안녕하세요. 오랜만에 포스팅하네요.
오늘의 포스팅은 포토샵을 활용하여 일기장 PDF 만들기입니다.
요즘에는 많은 분들이 일기를 쓰셔서 자신이 그날 가졌던 감정이나 경험한 일들을 적어놓곤 합니다.
그래서 많이들 쓰시는 일기장, 직접 만들어보면 좋겠다 싶어서 이 글을 적게 되었습니다.
이 글을 참조하셔서 예쁜 일기장 만들어보시길 바랍니다.
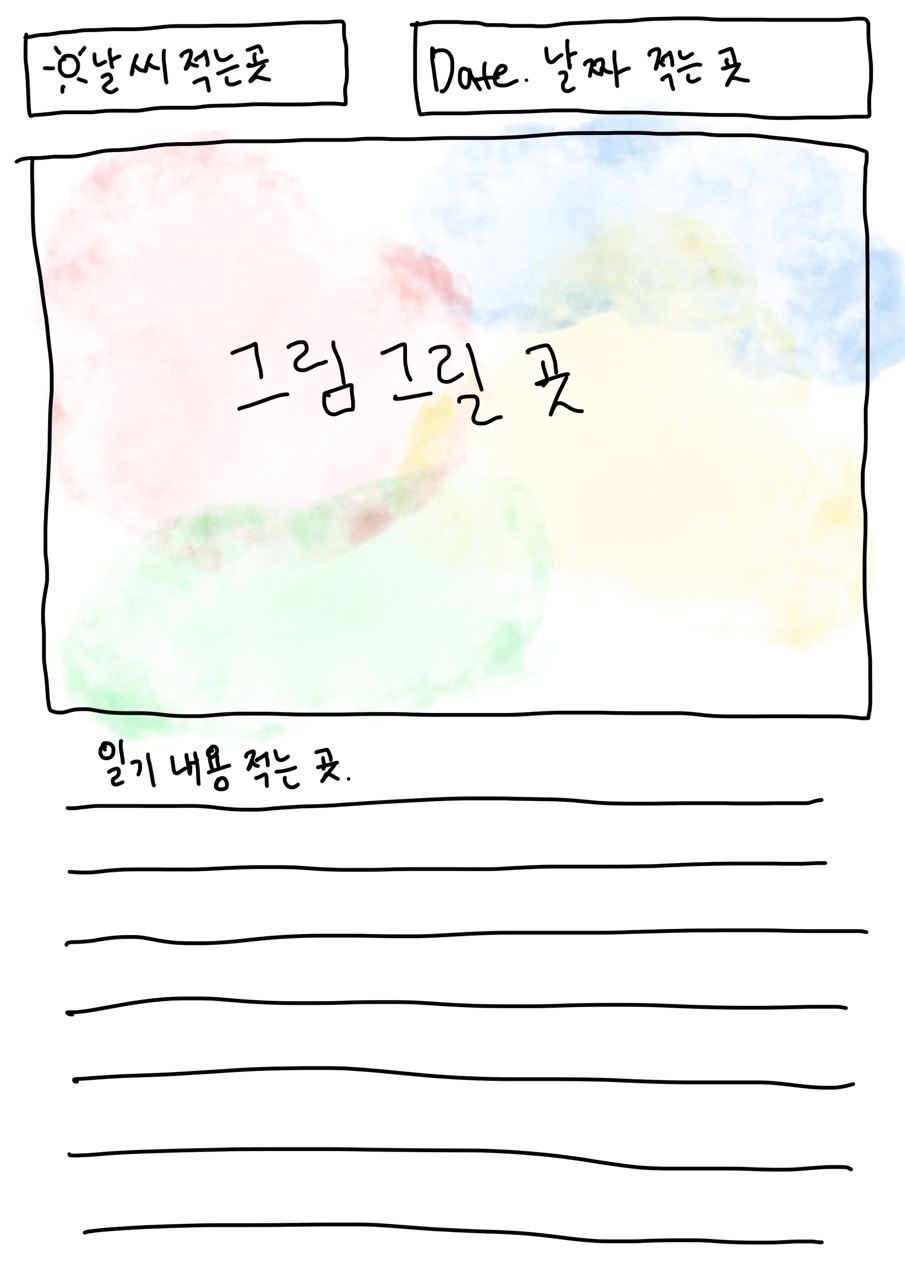
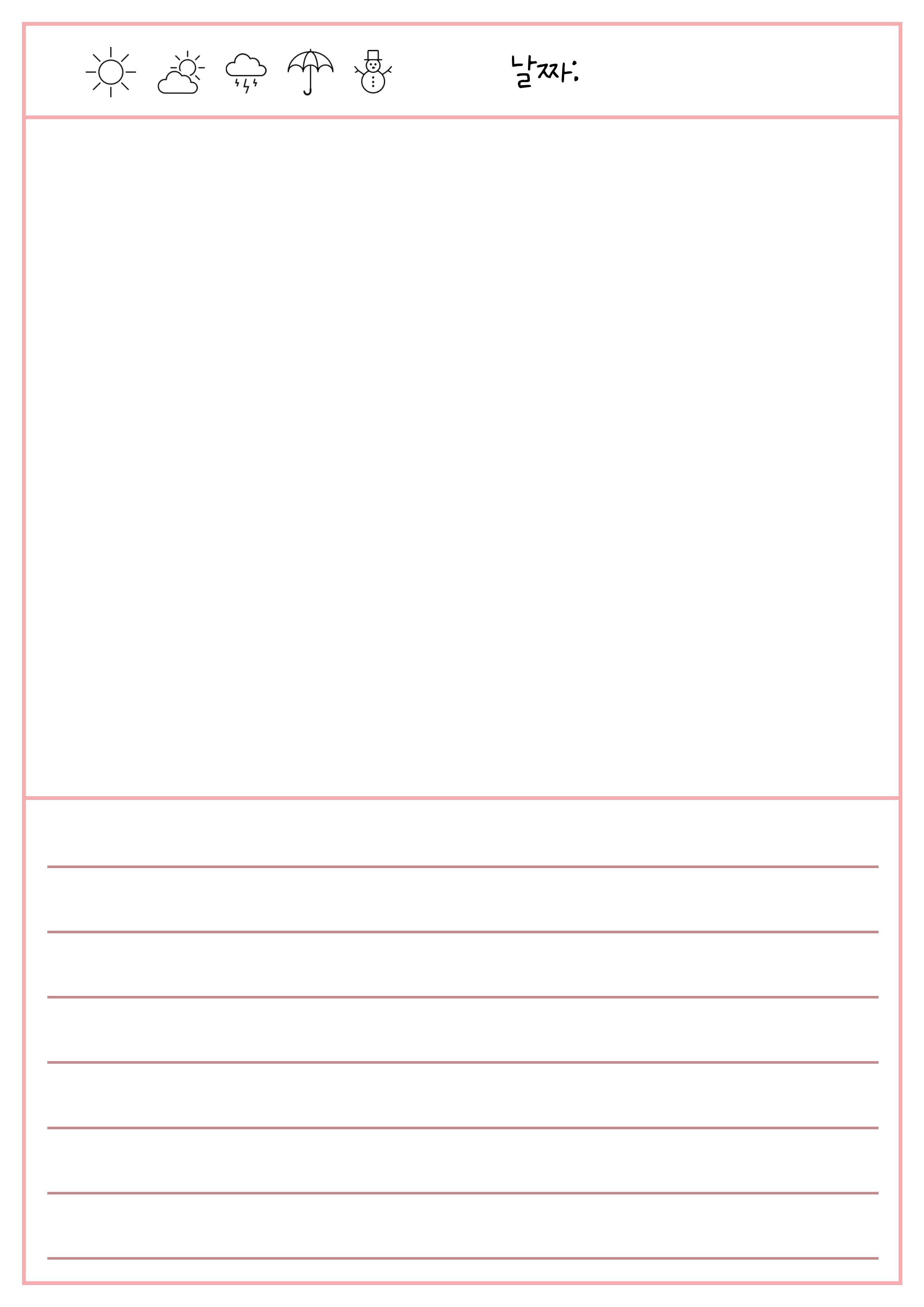
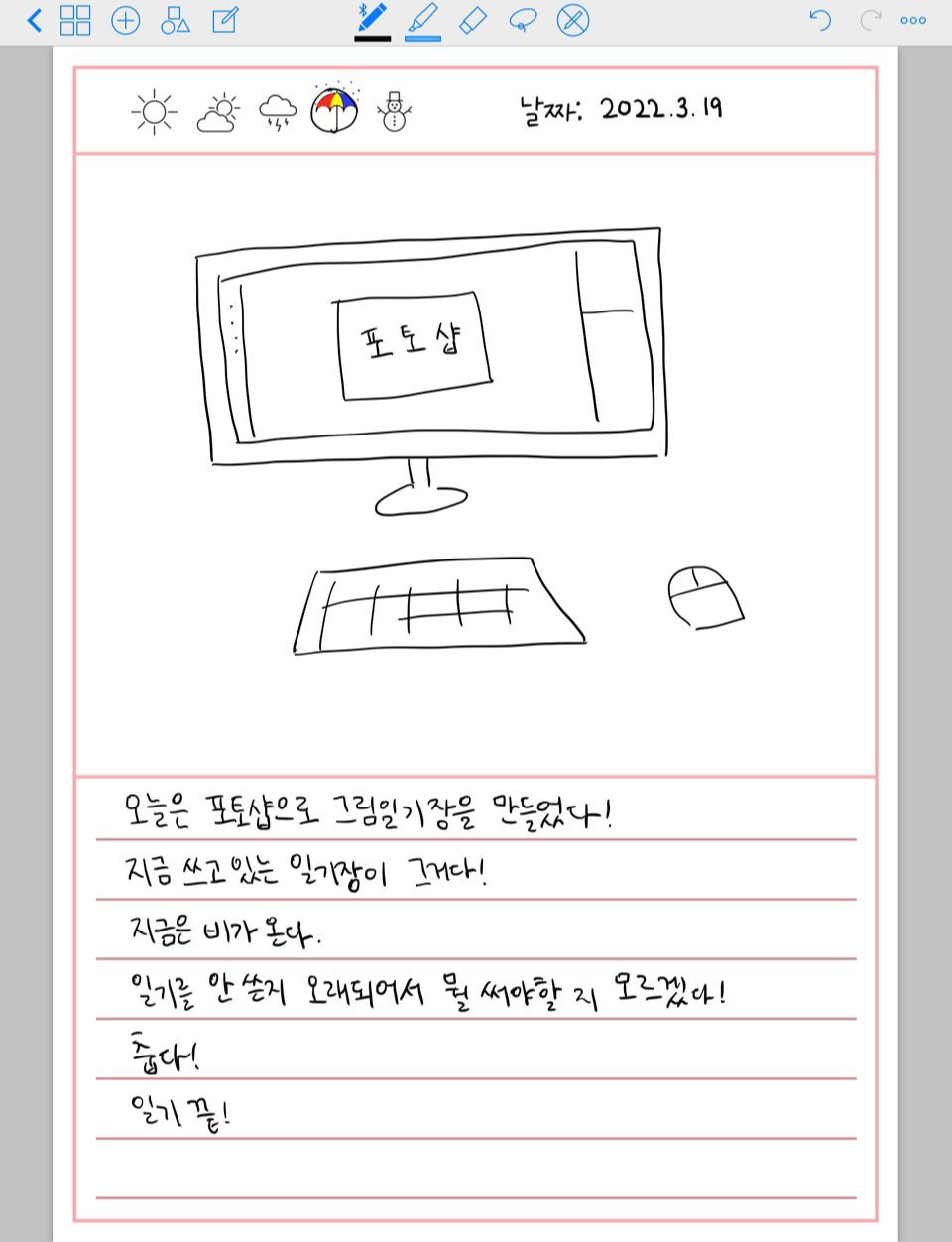
우선 저는 아래 사진과 같이 일기장을 만들 것입니다.
아주 간단한 그림 일기장을 만들어보겠습니다.

