 것 같습니다.
혹시 썸네일로 집어넣으셨는데, 위치가 좀 이상하거나 잘린다면 도형 크기를 줄여주시거나 위치를 바꿔주시면 됩니다.


너무 세세하게 적어서 글이 좀 깁니다..
파워포인트의 기초적인 부분을 활용하여 만들었기 때문에 모두가 잘 따라오셨을 것이라 생각합니다.
네이버 블로그용 썸네일 제작하실 분들에게 도움이 되었으면 좋겠습니다.
사실 제 티스토리 블로그는 꾸민 게 아무것도 없으면서 이런 글을 쓰자니 이상합니다만,,
곧 제 블로그도 꾸미면서 티스토리용 썸네일 만드는 글도 작성하도록 하겠습니다.
긴 글 읽어주셔서 감사합니다.
내일부터 추워진다고 합니다.
감기 조심하세요!
'컴퓨터__활용 > 파워포인트 활용' 카테고리의 다른 글
| 파워포인트를 활용하여 심플한 다이어트 일기장 PDF 만들기(PDF 공유) (2) | 2022.02.12 |
|---|---|
| 파워포인트로 SNS 카드 만들기-2 (0) | 2022.01.18 |
| 파워포인트로 SNS 카드 만들기-1 (0) | 2022.01.17 |
| 파워포인트로 토퍼 만들기-2 (0) | 2021.12.31 |
| 파워포인트로 토퍼 만들기-1 (0) | 2021.12.30 |