이제 포토샵을 준비해주시면 됩니다.
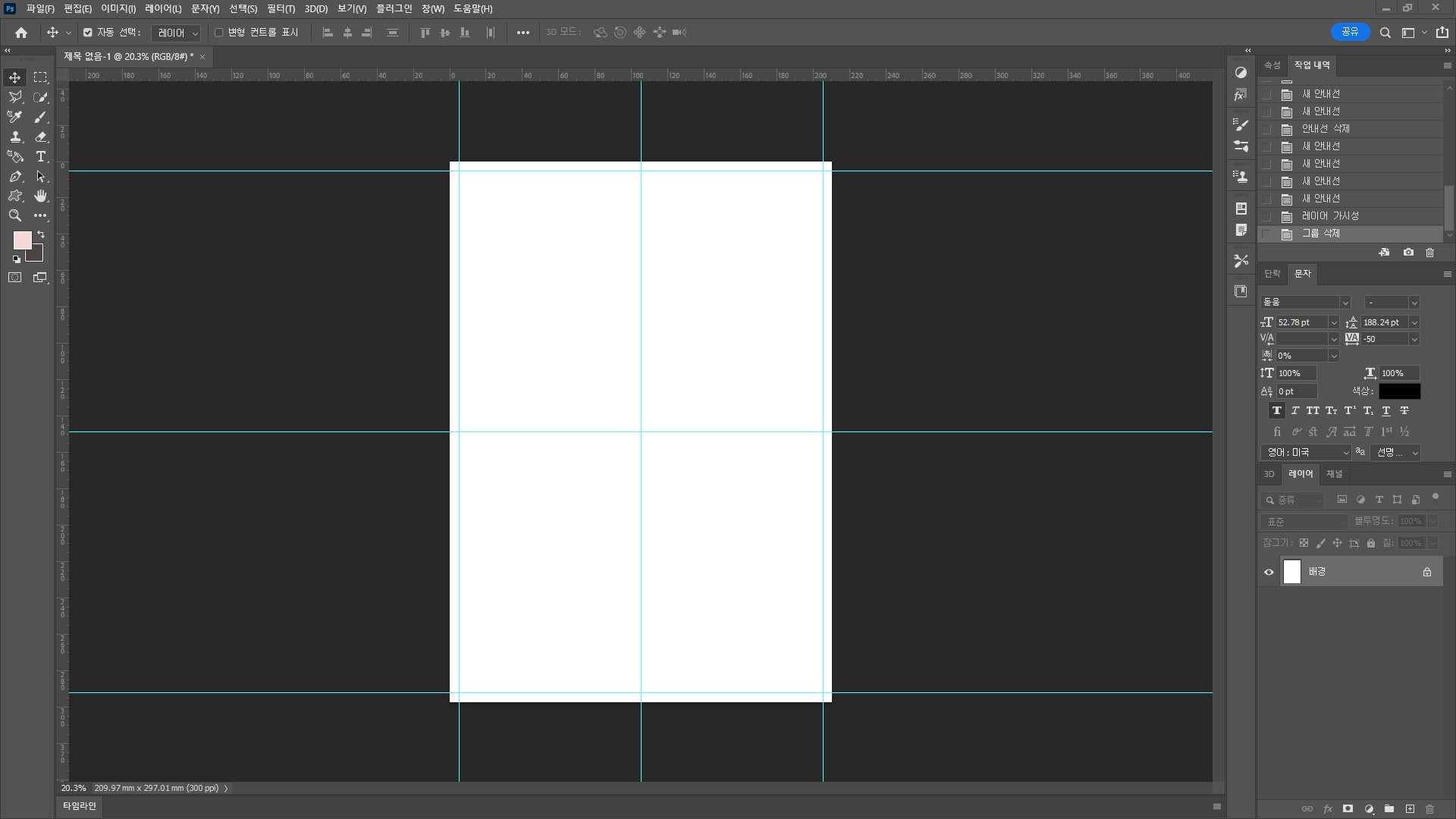
저는 A4 크기(210mm X 297mm)의 새문서를 만들었습니다.

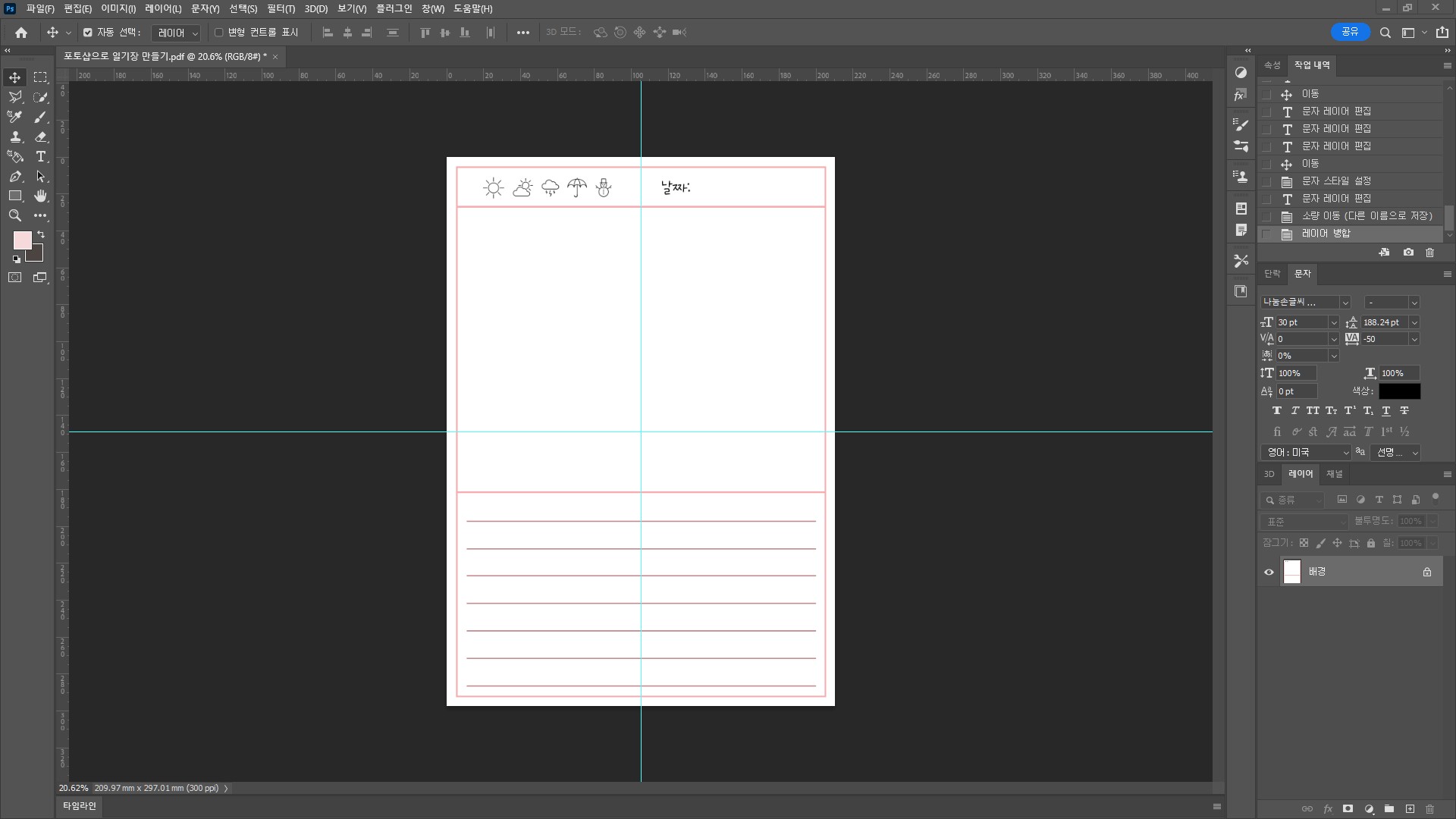
새롭게 만든 문서에 안내선을 넣어주어 정가운데를 표시하였습니다.
또한 양 옆과 위아래로 10픽셀씩 띄어서 안내선을 추가하였습니다.

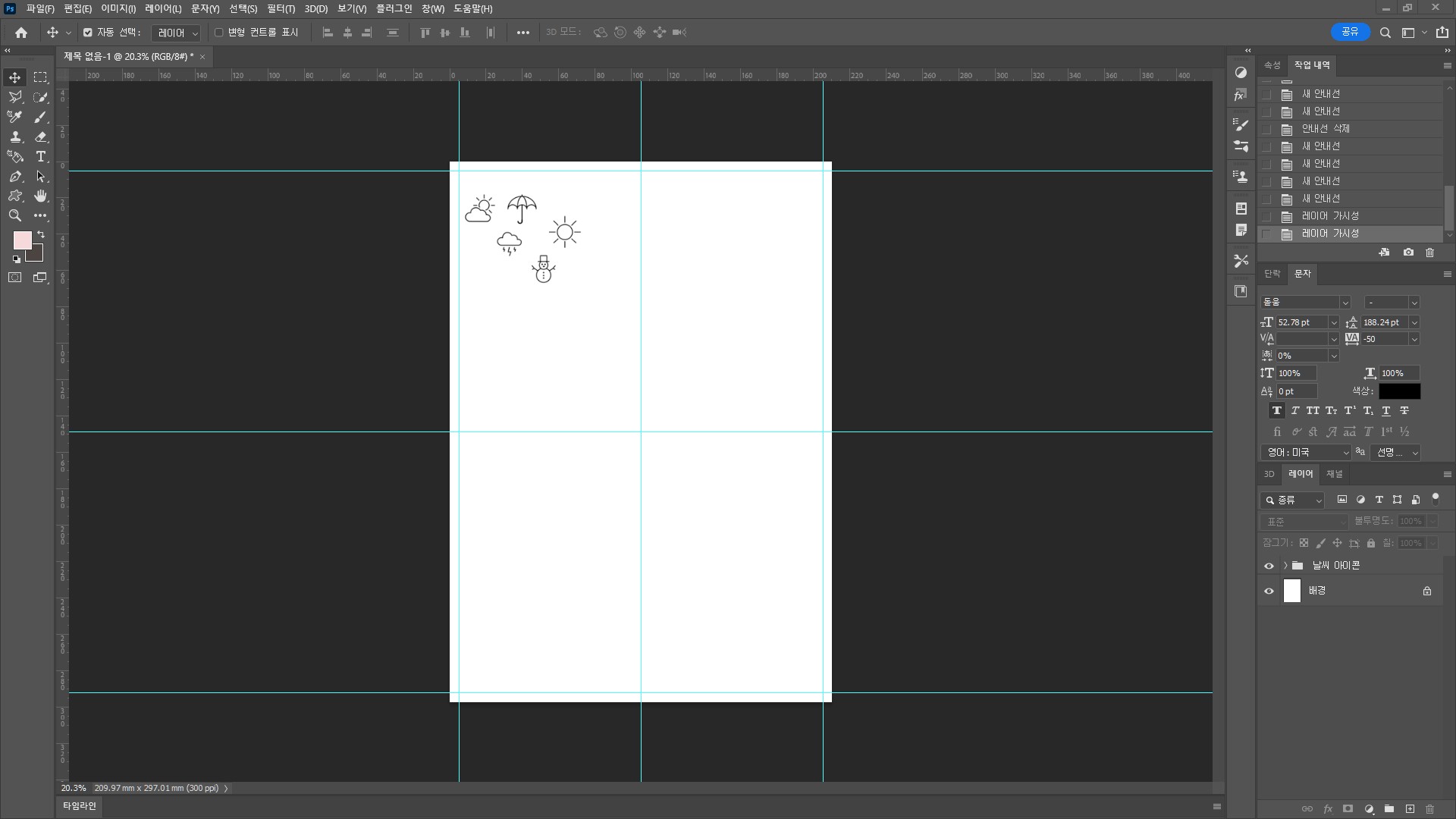
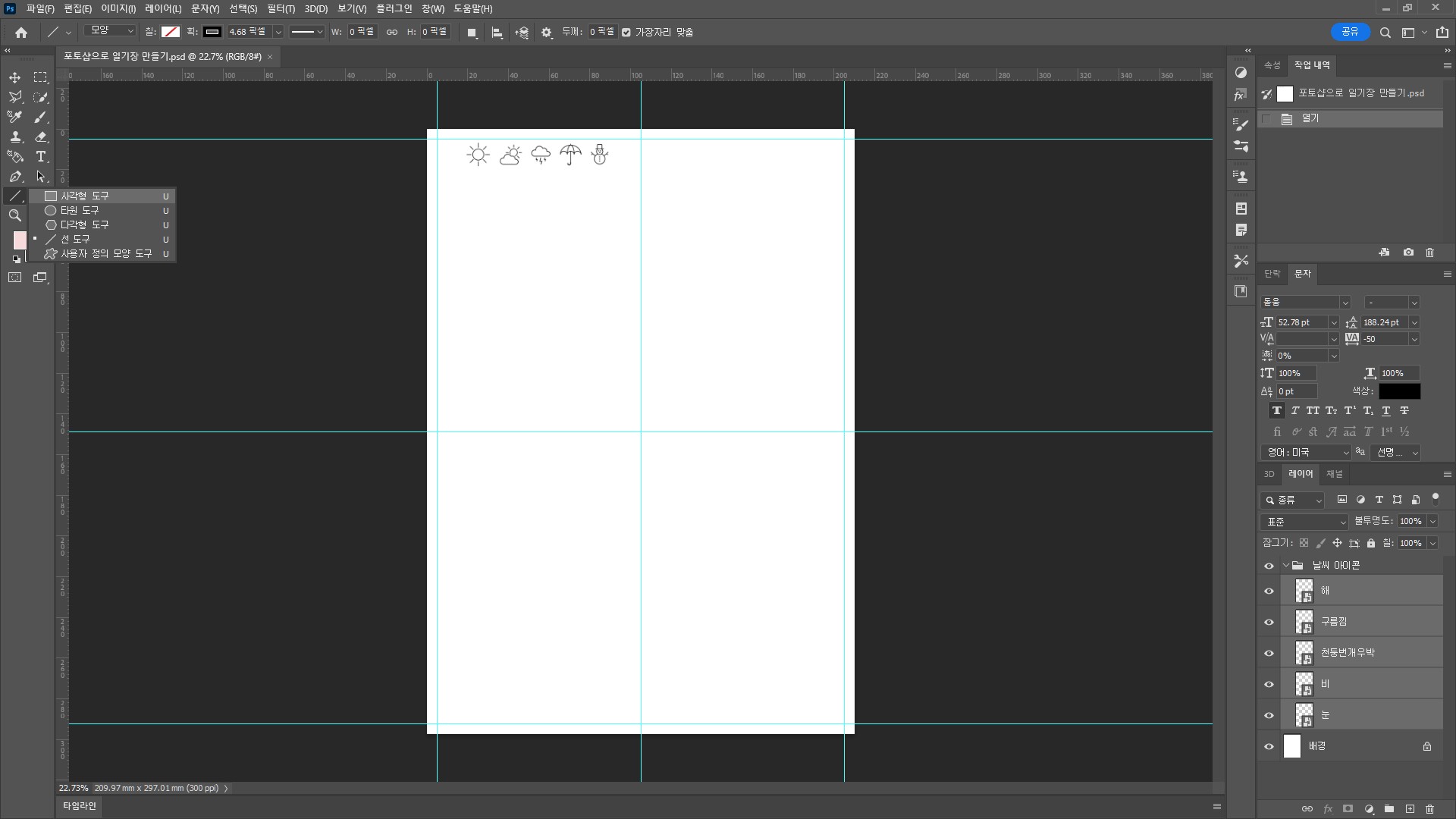
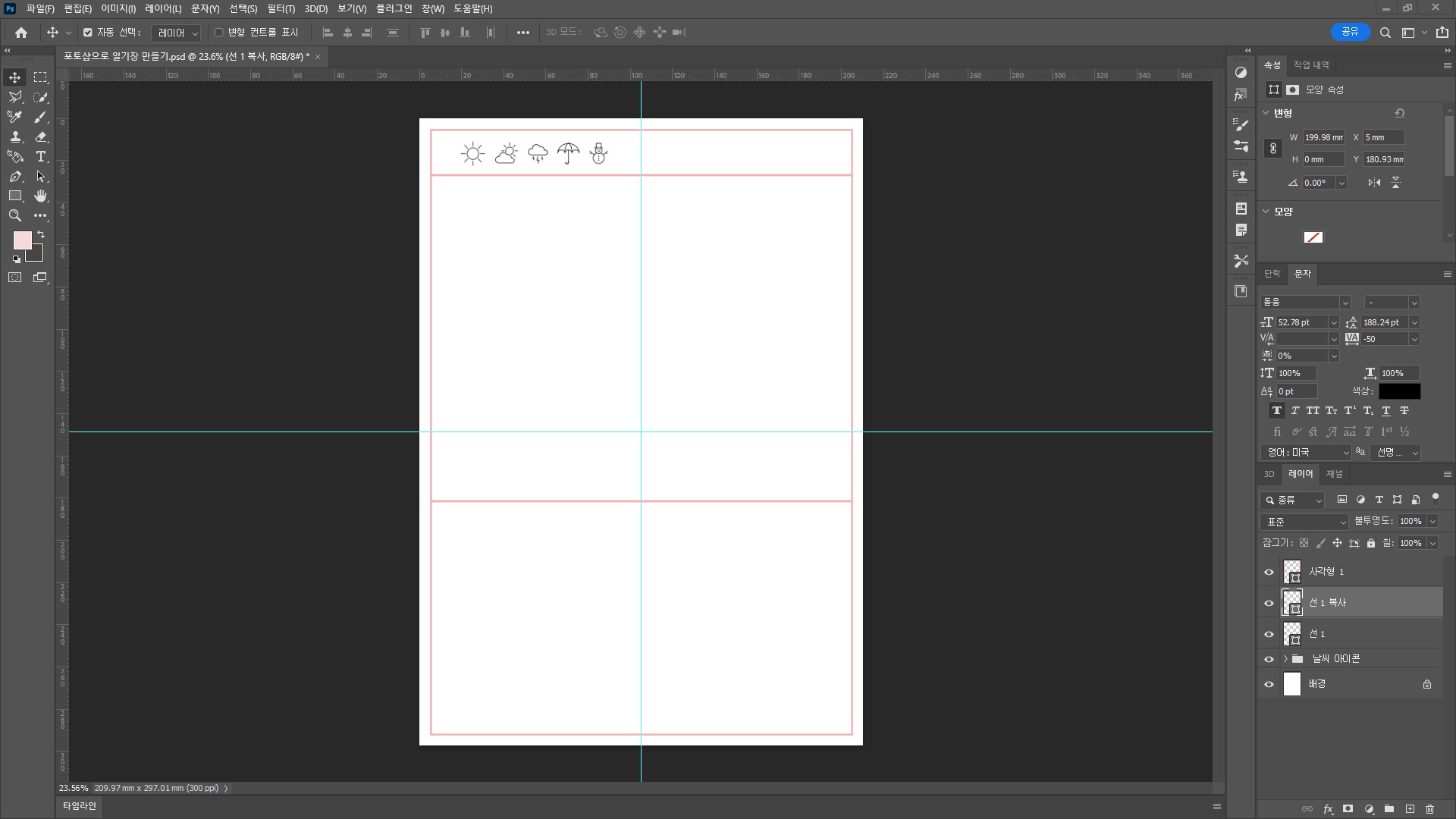
우선 날씨 아이콘들을 가져왔습니다.
참고로 날씨 아이콘은 파워포인트의 아이콘을 그림으로 저장한 뒤 사용하였습니다.

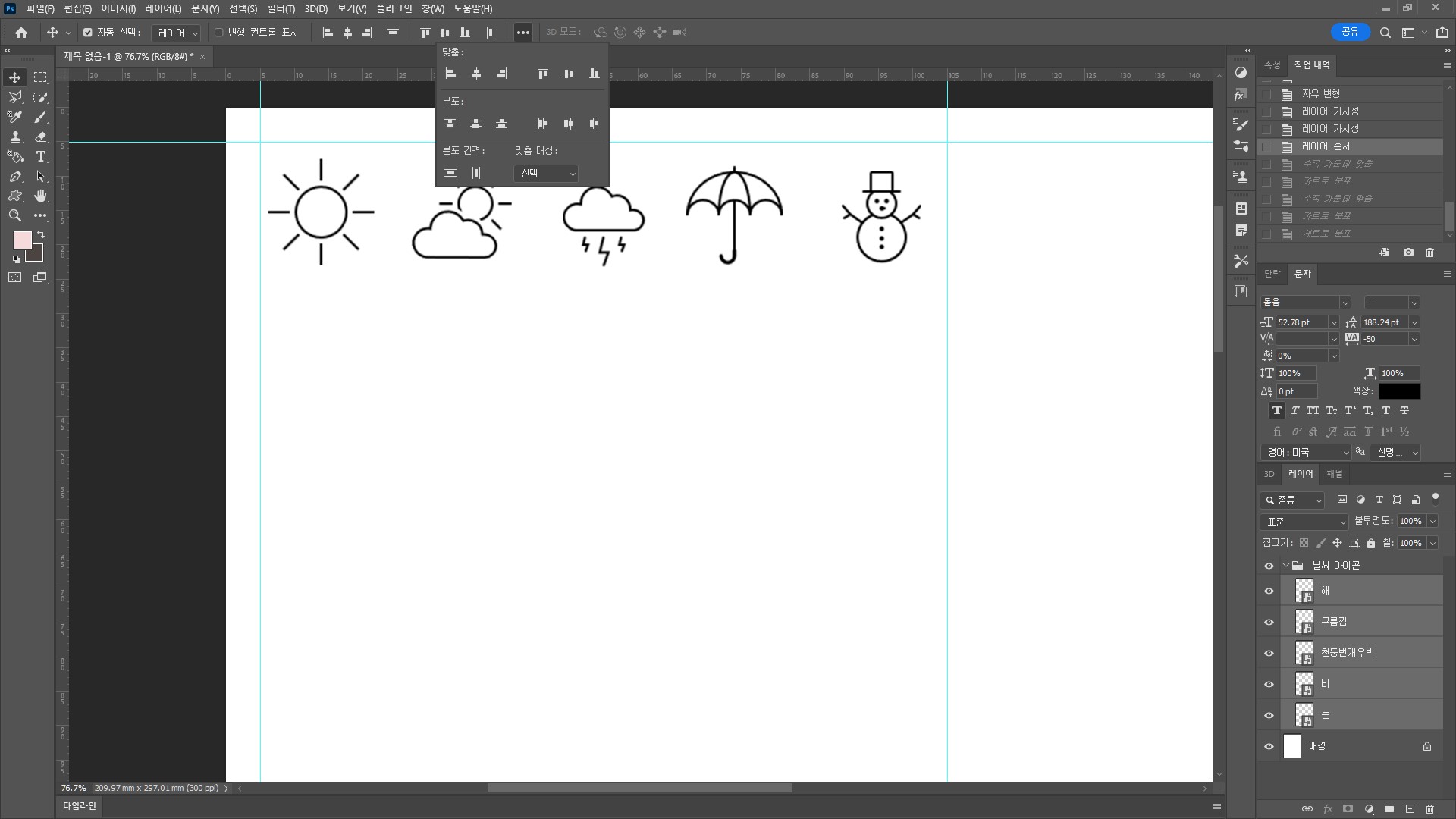
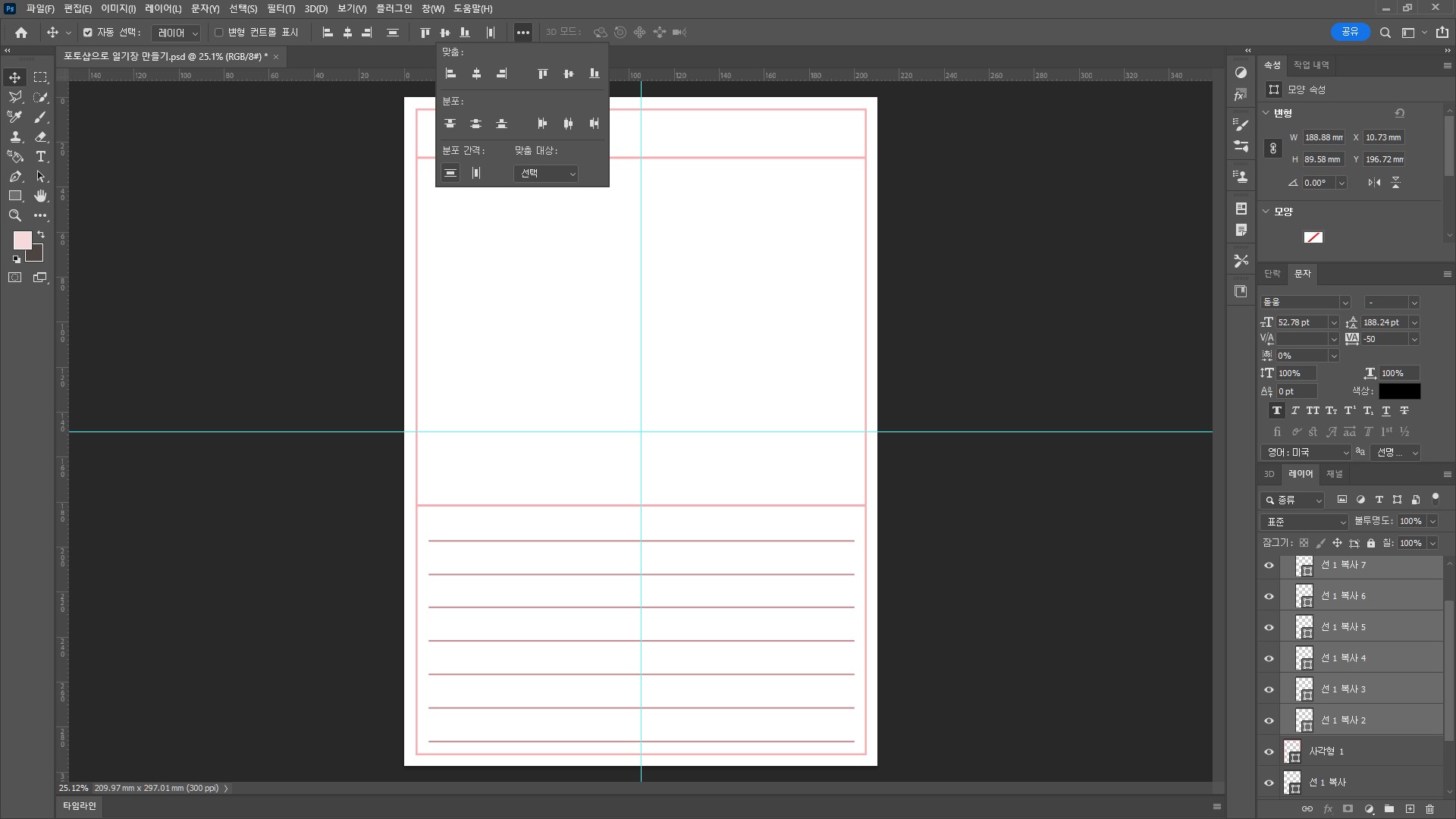
이제 뒤죽박죽 위치해있는 아이콘의 레이어를 전부 클릭해주시고,
상단에 점 세 개의 아이콘을 클릭해주시면 '맞춤'과 '분포'를 조정할 수 있는 곳이 나옵니다.
각 아이콘들의 간격이나 위치를 단번에 조절해주는 역할을 합니다.
이것저것 클릭해보시면서 어떤 역할을 하는지 확인해보시길 바랍니다.
저는 아이콘들의 위치를 한 번에 맞추어주었고, 아이콘들 간의 간격도 맞춰주었습니다.

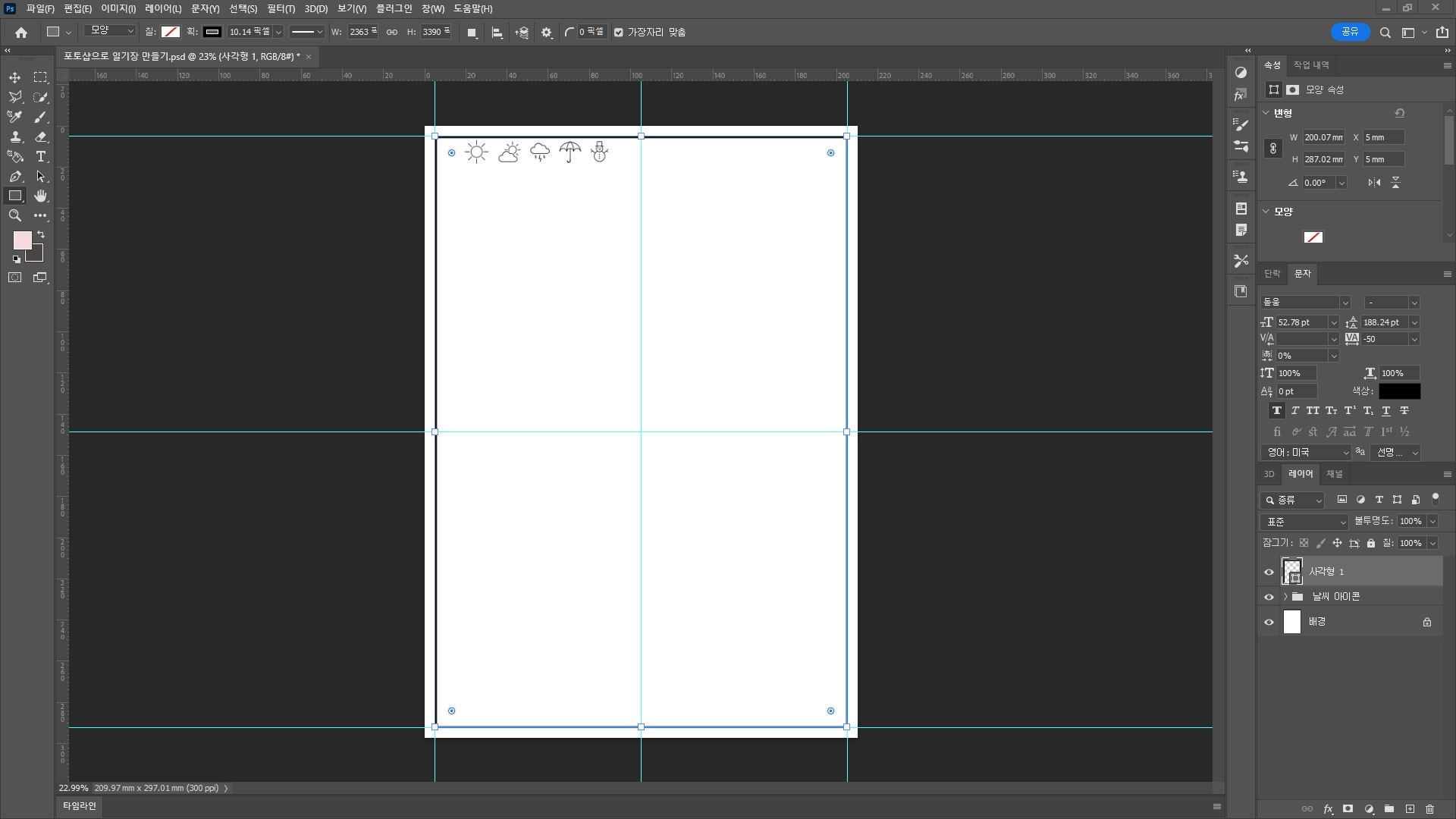
그리고 큰 사각형을 하나 넣어서 테두리 상자를 만들겠습니다.
좌측 아이콘에서 '사각형 도구'를 찾으시고, 문서 안에 드래그하여 집어넣으시길 바랍니다.

사각형을 넣으시면 상단에 테두리 선의 색상과 두께를 정할 수 있도록 되어있습니다.
'획'이라는 부분이 선이고, '칠'이 사각형 안에 색을 정하는 것입니다.

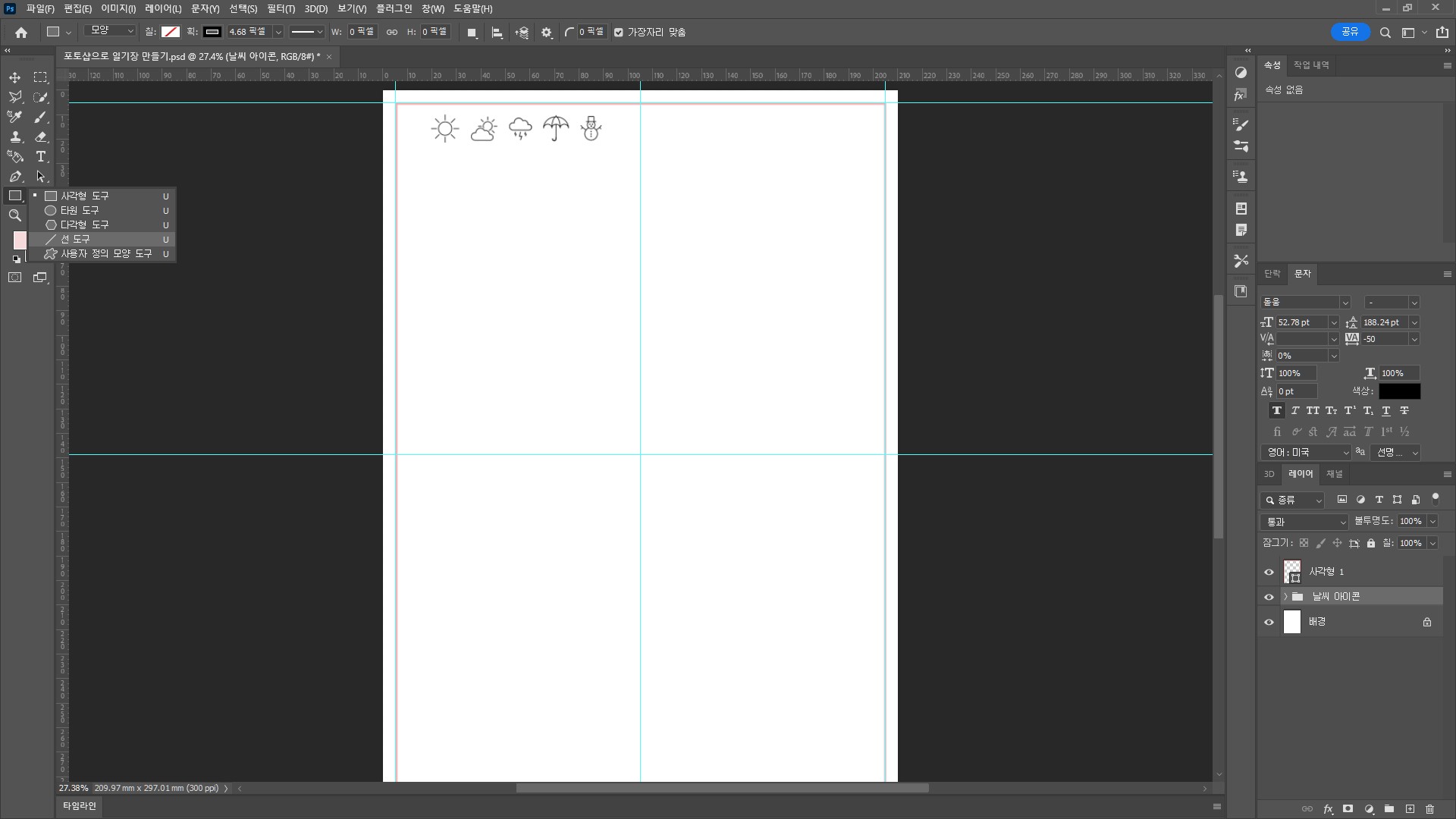
그리고 아까 '사각형 도구'를 넣었던 아이콘을 마우스 오른쪽 클릭을 하시면, '선 도구'를 찾으실 수 있으실 것입니다.
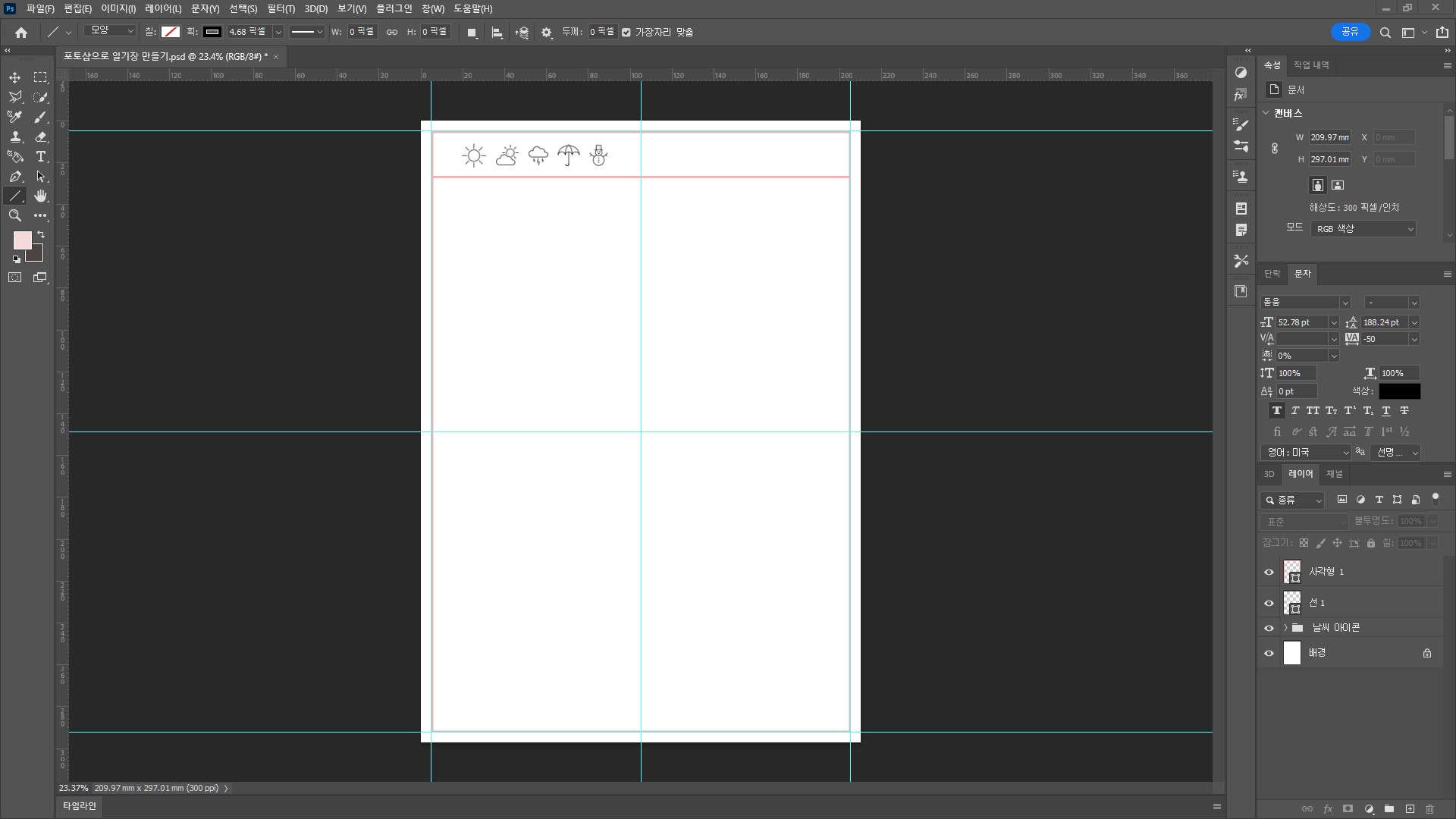
이번엔 선을 넣어서 영역을 구분해보도록 하겠습니다.


삽입한 선을 복사-붙여 넣기 하여 또 넣어주었습니다.

이제 하단에 글 쓰는 영역에 줄을 넣어줄 것입니다.
위에서 삽입했었던 선을 또 복사하여 색과 크기를 조절해주었고,
여러 개를 복사해서 넣어주었습니다.
그리고 위에서 했었던 '맞춤'을 사용해서 각 선의 위치와 간격을 맞춰주었습니다.

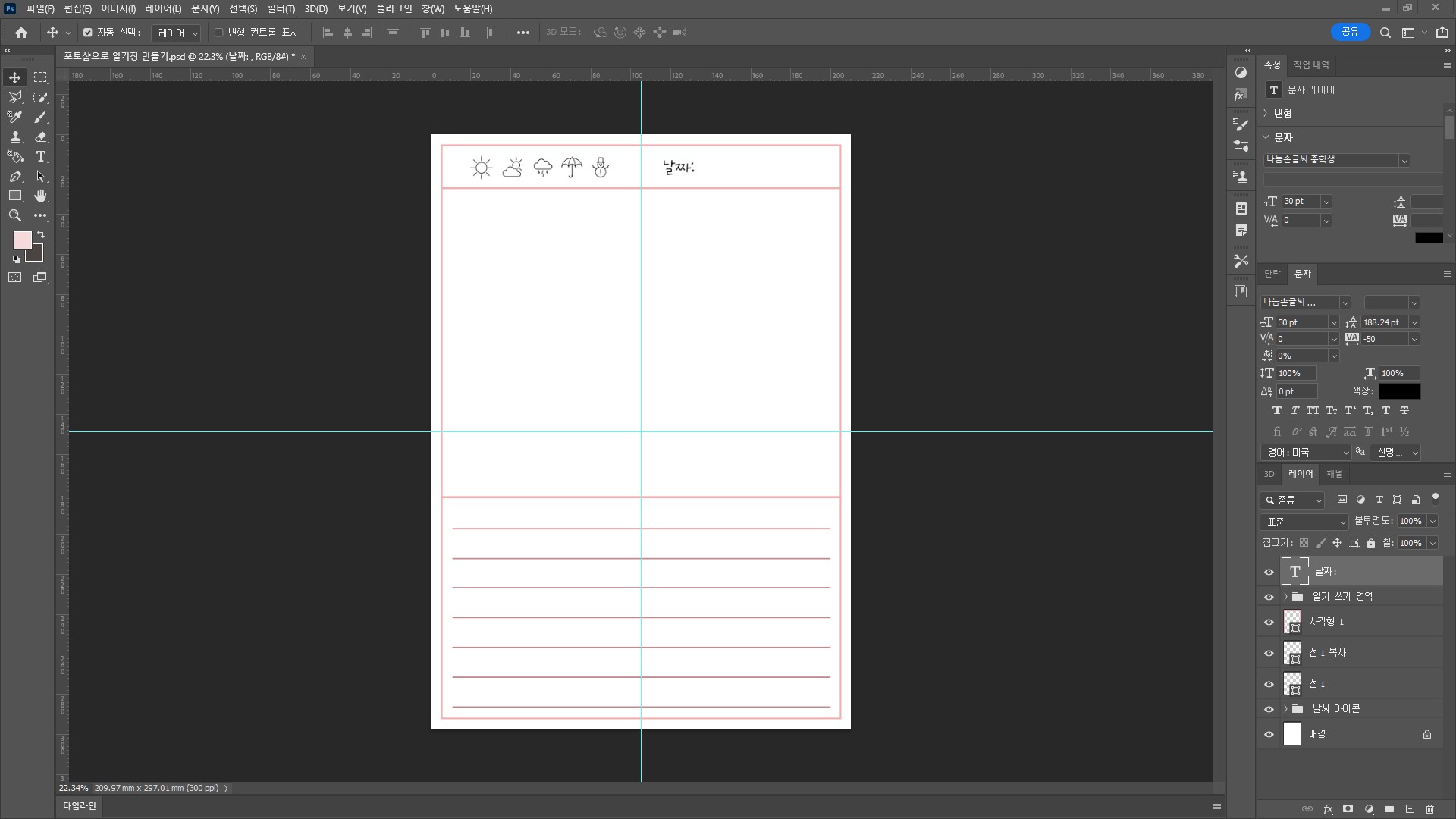
그리고 텍스트 상자를 사용하여 "날짜:"를 넣어주었습니다.
글꼴 귀엽죠?

이제 완성이 되었습니다.
마지막으로 PDF 파일로 저장만 하면 됩니다.
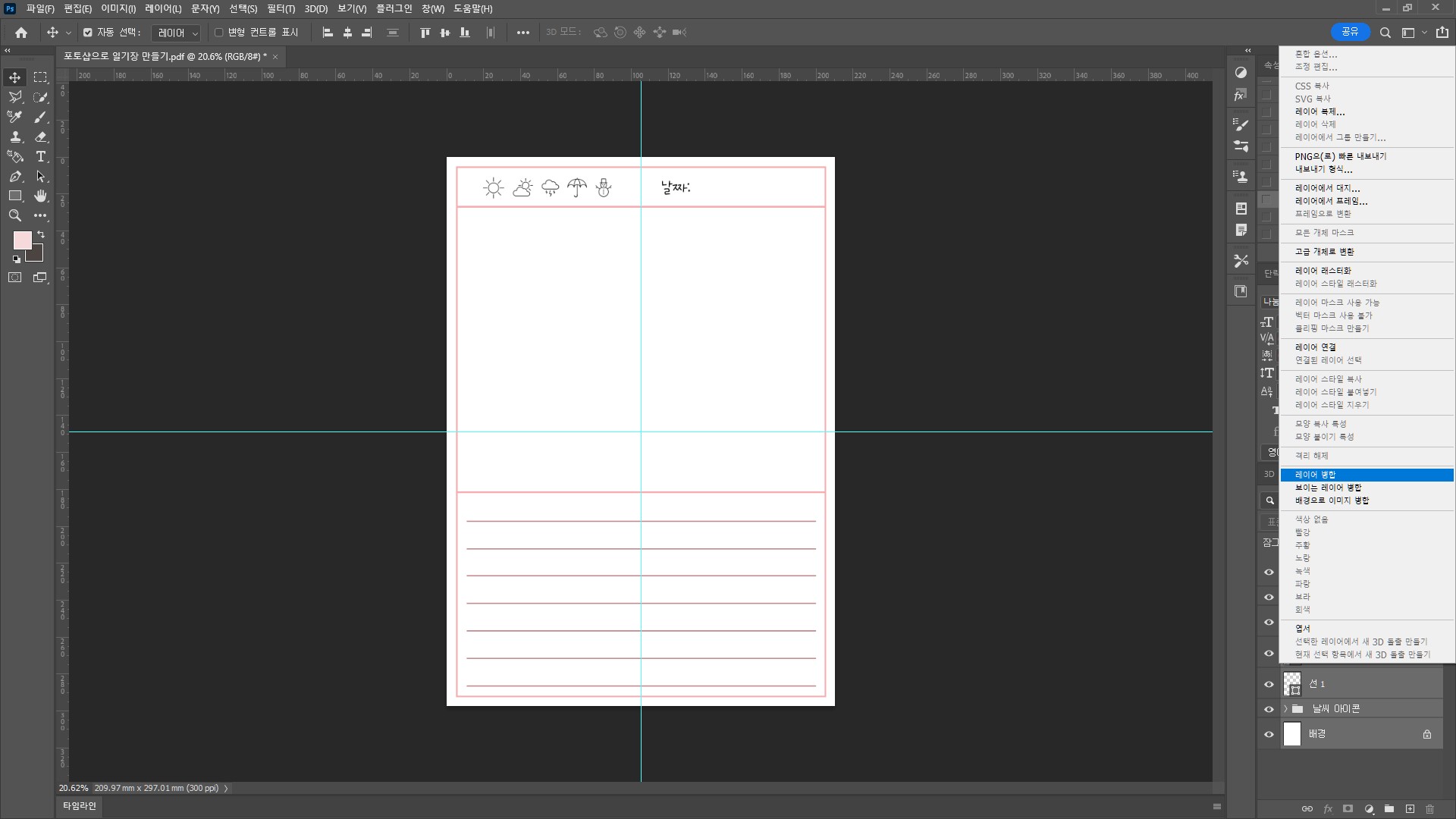
저장하기 전에 저희가 넣었던 모든 레이어를 선택하신 뒤에 마우스 오른쪽을 클릭하시면 여러 메뉴들이 나옵니다.
그중에서 '레이어 병합'을 누르시면, 많은 레이어가 하나의 레이어로 병합됩니다.


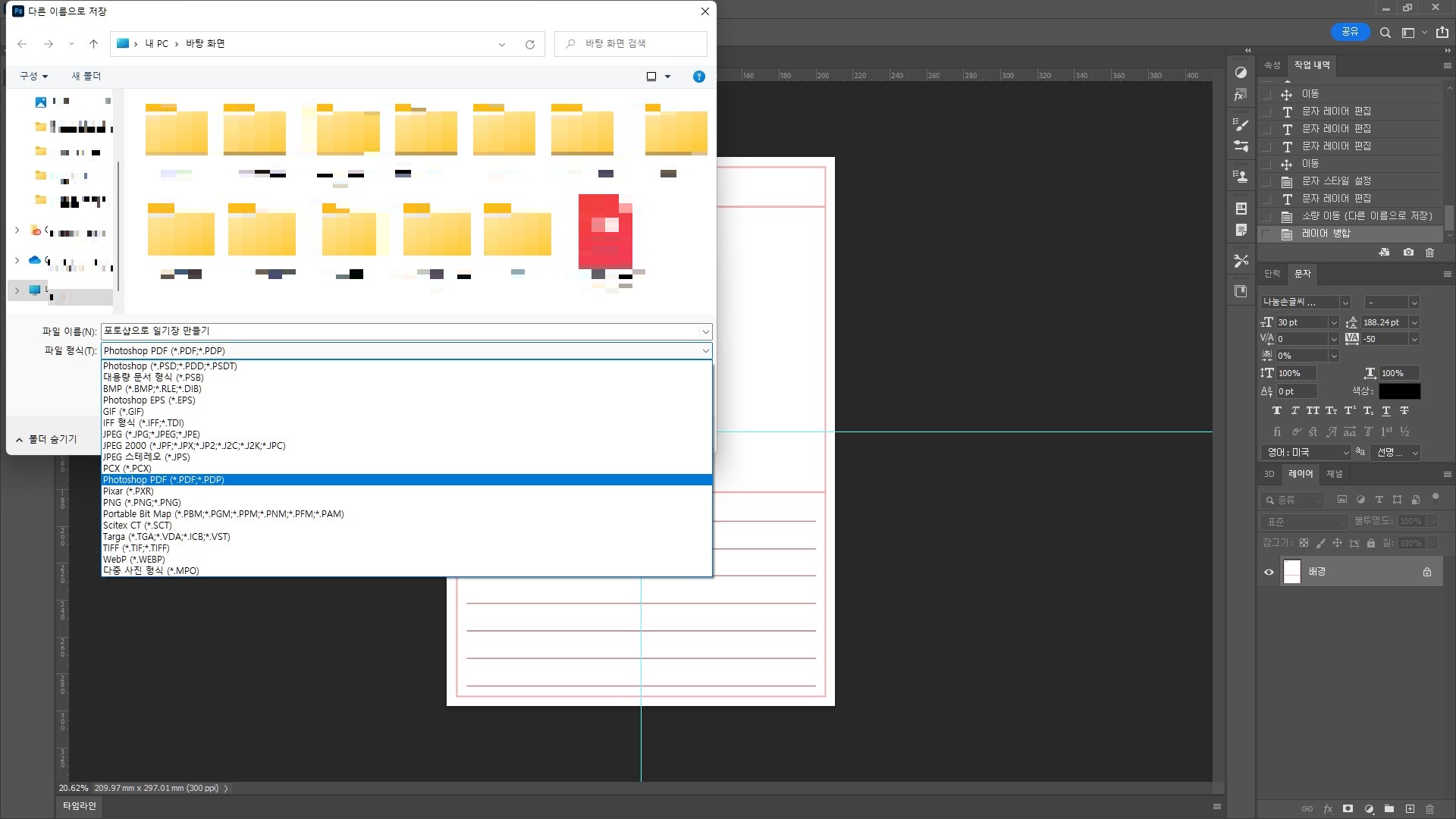
그리고 상단 메뉴 중 '파일'을 누르시고 '다른 이름으로 저장'을 누르시면 아래 사진과 같이 팝업창이 뜰 것입니다.
그러면 저장할 위치를 정하시고, 파일 형식에서 'Photoshop PDF'를 선택하시고 저장하시면 됩니다.

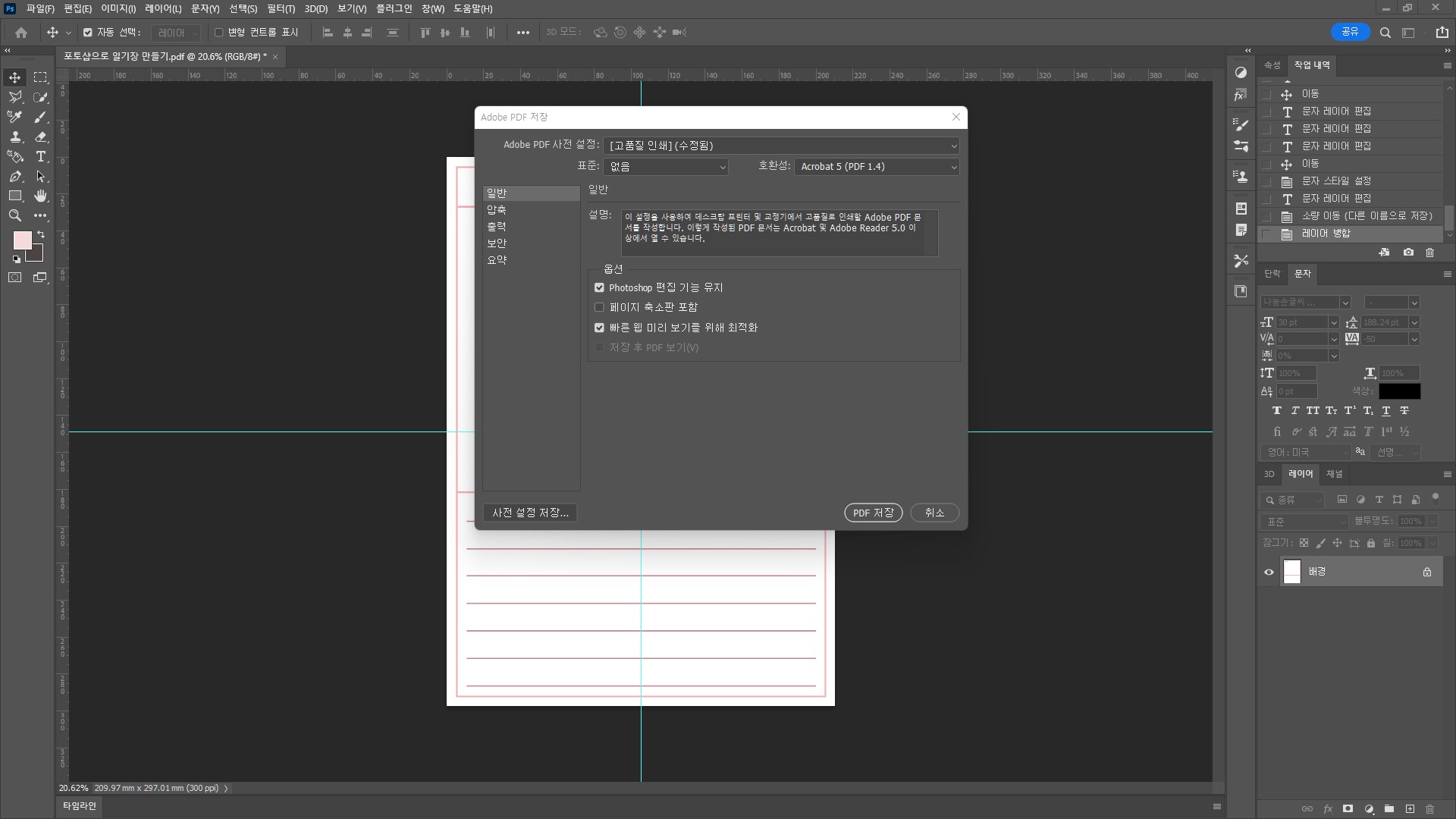
그러면 단계별로 팝업창이 뜰 것입니다.
모두 확인하시고, 저장하시면 됩니다.

그렇게 완성된 그림 일기장입니다.
대강 적어보았습니다.


이렇게 포토샵을 활용하여 간단하게 일기장을 만들어보았습니다.
포토샵을 활용하셔서 다양한 문서들을 만들어보시길 바랍니다.
제 글이 포토샵 활용하는데 도움이 되었으면 좋겠습니다.
감사합니다.
'컴퓨터__활용 > 포토샵 활용' 카테고리의 다른 글
| 포토샵으로 다양하게 누끼따기! - 1편 (1) | 2023.06.19 |
|---|---|
| 포토샵 왕왕왕기초 1편 (1) | 2022.07.11 |
| 케이크 토퍼 만들기 과정(포토샵+프레스코 어플 활용) (4) | 2022.03.14 |
| 포토샵으로 명함 만들기-2 (0) | 2022.01.11 |
| 포토샵으로 명함 만들기-1 (0) | 2022.01.09 |



